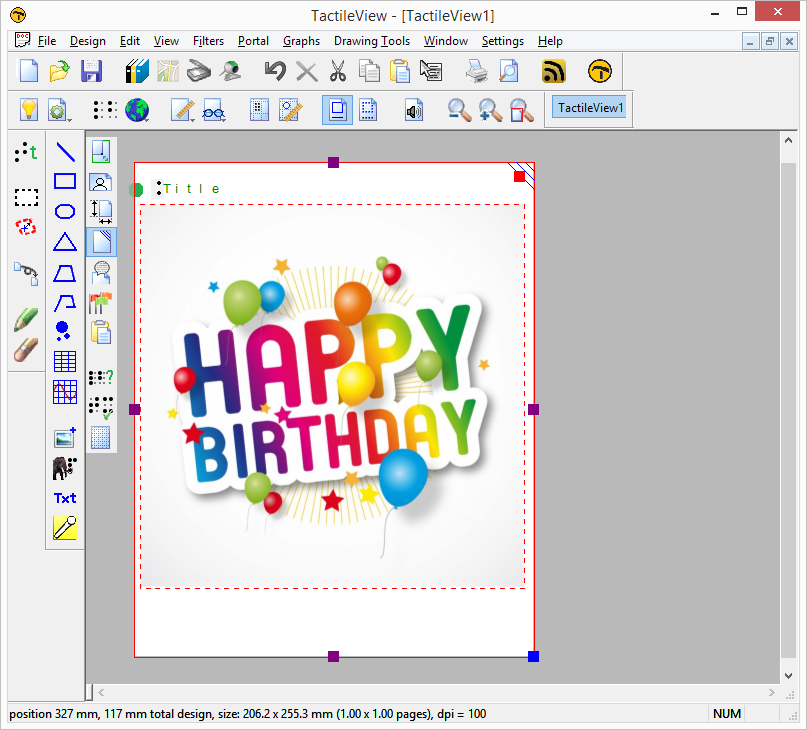
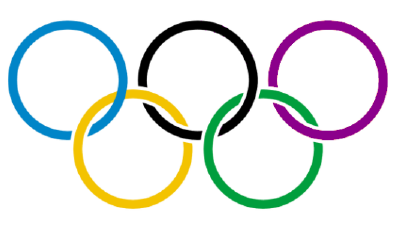
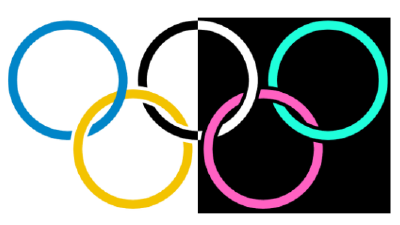
Puede activar uno de los filtros seleccionando el icono “Filtros” en la barra de herramientas vertical izquierda, o seleccionando uno de ellos en el menú Filtros. Para alguno de los filtros, un control deslizante horizontal le permite ajustar el grado en el que se aplica. Los filtros se aplican a todo el diseño y fusionarán todos los objetos en el diseño. También puede aplicar filtros a un área seleccionada solamente, sin afectar el resto del diseño; ver ‘Seleccionar área; editar partes del diseño ‘. Tenga en cuenta: en las imágenes de esta página, que los filtros solo se aplican al lado derecho de la imagen para mostrar el efecto en comparación con la imagen original de la izquierda.
