Images from the internet often form a great source for a tactile image. The amount of different subjects that can be portrayed is virtually endless. However, selecting the right material from this vast resource can both improve the tactile quality and minimize the effort needed to convert the image into a tactile diagram.
Understanding which image works best
Virtually any image can be used as a basis for a tactile diagram, but some are more suitable than others. For example, some images are harder to understand when they converted to a tactile image. In general, a higher level of detail will result in a more difficult tactile diagram. Concepts such as shadows or three-dimensional perspective can be very hard to understand for a blind reader.
The second consideration is the amount of effort it takes to convert the image to a tactually usable design. Of course it depends greatly on the type of contents you wish to include in the image, but generally ‘less is more’: a simpler image takes less time to convert than a more detailed one.
An image needs to have enough features that can be understood by touch. This means that images often need to be simplified by isolating individual lines from the In most cases, line images are preferred as a basis for a design.

Figure 1. The image on the right has less fine detail and is less complex, making a tactile version easier to read and taking less effort to edit than the image on the left.
Make clever use Google image search
Using Google, you can search for images that match any keywords that you enter. In most cases this will give thousands of results, so in many cases you will need to refine your search criteria. You could try searching for a synonym or closely related word (e.g. ‘trees’ or ‘woods’ instead of ‘forest’). If you speak multiple languages it can be helpful to search for the same concept in another language.
Google also provides some tools to refine the type of image you are looking for. You can find these by clicking on the ‘Search tools’ button. These allow you to make some useful selections for finding the right material for tactile use. The most important selections for tactile use are:
– Size: larger images are generally better than smaller images, since they provide a better image quality in which more detail is retained when enlarged. You can also select ‘Show sizes’ under ‘More tools’ to get a quick overview of the image sizes.
– Type: refine the type of images that are presented. ‘Line drawing’ or ‘Clip art’ both are highly suitable as a basis for a tactile image, as they are often already simplified into individual lines and will be closer to what is required for a tactile image. We always advise to check first if these types of images are available to minimize the amount of effort it takes to create a tactile image.
The other search tools, such as colour and time can be used to further refine your search results. Appropriate usage rights can be selected if it concerns reproduction.

Figure 2. By making use of the Search Tools, you can select line drawings (right) instead of more complicated images, such as the photo on the left; the line drawing is much easier to read and edit.
Placing the image in your TactileView design
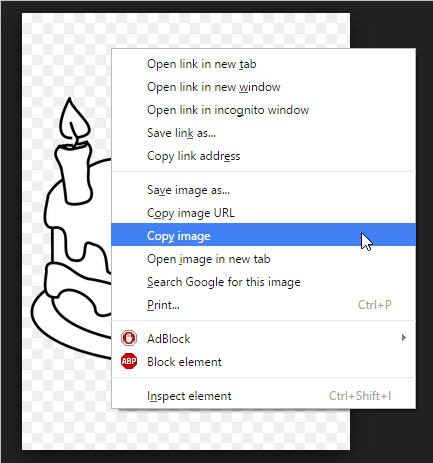
Once you have found a suitable image, right click on it to open the context menu, then select ‘Copy image’. This will copy the image onto your clipboard. In TactileView, press Ctrl+V to paste the image in your design. This will place the image in the design area at the position of you mouse. You can also right click in an empty area of the design, then select ‘Paste’ to place the image on the position of the click. Or you can select ‘Paste’ from the Edit menu or click the ‘Paste’ icon in the top horizontal toolbar, which will place the image in the top left corner of the design.
If you have saved an image on your computer, you can choose ‘Import’ from the drawing tools icon bar, then select ‘Import SVG’ for svg images or ‘Import image from file’ for bitmap image (.jpg, .png, …), or select ‘Import image from file’ from the File menu. Next, click in the design where you wish to insert the image.
You can always resize or move the image to the required position in the design. Use the retouching tools (pen and eraser), a combination of the filters from the drawing tools toolbar or the Filters menu, or any of the other drawing tools to make the required adjustments to make the inserted image suitable for tactile use.


 Previous section
Previous section Return to TactileView manual overview
Return to TactileView manual overview