Некоторые модели принтеров Брайля позволяют печатать точки различной высоты. В TactileView эта возможность применима к синим объектам (квадраты, синие линии, треугольники и т. д.), а также к инструменту «Обнаружение фигуры», таблицам и графикам.
Высота рельефа: линия, поверхность и текстура
Как правило, объекты будут печататься точками максимальной высоты , поскольку обычно это улучшает тактильное восприятие. В случае цветных изображений, цвета будут преобразованы в точки различной высоты, более светлые оттенки передаются точками меньшей высоты. Это настройка высоты рельефа по умолчанию, и её всегда можно установить, выбрав в качестве значения «Стандартный».
В TactileView высоту рельефа можно выбирать отдельно для разных компонентов объектов. Во-первых, вы можете выбрать высоту точек для контура объекта. Во-вторых, отдельная высота точек может быть задана для поверхности объекта (то есть область внутри контура). Наконец, если для объекта используется текстурная заливка, она может иметь другую высоту рельефа.
Вы можете напрямую редактировать высоту рельефа для линии, поверхности и текстуры, выбрав «Высота рельефа: линия», «Высота рельефа: поверхность» или «Высота рельефа: текстура» на панели инструментов или в контекстном меню объекта. Высоту точек линии также можно найти в диалоговом окне «Стиль линии», тогда как высоту точек поверхности и текстуры можно найти в диалоговом окне «Стиль заливки: текстура».
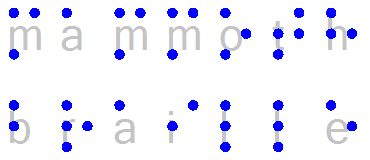
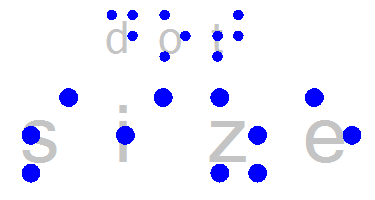
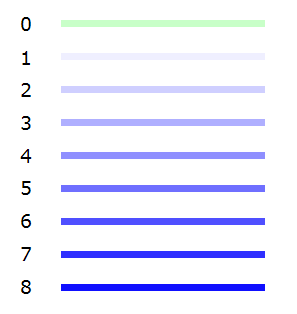
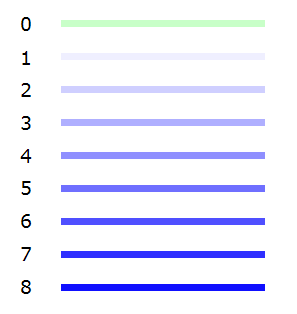
Различные высоты точек показаны в дизайне с использованием оттенков синего: более светлый оттенок означает меньшую высоту точек, тогда как более тёмный оттенок соответствует большей высоте точек.
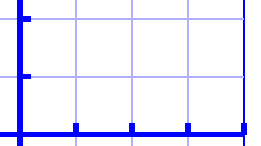
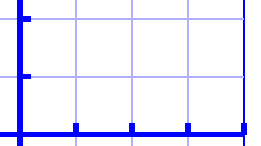
Для графиков вы можете выбрать высоту рельефа линий сетки, чтобы сделать их менее заметными и отличить их от линий осей и графика. По умолчанию высота точек линий сетки ниже; Вы можете редактировать высоту рельефа, выбрав «Размер и положение» на панели инструментов свойств графика или в контекстном меню.
Значки «Высота рельефа: линия, поверхность и текстура»: 



Рисунок 1. Представление точками различной высоты дизайна в оттенках синего.

Рисунок 2. Точки ячеек сетки на графике ниже, чем на осях, это показано более светлым оттенком синего.
Для тактильного восприятия используйте контраст
Хотя высота точки может иметь 8 различных значений, в действительности приращения между этими шагами очень малы. Это означает, что не будет ощутимой разницы между точками высотой 3 и 4. Желательно использовать контраст высоты рельефа между различными элементами: например, значение 8 для контура объекта и значение 2 для его поверхности.
Совместимость с другими принтерами Брайля
Свойства высоты рельефа объектов доступны только в том случае, если выбран принтер, поддерживающий переменную высоту точек, в меню «Файл»> «Настройки печати». При открытии документа вы будете предупреждены, если этот документ содержит объекты с переменной высотой рельефа, а выбранный принтер не поддерживает это свойство. Переменная высота рельефа будет по-прежнему видна в дизайне с использованием оттенков синего, но важно помнить, что тактильная распечатка будет отличаться: контур и текстура объекта будут напечатаны, а поверхность останется гладкой.
В этой ситуации вы можете редактировать высоту рельефа только существующих объектов, для которых высота рельефа установлена не «по умолчанию». Как только вы установите дня неё значение «по умолчанию», свойство высоты рельефа этого объекта больше не будет доступно, пока вы не выберете принтер, который поддерживает переменную высоту точек.
![]()

 Предыдущий раздел руководства
Предыдущий раздел руководства Вернуться к руководству TactileView
Вернуться к руководству TactileView