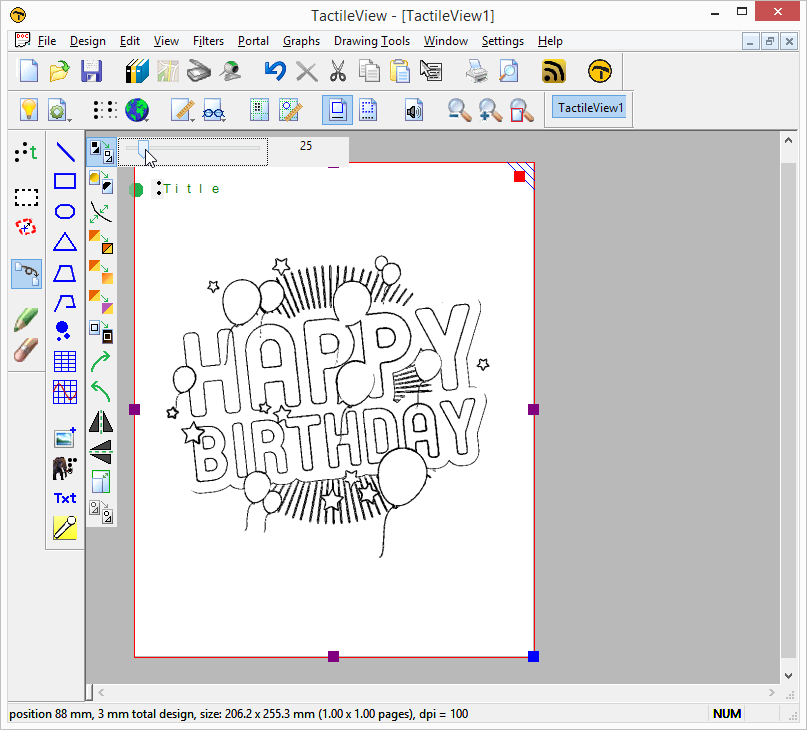
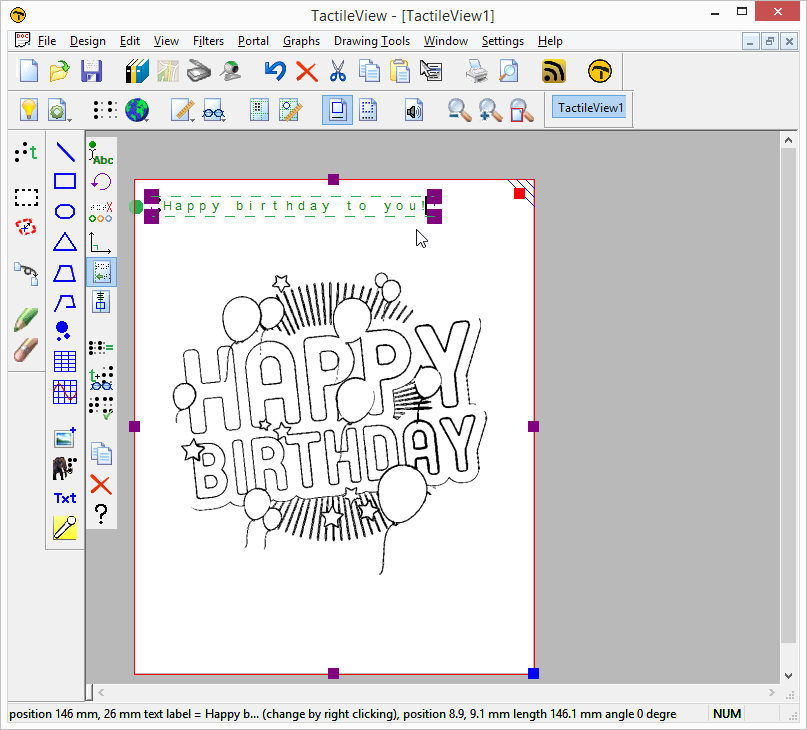
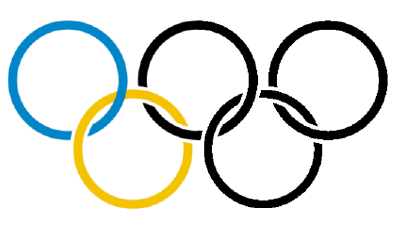
Una forma de procesar la imagen para que se pueda realzar mejor es convertirla en un dibujo lineal. Seleccione la opción Convertir a dibujo lineal en el menú de Filtros. Aparecerá una barra deslizante en la esquina superior izquierda de la pantalla. Arrastre el control deslizante hacia la izquierda o hacia la derecha hasta que la imagen se vea como desee.

Figura 1. Filtro ‘Convertir a dibujo lineal’.
Icono ‘Filtro: convertir a dibujo lineal’ : ![]()
Algunas imágenes pueden visualizarse mejor cuando se convierten en blanco y negro que en dibujo lineal. Seleccione la opción Convertir a blanco y negro del menú Filtros. Aparecerá una barra deslizante en la esquina superior izquierda de la pantalla. Arrastre el control deslizante hacia la izquierda o hacia la derecha hasta que la imagen se vea como desee.

Figura 2. Filtro ‘Convertir a blanco y negro’ .
Icono ‘Filtro: convertir a blanco y negro’ : ![]()
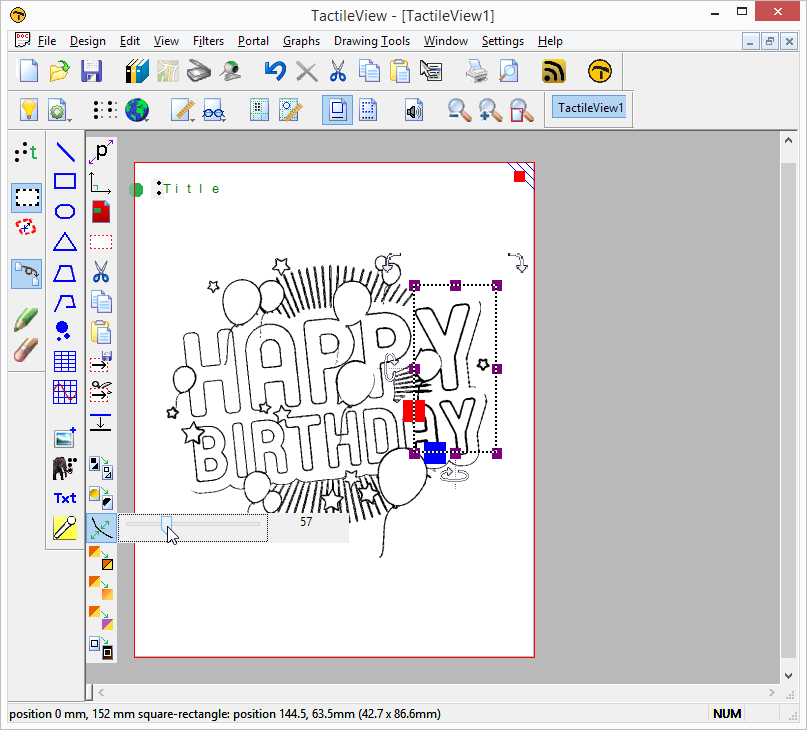
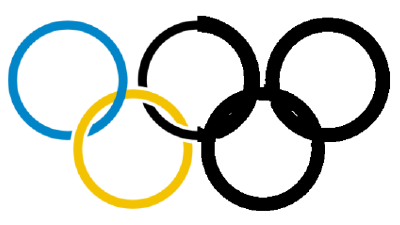
Utilice este filtro para aumentar o disminuir el grosor de línea en la imagen de una vez. Si su imagen contiene mucha luz, líneas delgadas o líneas oscuras y gruesas, este filtro es útil para hacerlas más gruesas o más delgadas al mismo tiempo. Seleccione Cambiar grosor de línea en el menú Filtros. Cuando aparezca el control deslizante en la esquina superior izquierda de la pantalla, deslícelo hacia la derecha para que las líneas sean más gruesas o hacia la izquierda para hacerlas más delgadas.

Figura 3. Líneas más gruesas aplicando el filtro de grosor de línea.
Icono ‘Filtro: cambiar grosor de línea’: ![]()
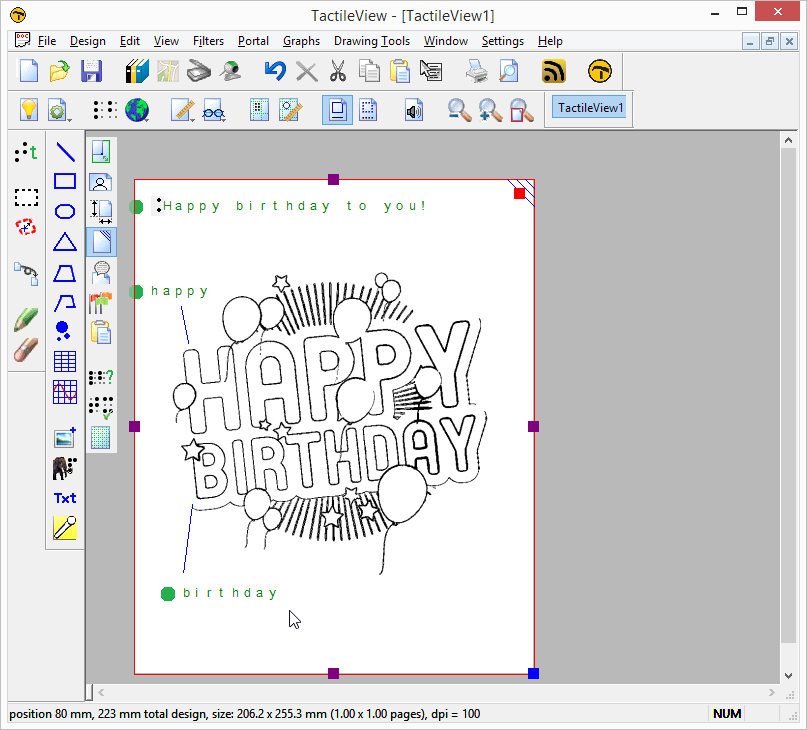
Esta opción le permite agregar líneas alrededor de cada área de color diferente en una imagen. Los contornos (líneas negras) se agregan en el punto de transición entre un color y otro y el grosor de las líneas de contorno se controla con el control deslizante que aparece en la esquina superior izquierda de la pantalla cuando se selecciona el filtro. Este filtro puede ser útil para dibujos simples que tienen áreas bien definidas en distintos colores, pero es menos útil cuando se aplica a fotos u otras imágenes donde el color se desvanece de más claro a más oscuro sin un punto de transición definido.

Figura 4. ‘Añadir contornos’ añadir líneas de contorno negras para cambiar el color en la imagen.
Icono ‘Filtro: añadir contorno’: ![]()
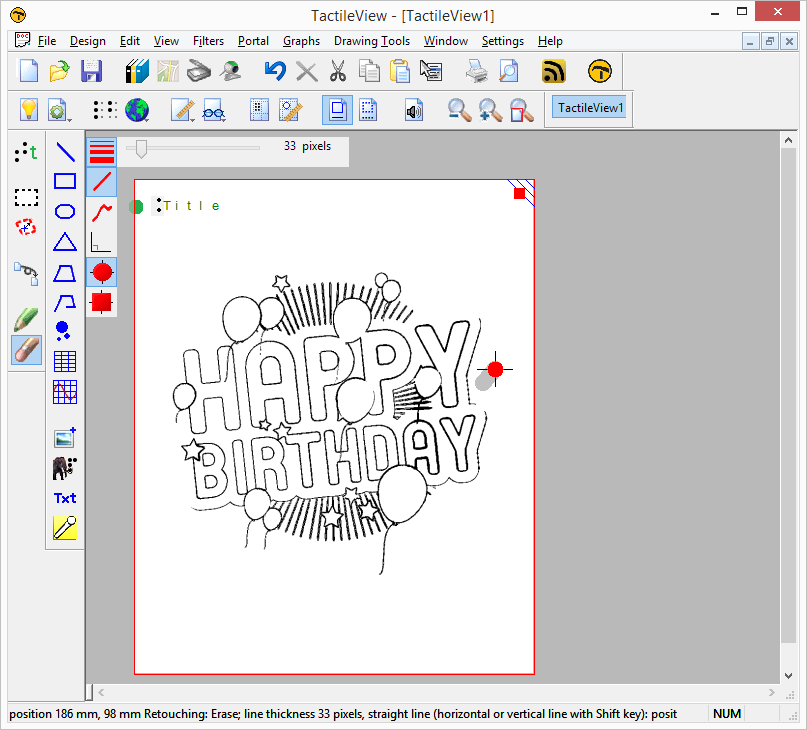
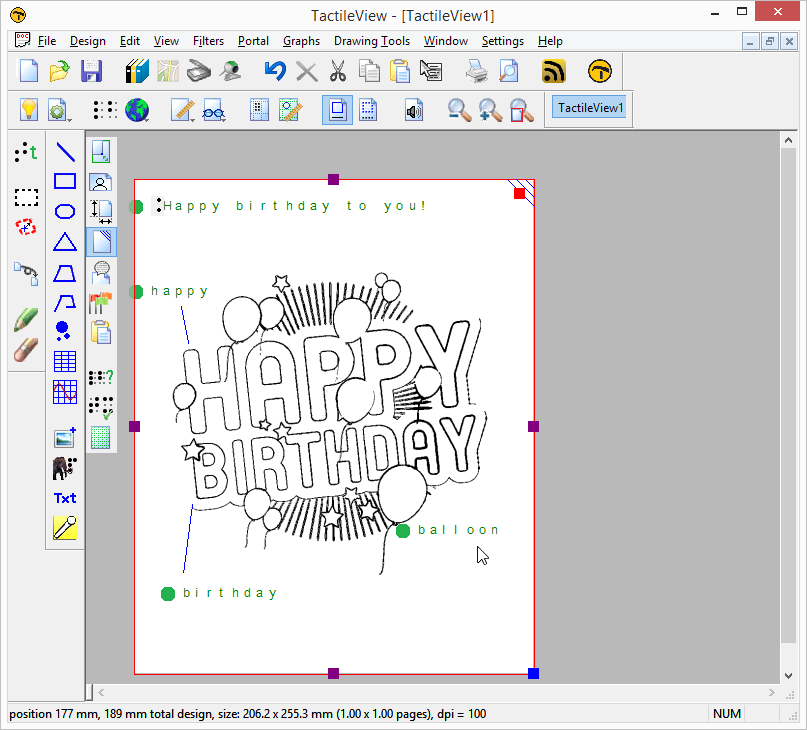
El uso de este filtro le permite suavizar o perfilar bordes entre áreas de color en una imagen. Seleccione Difuminar la imagen en el menú Filtros, luego utilice el control deslizante que aparece en la esquina superior izquierda de la pantalla para ajustar la imagen. Utilizar el control deslizante hacia la derecha suavizará los bordes y al deslizarlo hacia la izquierda perfilará los bordes.

Figura 5. El lado derecho de la imagen está difuminado con el filtro ‘difuminar imagen’.
Icono ‘Filtro: difuminar imagen’: ![]()
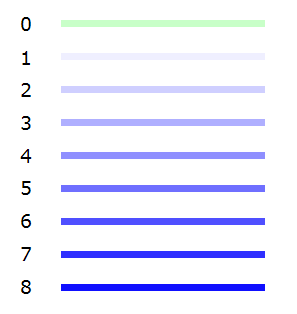
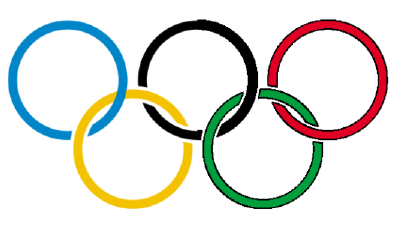
Este filtro se utiliza principalmente para eliminar ciertos colores de la imagen convirtiéndolos en blanco o negro. En el cuadro de diálogo que aparece, puede seleccionar qué color debe reemplazarse de la lista de colores que están presentes en el diseño. También puede ajustar el rango de color para incluir sombras similares en el reemplazo de color. Una vez que haya terminado de reemplazar los colores deseados, haga clic para confirmar los cambios.

Figura 6. El color rojo del último anillo se ha reemplazado por un morado oscuro.
Icono ‘Filtro: difuminar imagen’ : ![]()
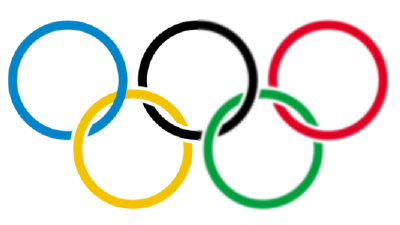
Esta opción se utiliza principalmente cuando una imagen tiene una gran cantidad de área negra. Elegir Negativo del menú Filtros cambiará todos los colores en el archivo de imagen con sus opuestos. Las áreas negras se vuelven blancas, las áreas azules se vuelven naranjas, las áreas rojas se vuelven verdes, etc.

Figura 7. Filtro ‘Negativo’ aplicado a la parte derecha de la imagen.
Icono ‘Filtro: negativo’: ![]()
Para rotar la imagen completa, seleccione “Girar a la derecha” o “Girar a la izquierda” en el menú Filtros. La imagen girará 90 grados en la dirección que seleccionó.
Para reflejar la imagen, seleccione ‘Espejo horizontal’ o ‘Espejo vertical’ en el menú Filtros. La imagen especular gira horizontalmente la imagen de izquierda a derecha, como al pasar una página en un libro. La imagen especular vertical voltea la imagen al revés, como al girar una página en un calendario de pared.
Para escalar la imagen, selecciónela y luego arrastre el cuadrado azul en la esquina inferior derecha del área de diseño en diagonal para escalar la imagen y hacerla más pequeña o más grande.
Icono ‘Filtro: imagen espejo horizontal/vertical’ :
Icono ‘Filtro: escala de diseño’ :
Icono ‘Filtro: fusionar todos los objetos con mapa de bits’:

 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView