Algunos modelos de relieve en braille le permiten utilizar diferentes alturas de relieve para los puntos braille. En TactileView, esta altura de relieve se puede aplicar a los objetos azules (cuadrados, líneas azules, triángulos, etc.), así como a la herramienta Detectar formas, tablas y gráficos.
Altura del relieve: línea, superficie y textura
Normalmente, los objetos se imprimirán utilizando la altura de punto más alta, ya que esto generalmente proporciona la mejor calidad táctil. En el caso de los archivos de imagen, los colores de la imagen se convertirán a diferentes alturas de punto, donde colores más claros darán como resultado una altura de punto más baja. Esta es la configuración predeterminada para la altura de relieve y siempre se puede seleccionar como altura de punto seleccionando ‘Estándar’ como valor por defecto.
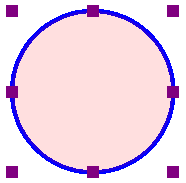
En TactileView, la altura de relieve se puede seleccionar por separado para los diferentes componentes de los objetos. En primer lugar, puede seleccionar una altura de punto para el contorno del objeto. En segundo lugar, el área superficial del objeto (es decir, el área dentro del contorno del objeto) que puede tener una altura distinta. Finalmente, si el objeto tiene un estilo de relleno de textura, también puede tener una altura de relieve diferente.
Puede editar directamente la altura de relieve de línea, superficie y textura seleccionando ‘Altura de relieve: línea’, ‘Altura de relieve: superficie’ o ‘Altura de relieve: textura’ en la barra de herramientas de propiedades o en el menú contextual del objeto. La altura del punto de la línea también se puede encontrar en el cuadro de diálogo “Estilo de línea”, mientras que la altura del punto para la superficie y la textura se pueden encontrar en el cuadro de diálogo “Estilo de relleno: textura”.
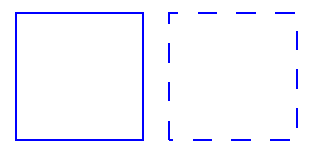
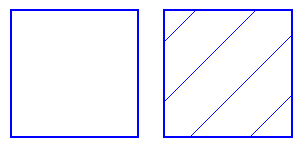
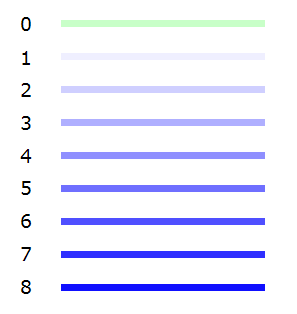
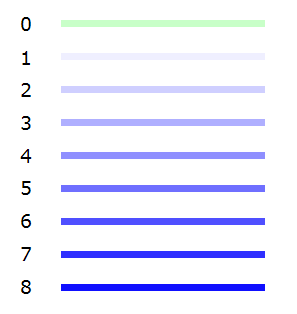
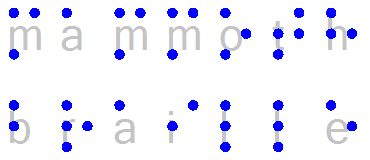
Las diferentes alturas de los puntos se muestran en el diseño utilizando diferentes tonos de azul: un tono más claro significa una altura de punto más baja, mientras que un tono más oscuro se corresponde con una altura de punto más alta.
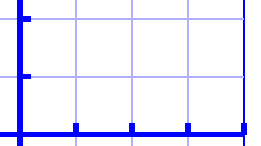
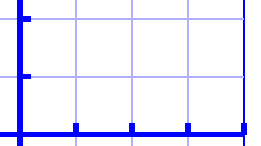
Para las gráficas, puede seleccionar la altura del relieve para las líneas de cuadrícula para que sean menos prominentes y distinguirlas de los ejes y las líneas de gráfica. Por defecto, estas líneas de cuadrícula ya tendrán un valor menor; Puede editar la altura de relieve seleccionando “Tamaño y posición” en la barra de herramientas de propiedades del gráfico o en el menú contextual.
Iconos ‘Altura de relieve: línea, superficie y textura’: 



Figura 1. Se muestran diferentes alturas de punto con diferentes tonos de azul en el diseño.

Figura 2. La rejilla de las cuadrículas en el gráfico tiene una altura menor que la de los ejes, como se muestra con el color azul intenso.
Utilice el contraste para la usabilidad táctil
Aunque la altura del punto se puede establecer en 8 alturas diferentes, en realidad los incrementos entre estos pasos son muy pequeños. Esto significa que no habrá una diferencia táctil distinguible entre una altura de punto de 3 y 4. Se recomienda utilizar suficiente contraste en altura de relieve entre los diferentes elementos; por ejemplo, un valor de 8 para el contorno de un objeto y un valor de 2 para su superficie.
Compatibilidad con otras impresoras
Las propiedades de altura de relieve de los objetos solo están disponibles cuando tiene una impresora seleccionada que admite altura de punto variable a través del menú Archivo> Configuración de impresión. Un mensaje le avisará cuando se abra un documento que contenga objetos con altura de relieve variable, pero que la impresora seleccionada no admita esta propiedad. La altura de relieve variable seguirá siendo visible en el diseño utilizando tonos de azul más claros y más oscuros, pero es importante recordar que la salida táctil de la impresora braille o impresora tinta diferirá: el contorno y la textura del objeto estarán en relieve, pero la altura del relieve de la superficie del objeto no tendrá altura.
En esta situación, solo puede editar la altura del relieve para objetos existentes con una altura de relieve no configurada en ‘por defecto’. Una vez que lo configure como “por defecto”, la propiedad de altura de relieve del objeto ya no estará disponible hasta que tenga seleccionada una impresora que sea compatible con la altura variable de los puntos.


![]()

 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView