En TactileView, están disponibles varias herramientas para facilitar un proceso de diseño preciso y hacer frente a las regulaciones y convenciones que especifican el diseño de un diagrama táctil.
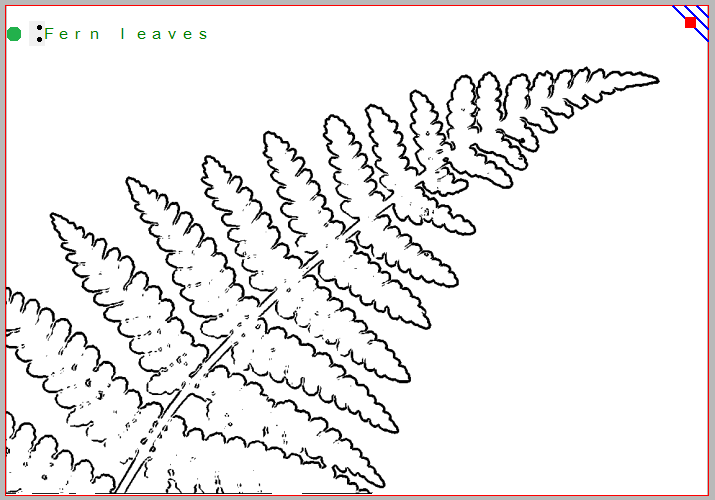
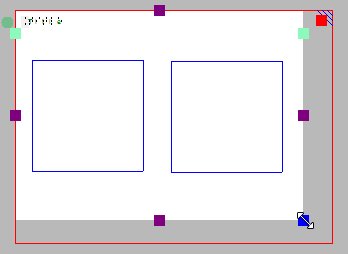
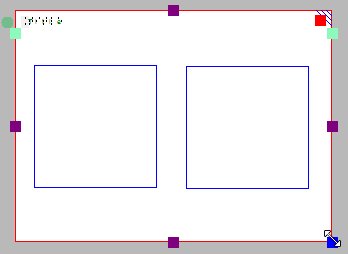
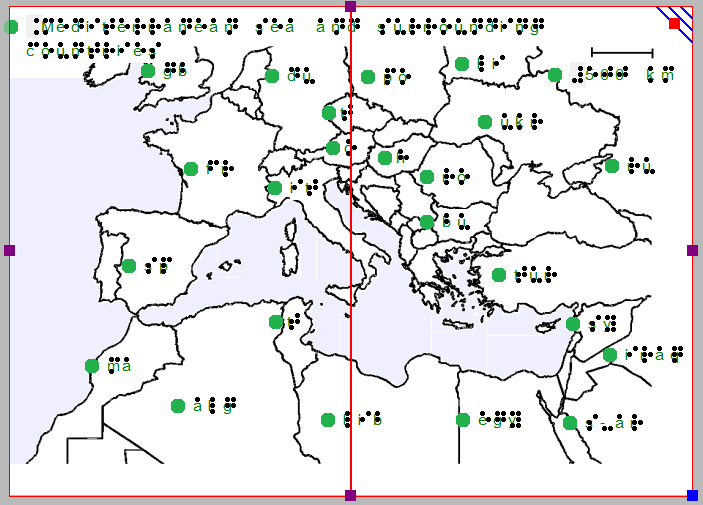
Una vez que el diseño se imprima y esté en las manos del lector, el marcador superior-derecho es una marca táctil que se sitúa en la esquina superior derecha. Este marcador superior-derecho ayuda a encontrar la orientación correcta del diagrama sin tener que explorar el diagrama táctil en sí. De esta forma, puede averiguar fácilmente si el diseño debe leerse con orientación vertical u horizontal.
Cuando el marcador se presenta en azul en la pantalla, éste se imprimirá. Al hacer clic en el marcador rojo en la esquina superior derecha de la pantalla, se puede seleccionar o deseleccionar el marcador superior-derecho. Alternativamente, puede seleccionar ‘Dibujar el marcador superior-derecho’ desde la barra de herramientas de diseño (barra de herramientas vertical derecha cuando no se selecciona nada) o en el menú contextual del diseño.

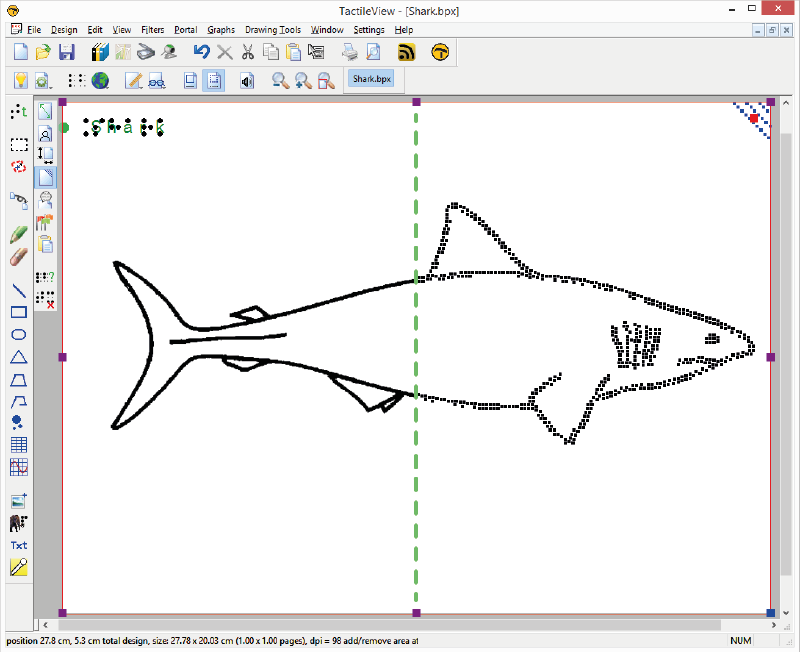
Figura 1. El marcador superior-derecho tal como se muestra en pantalla.
Icono ‘Dibujar el marcador superior-derecho’: ![]()
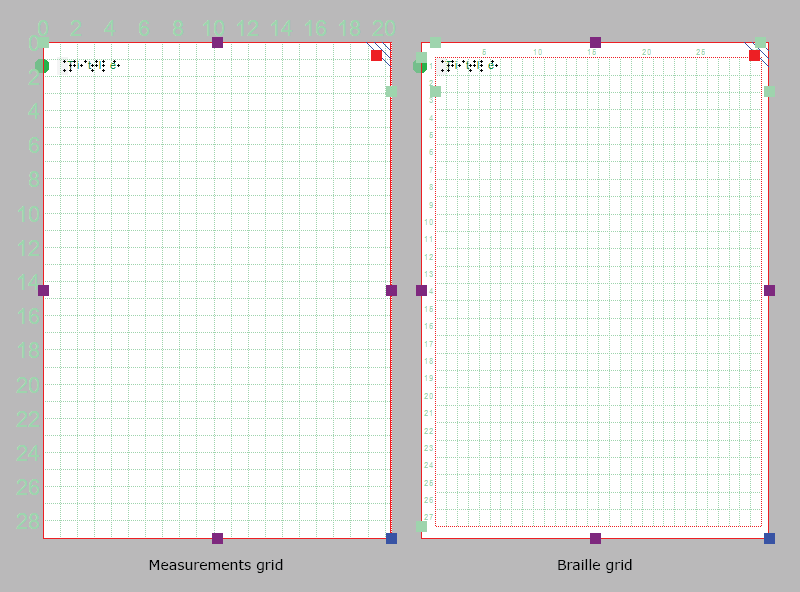
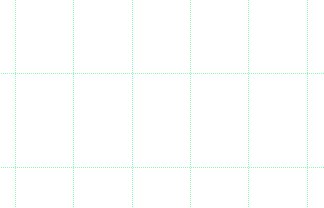
TactileView proporciona dos rejillas de alineación que hacen que sea más fácil realizar el diseño correcto en su documento. La rejilla braille le permite alinear las etiquetas de texto en una cuadrícula fija en todo el diseño, mientras que la rejilla de medidas se usa para visualizar las dimensiones en su documento para alinear los objetos. Las rejillas se muestran en color verde en la pantalla y no se imprimirán. Puede habilitar o deshabilitar estas rejillas en la segunda barra de herramientas vertical. Esta opción también se puede encontrar en el menú Ver.
Consulte: Alineamiento de rejillas – rejilla braille y rejilla de medidas.

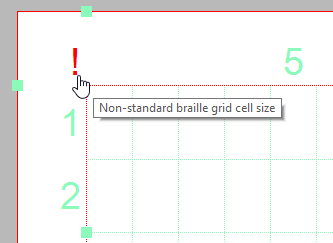
Figura 2. Una sección de las rejillas de medida (izquierda) y de braille.
Icono ‘elementos en pantalla’: ![]()
Icono ‘mostrar rejilla’: ![]()
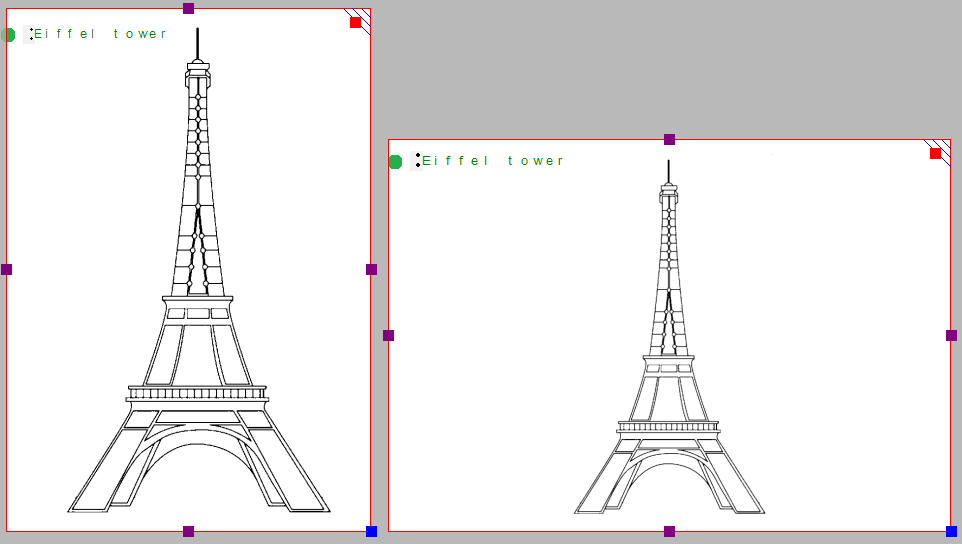
Las capacidades gráficas para las imágenes táctiles difieren para cada medio de producción individual. Utilice el ‘Modo de diseño: vista de punto / vista de línea’ para controlar el diseño de las diferentes salidas de impresión.
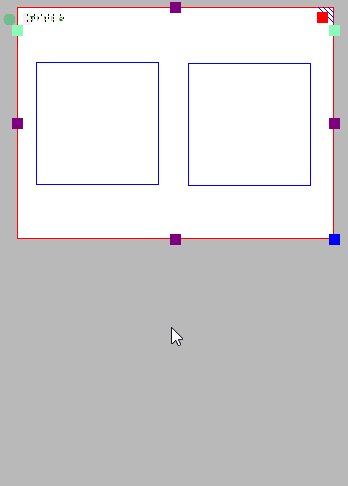
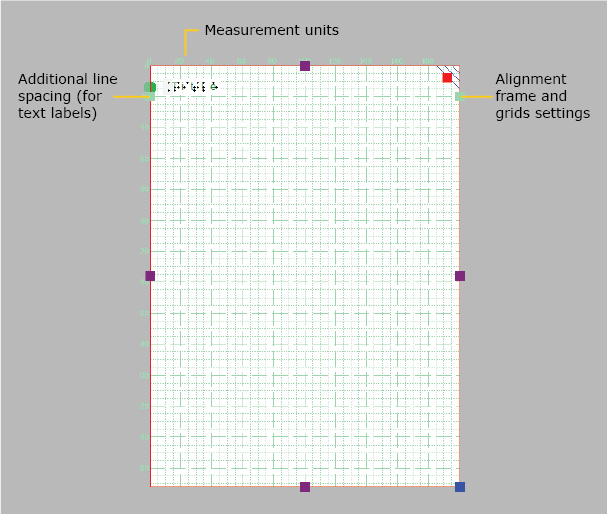
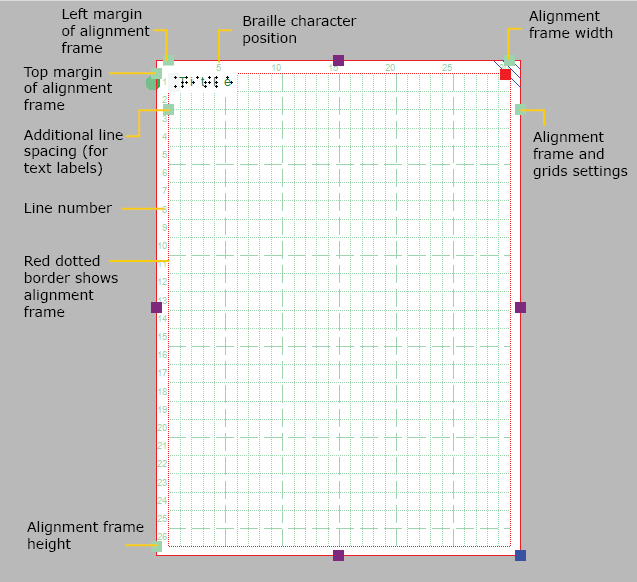
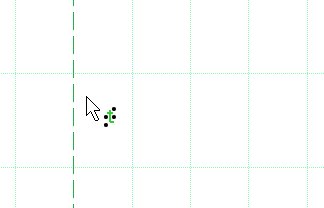
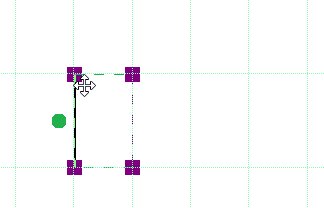
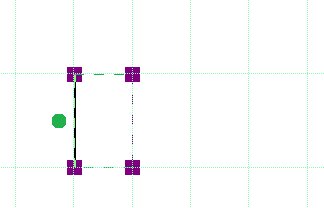
Para una colocación precisa de los textos en sus gráficos táctiles, las etiquetas de texto se pueden alinear horizontal o verticalmente con otras etiquetas del diseño. Puede seleccionar “Activar / desactivar la alineación de etiquetas de texto” en la barra de herramientas de propiedades de una etiqueta de texto seleccionada o al colocar una nueva etiqueta en el diseño.
Siempre que la función de alineación esté activada, aparecerán líneas punteadas “magnéticas” de color verde al mover una etiqueta de texto cerca de la posición horizontal o vertical de otra etiqueta en el diseño. Se resaltará la etiqueta de texto con la que se alineará la etiqueta desplazada. Cuando se suelta en esta posición, la etiqueta desplazada se ‘ajustará’ automáticamente a esa alineación. Lo mismo se aplica para colocar una nueva etiqueta de texto en el diseño. Tenga en cuenta que las etiquetas de texto alineadas no están ‘ligadas’, aún se pueden mover y editar por separado en el diseño.

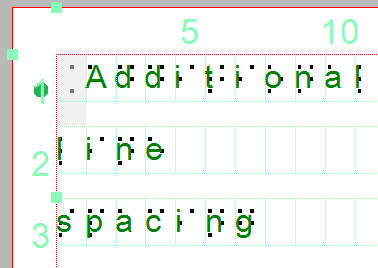
Figura 3. Etiqueta de texto alineada con las líneas verdes de puntos
Todos los objetos de la barra de herramientas tienen una opción de ‘Centrar’ en sus propiedades. Con esta opción el objeto se desplazará a una posición centrada respecto del papel. Cuando se cambia el ancho del papel, el objeto ya no permanecerá centrado.
Consulte: Editando las propiedades de los objetos.
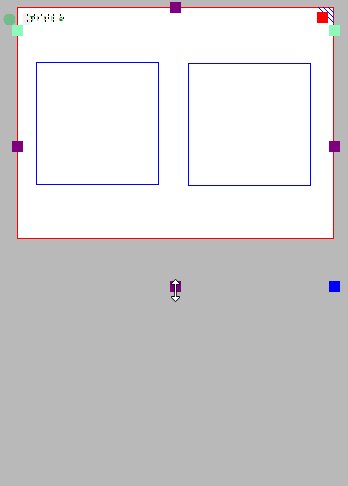
Manteniendo pulsada la tecla Mayús. y arrastrando un objeto seleccionado o una etiqueta de texto, el movimiento solo será en una dirección perfectamente horizontal, vertical o diagonal. También se puede activar o desactivar permanentemente seleccionando ‘Restringir a movimiento horizontal, vertical y diagonal’ en la barra de herramientas de propiedades o el menú contextual del objeto o etiqueta.
Consulte: Editando propiedades del objeto.

 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView