TactileView предлагает несколько разных способов начать создавать отличные тактильные материалы. Вы можете создать файл с нуля или начать с картинки на вашем компьютере. Или вы могли бы начать работу с предустановленного файла примера или одного из тысяч образцов, доступных в онлайн-каталоге.
Когда вы открываете программу TactileView, новый пустой документ создается автоматически. Вы можете тут же начать работу в этом документе. Чтобы открыть другой новый файл, выберите «Создать» в меню «Файл» или нажмите Ctrl + N. Вы также можете нажать на значок «Создать новый документ» на верхней горизонтальной панели инструментов.
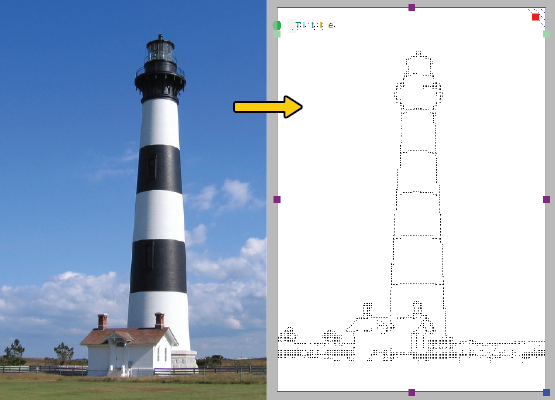
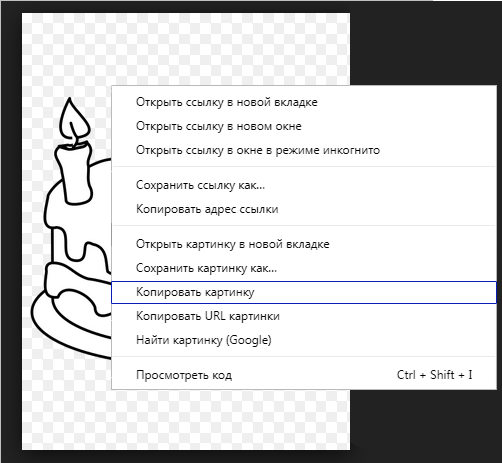
Вы можете создать новый документ из сохранённого на компьютере рисунка. Чтобы импортировать изображение в TactileView, выберите «Открыть» в меню «Файл» или нажмите Ctrl + O. В диалоговом окне открытия файла перейдите к месту, где хранится изображение, выделите его, затем нажмите кнопку «Открыть». Создастся новый документ TactileView, содержащий это изображение.
Вместе с программой TactileView устанавливается ряд файлов примеров. Чтобы открыть один из этих файлов, выберите пункт «Открыть примеры TactileView» в меню «Файл». Появится диалоговое окно со списком доступных файлов примеров. Выберите файл в списке, затем нажмите кнопку «Открыть», чтобы открыть его в TactileView.
Чтобы загрузить существующий файл из онлайн-каталога, откройте меню «Портал» и выберите «Скачать и редактировать дизайн из каталога». Откроется новое окно, которое позволит вам просматривать доступные файлы по категориям или искать что-то конкретное, используя поле поиска. Из-за разнообразия языков, используемых для заголовков файлов и ключевых слов, для достижения наилучших результатов рекомендуется просмотр по категориям.
После того, как вы выбрали категорию, подберите дизайн и щёлкните по ссылке «Скачать и редактировать» (кнопка с зеленой стрелкой) под ней. Появится окно браузера с большим предварительным просмотром изображения, находящегося в этом файле. Нажмите ссылку «Скачать и редактировать».
Появится диалоговое окно с вопросом, хотите ли вы открыть или сохранить файл. Выберите «Открыть».
Примечание:
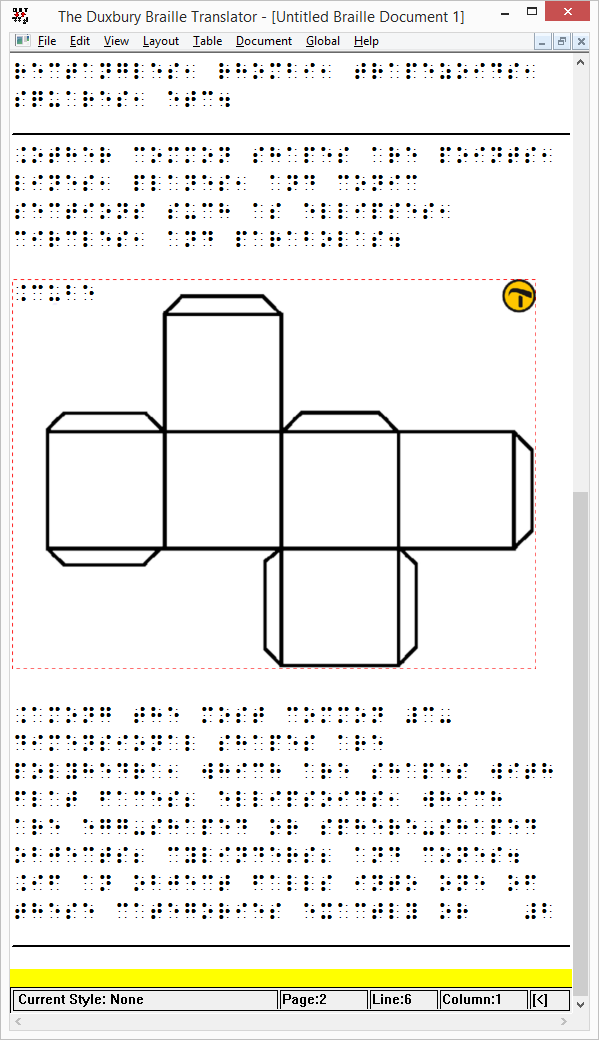
Если вы впервые загружаете файл из каталога TactileView, Windows может открыть диалоговое окно с вопросом, какое приложение использовать для открытия файла .bpx. Выберите радиокнопку «Выбор программы из списка установленных программ» и найдите C:Program FilesTactileViewTactileV.exe в 32-разрядной операционной системе или C:Program Files (x86)TactileViewTactileV. EXE на 64-битной операционной системе. Если имеется флажок, позволяющий всегда использовать эту программу для открытия файла такого типа, убедитесь, что он установлен, затем нажмите кнопку «ОК».
Теперь файл откроется в TactileView.

 Предыдущий раздел руководства
Предыдущий раздел руководства Вернуться к руководству TactileView
Вернуться к руководству TactileView