Изменение размера дизайна
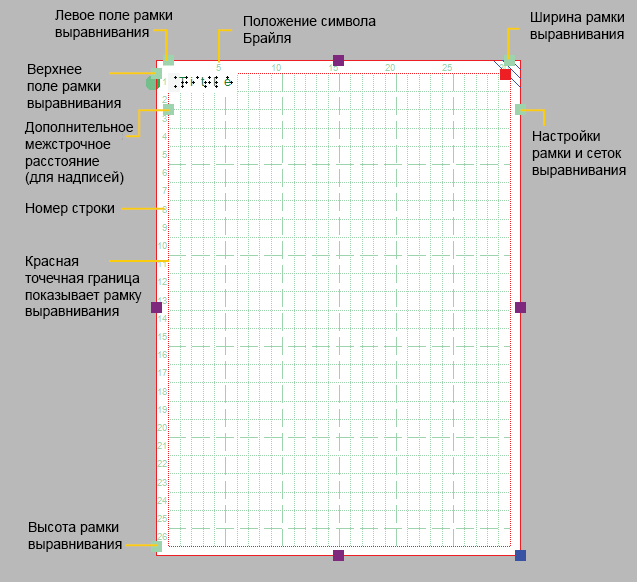
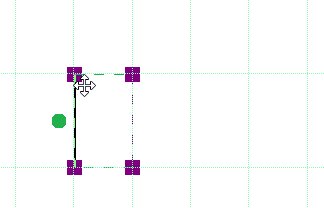
По умолчанию, при открытии нового документа дизайн будет иметь тот же размер, что и полный лист бумаги. Если вы хотите добавить или удалить пустое пространство в свой дизайн, вы можете перетащить фиолетовые маркеры вдоль четырех сторон дизайна. Обратите внимание, что это не масштабирует содержимое дизайна, а только расширяет или сужает его.

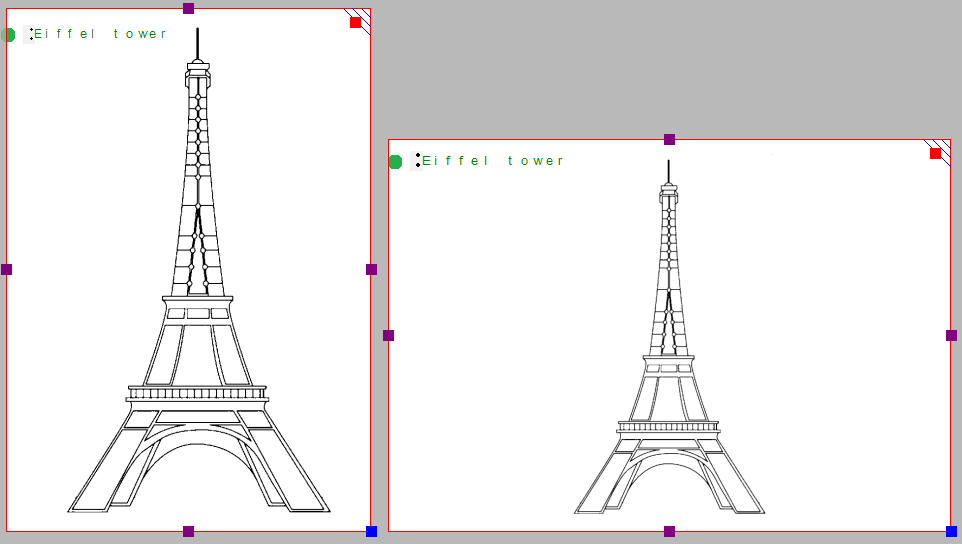
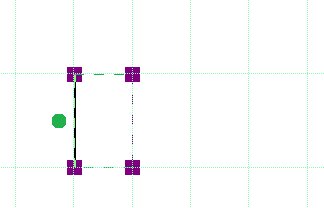
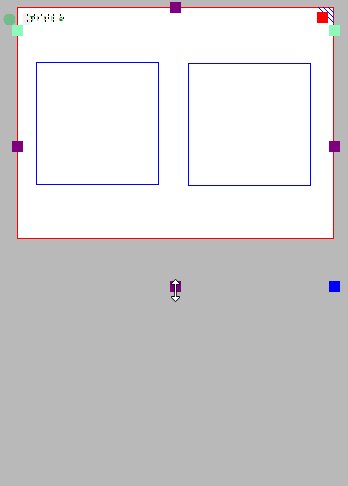
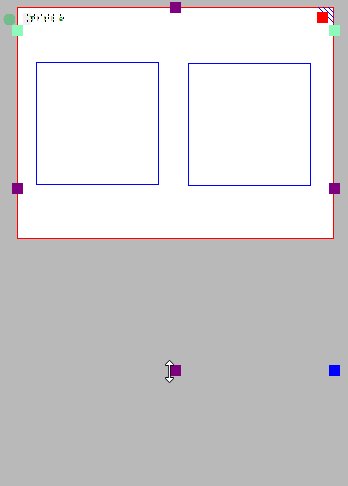
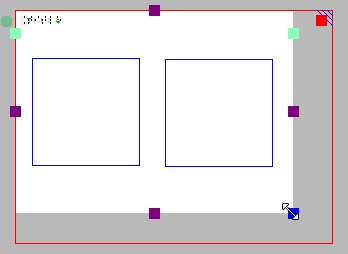
Рисунок 1. Перетащите фиолетовые маркеры, чтобы увеличить или уменьшить размер дизайна.
Синий маркер в правом нижнем углу можно использовать для масштабирования всего дизайна, то есть для увеличения или уменьшения размера дизайна и всех элементов. Это изменит разрешение дизайна. Символы Брайля имеют фиксированный размер, поэтому надписи масштабироваться не будут. Имейте в виду, что надписи могут начать накладываться на другие элементы дизайна.

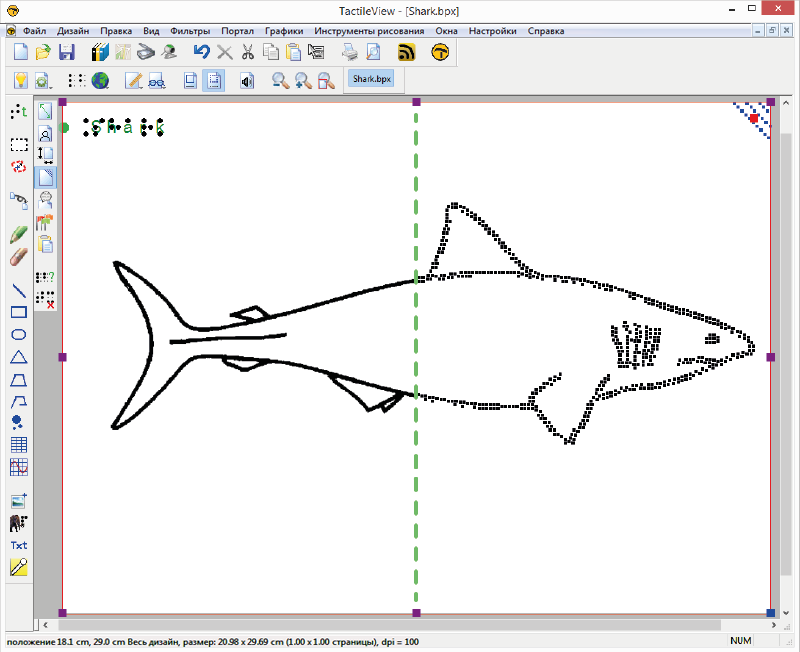
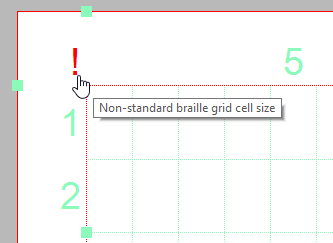
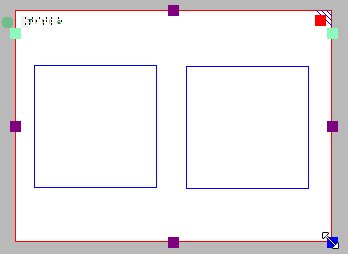
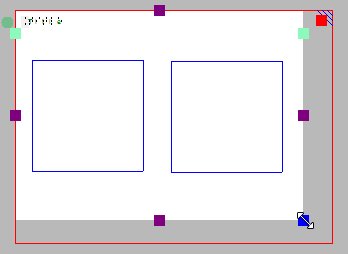
Рисунок 2. Перетащите синий маркер в нижнем правом углу, чтобы масштабировать дизайн.
Ориентация страницы может быть изменена в любое время в соответствии с размерами дизайна. Положение и размер содержимого дизайна не изменится, но края белой области будут автоматически адаптированы для подгонки дизайна к одной или нескольким полным страницам в новой ориентации страницы. Изменить ориентацию страницы можно несколькими способами: выберите «Изменить ориентацию на альбомную/книжную» на панели инструментов дизайна (правая вертикальная панель инструментов, когда ничего не выделено); выберите «Изменить ориентацию на альбомную/книжную» на выпадающей панели инструментов «Форматирование страницы» на второй горизонтальной панели инструментов; выберите «Изменить ориентацию на альбомную/книжную» из меню «Дизайн».
Значок «Изменить ориентацию на альбомную»:
Значок «Изменить ориентацию на книжную»:
Если содержимое изображение помещается на одном листе бумаги в новой ориентации страницы, то лишнее пространство в одном направлении будет обрезано, а в другом добавлено. Например, при переходе с книжной на альбомную ориентацию пустое пространство внизу страницы будет обрезано, а дизайн будет расширен. Это изменение ориентации страницы всегда обратимо.

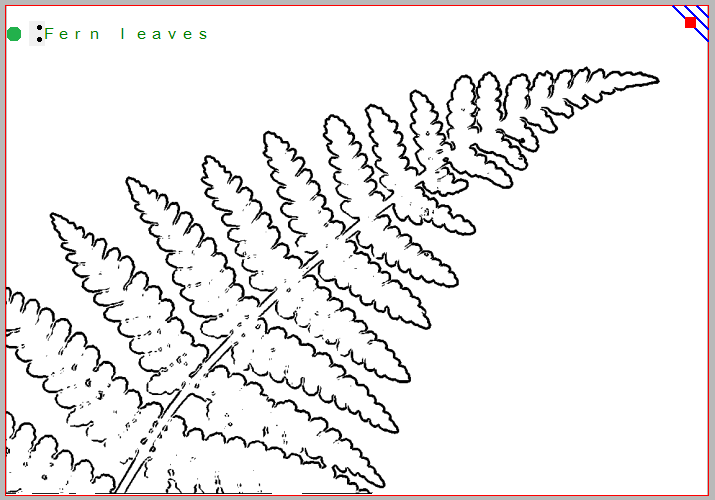
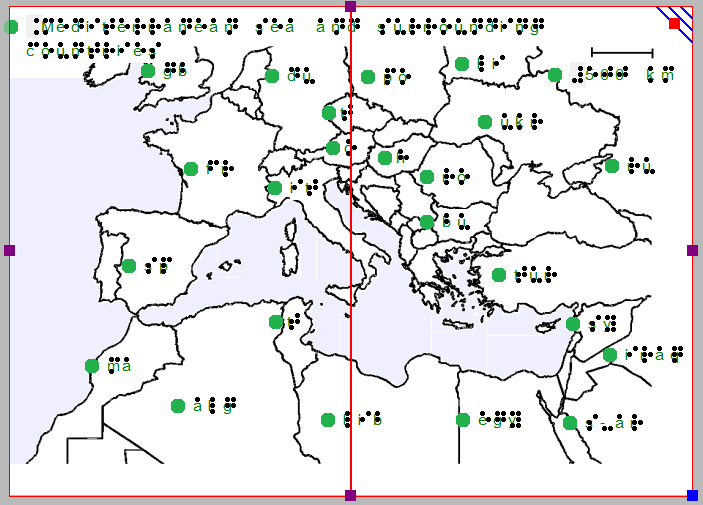
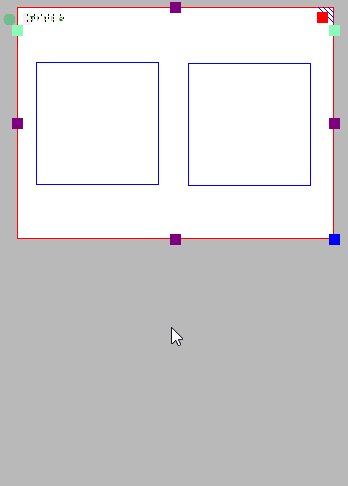
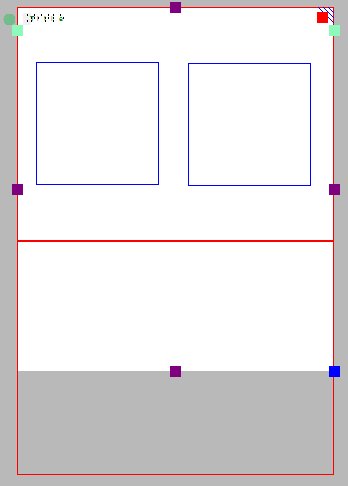
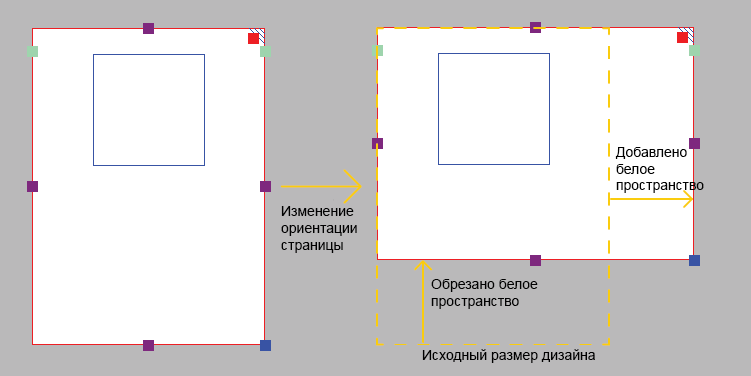
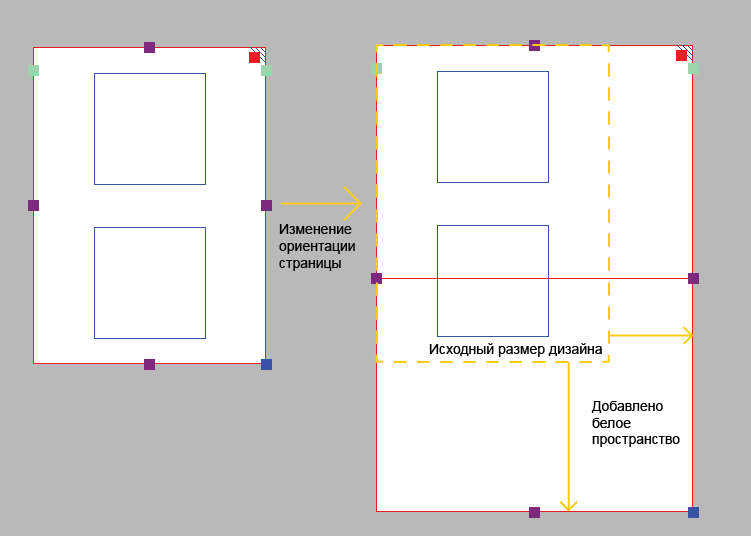
Рисунок 1. Содержимое помещается на одном листе (красная граница) после изменения ориентации страницы – пустое пространство внизу будет обрезано, правая сторона будет расширена.
С другой стороны, если исходный дизайн не помещается на одной странице в новой ориентации, дизайн автоматически расширяется в обоих направлениях для размещения на двух страницах. Это изменение также обратимо.

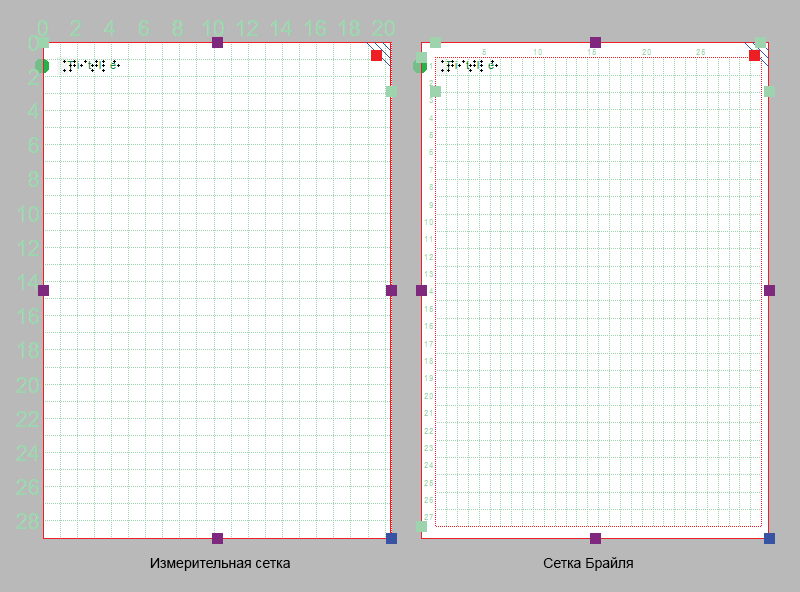
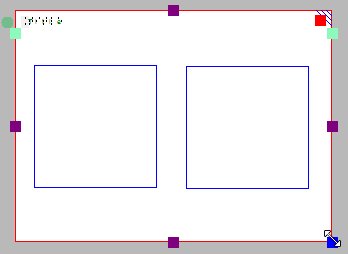
Рисунок 2. Содержание дизайна будет размещаться на двух страницах (красные границы), пустое пространство снизу и справа будет расширено, чтобы соответствовать дизайну на обеих страницах.

 Предыдущий раздел руководства
Предыдущий раздел руководства Вернуться к руководству TactileView
Вернуться к руководству TactileView