Razones por las que los filtros podrían no funcionar
Retrazando la imagen
Con la herramienta Dibujar ruta – herramienta de forma de curvas que se introdujo en TactileView versión 2.500, es fácil retrazar los elementos necesarios en una imagen. Puede hacer coincidir con precisión las curvas y las formas en las imágenes que desea presentar en el gráfico táctil. Otro beneficio adicional de este método es que la ruta es un objeto (como lo indica su color azul), lo que significa que tiene control total sobre las propiedades como el estilo de línea y puede escalar los elementos a cualquier tamaño si es necesario.
Guía paso a paso
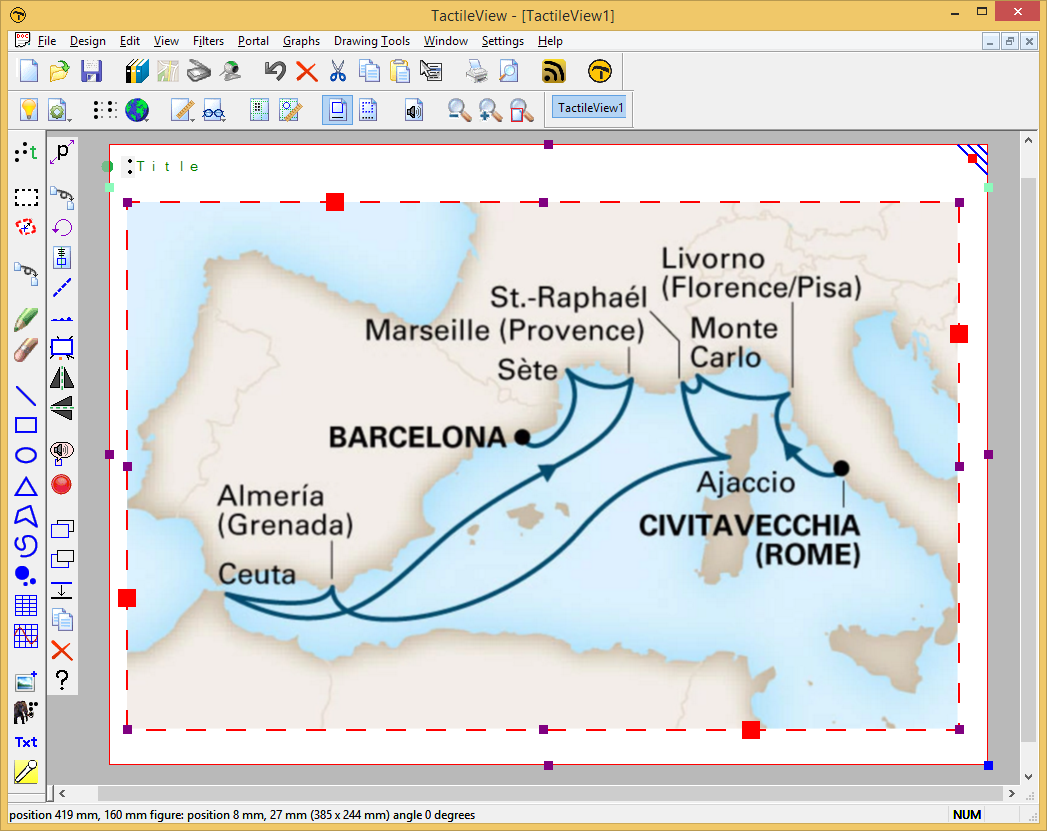
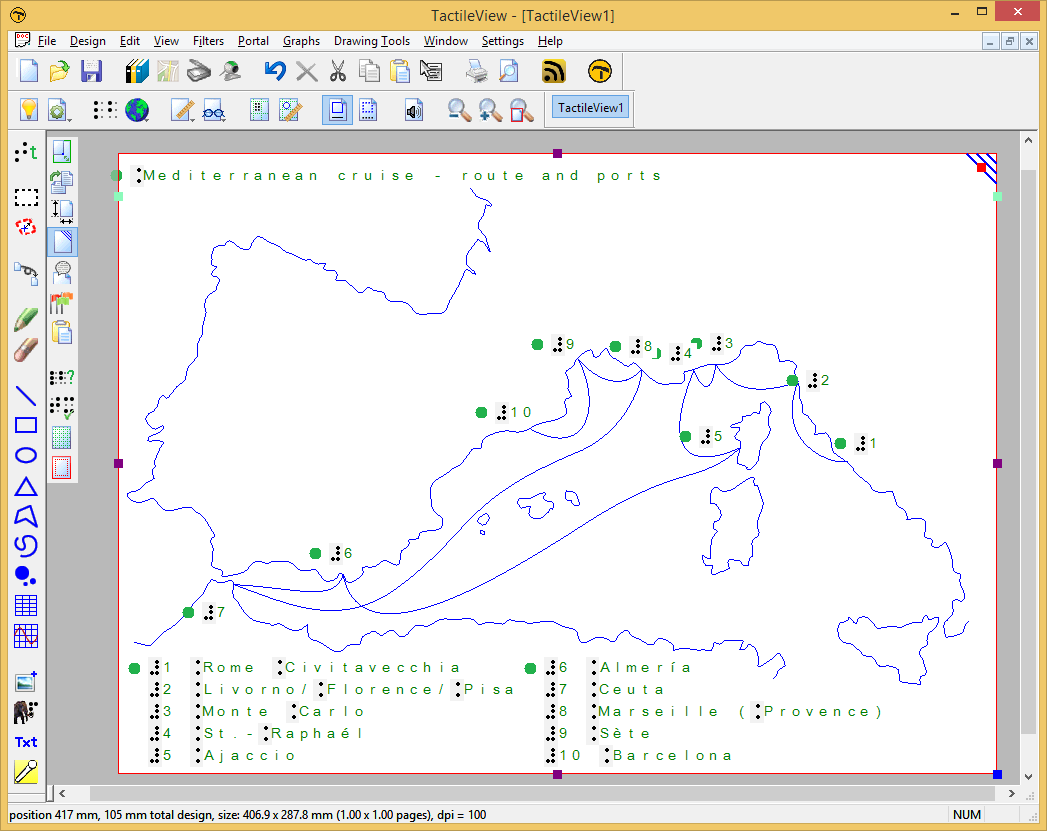
1. Importando la imagen

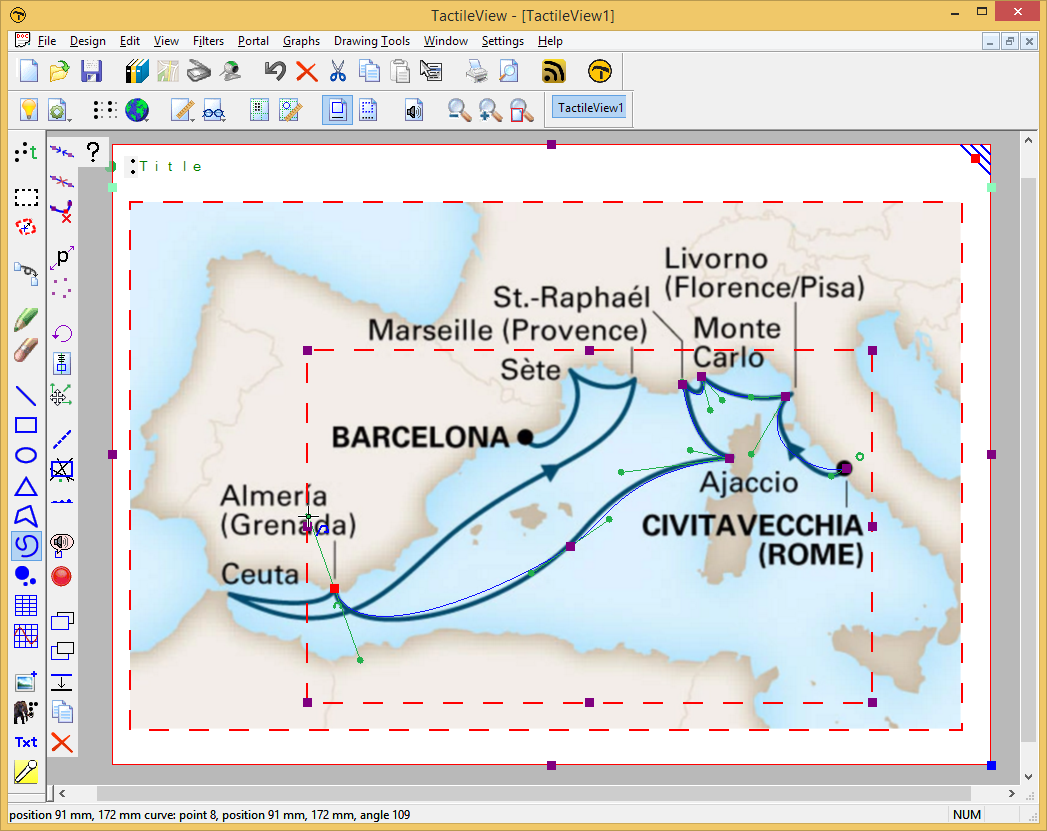
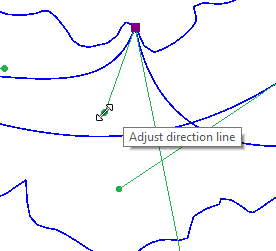
2. Retrazando elementos en la imagen

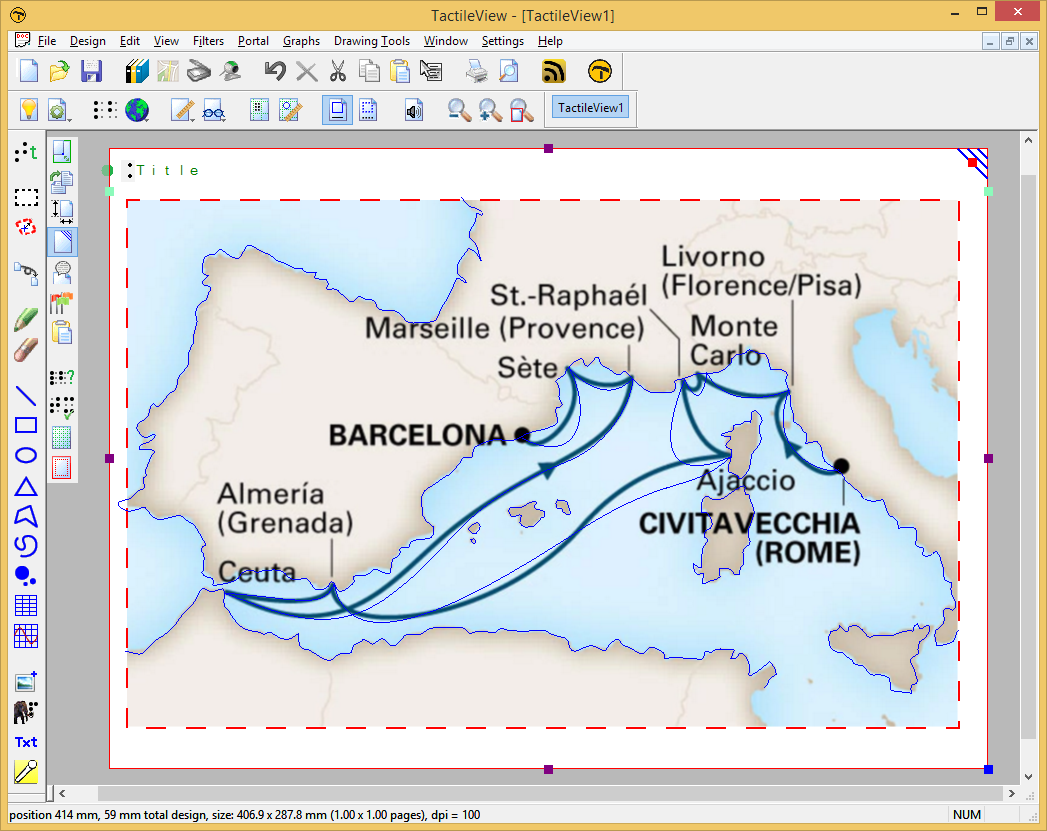
3. Finalizando la línea retrazada

Una vez haya posicionado todos los puntos de anclaje a lo largo de las líneas de la imagen, haga clic en el semicírculo verde que está visible cerca del último punto posicionado de anclaje.
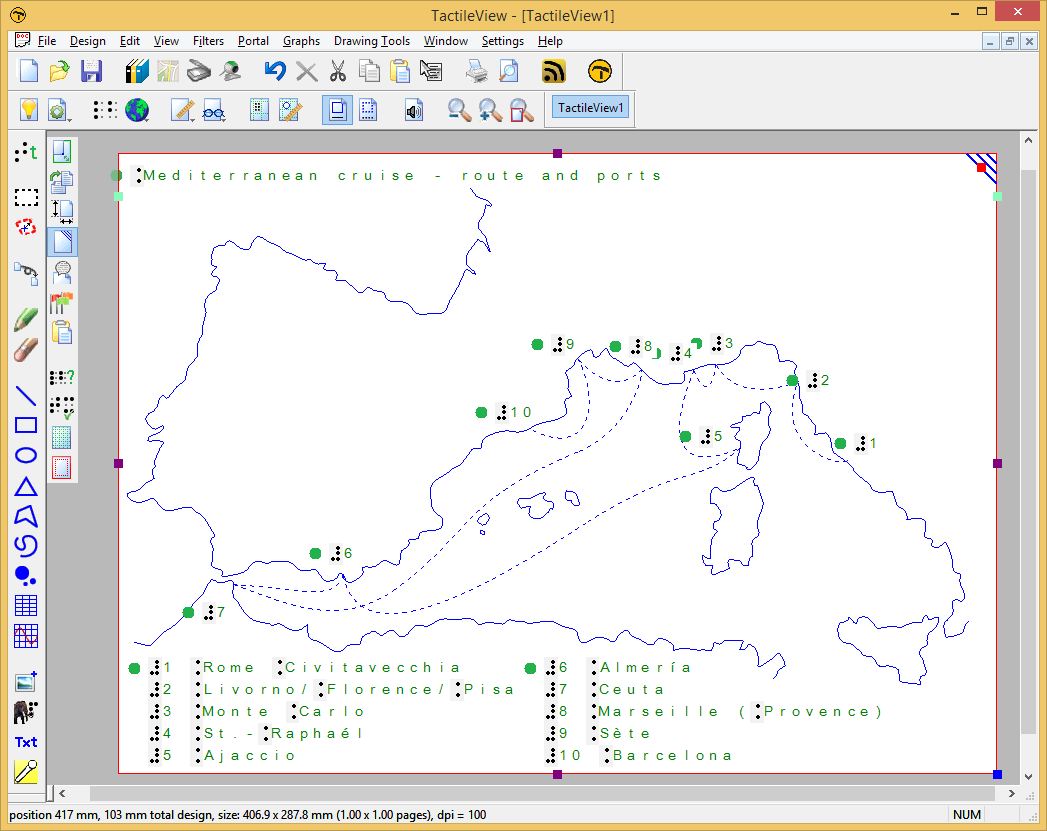
4. Eliminar la imagen del fichero
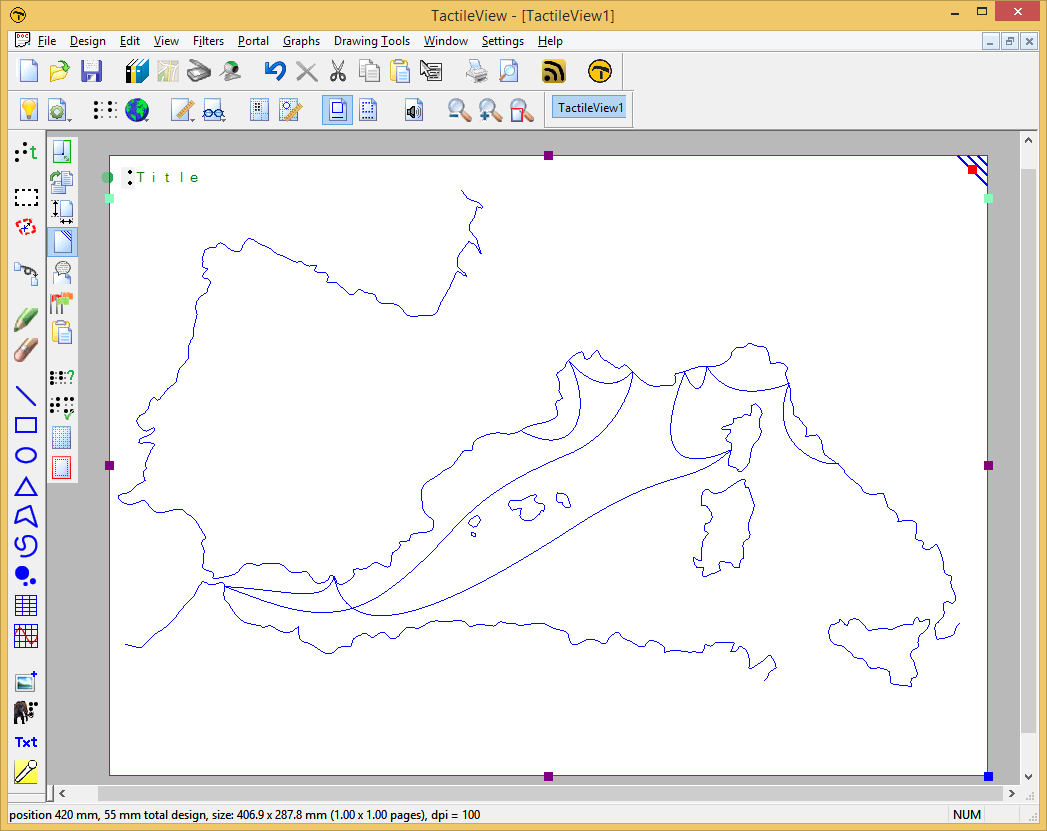
Una vez que haya finalizado el retrazado de la imagen, puede borrarla seleccionando y pulsando la tecla de Suprimir.
5. Redefiniendo las líneas

6. Aplicar etiquetas de texto braille

7. Aplicando estilos de línea y otras propiedades


 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView