- When you regularly use the same icons or images, ‘Add figure’
- Saved SVG image files can be added with ‘Import SVG’
- Saved jpg, png or other bitmap images are added with ‘Import image from file’
These import functions are activated by selecting ‘Import’ from the left vertical toolbar, then selecting the specific tool from the right vertical toolbar.
‘Import SVG’ icon:
‘Import image from file’ icon:
Add figure
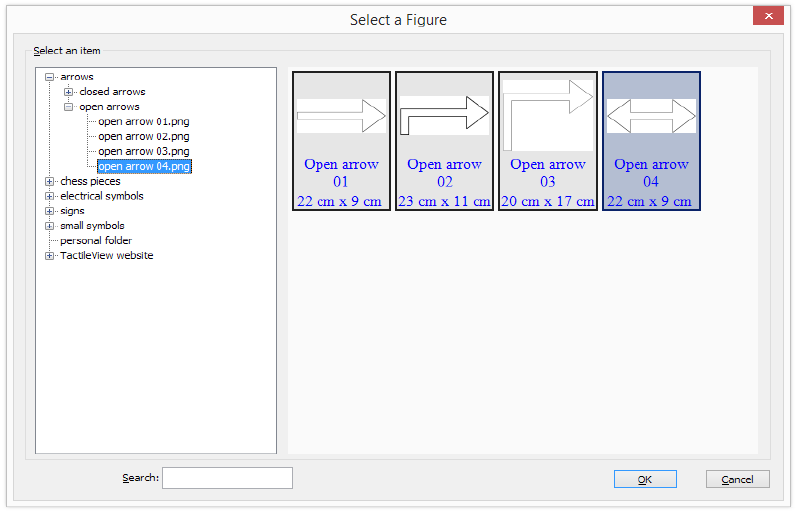
Figures are image objects that are useful when you wish to reuse certain symbols and shapes (such as arrows, electrical symbols, more abstract shapes, etc) in multiple documents. Once you have activated the ‘Add figure’ drawing tool, a dialog will appear in which you can You can browse through the different categories and select the figure you wish to use.
Once you click ‘OK’ to confirm your choice, the figure will be visible at the position of your mouse. Click anywhere to place the figure as an object in your design.If the object is not the desired size when it appears in the design area, you can edit it by dragging the purple markers on the corners and sides.
Settings – personal figures folder
TactileView contains a set standard icons, symbols and other figures. By selecting ‘Figures’ from the Settings menu, you can also select additional folders that contain your personal sets image files that you can use as figures.
Select area – Save as figure
When using the Select area tool, you can select ‘Save as figure’ from the context menu or properties toolbar. This saves the selected area as a figure that can later be reused and will include the bitmap layer as well as any objects within the selection. Keep in mind that text labels are not included in the figure. See the manual section ‘Select area‘ for more information.

Figure 1. From the dialog, choose one of the figures to insert in your design; click on the image to enlarge.
Import SVG and Import image from file
Vector graphics (svg files) as well as bitmap image files (jpg, png, bmp, etc.) can be imported in your design by selecting ‘Import SVG’ or ‘Import image from file’. In the dialog that opens, browse to the image file you wish to use and double click or select ‘Open’ to confirm the selection. Next, click anywhere to place the image as an object in the design. You can use the purple markers on the corners in case the image needs to be resized.

 Previous section
Previous section Return to TactileView manual overview
Return to TactileView manual overview