En este tutorial le mostraremos los pasos básicos para convertir un archivo de imagen existente en un diseño TactileView que sea adecuado para uso táctil. Algunas imágenes requieren menos edición que otras, por lo que en muchos casos simplemente puede omitir alguno de los 12 pasos que se explican a continuación.
Como ejemplo en este tutorial, mostraremos cómo crear diferentes tarjetas de cumpleaños táctiles. A continuación, mostraremos cómo editar una imagen de Internet, pero cualquier archivo de imagen digital se puede importar como base para un diseño táctil, incluido un escaneado de un libro, una imagen de una cámara web o una imagen guardada en un archivo de un documento digital. Los pasos adicionales para editar la imagen serán idénticos, independientemente de la fuente de la imagen.
Puede seguir el vídeo o desplazarse hacia abajo para leer la guía paso a paso.
Guía paso a paso
1. Encontrando una imagen adecuada (búsqueda de imagen en Google)

1.1 Utilice la búsqueda de imágenes de Google para encontrar su imagen. Vaya a Búsqueda de imágenes Google e introduzca la(s) palabra(s) clave(s) de la imagen que desea convertir. Pruebe diferentes palabras clave si no puede encontrar una imagen adecuada, por ejemplo, ‘Mercedes logo’ en lugar de solo ‘Mercedes’. En algunos casos, el uso de palabras clave en inglés puede dar más resultados que en otros idiomas. Agregar ‘dibujo’ o ‘imágenes prediseñadas’ a la búsqueda también puede dar mejores resultados.
Consulte también: Importando imágenes de Internet >

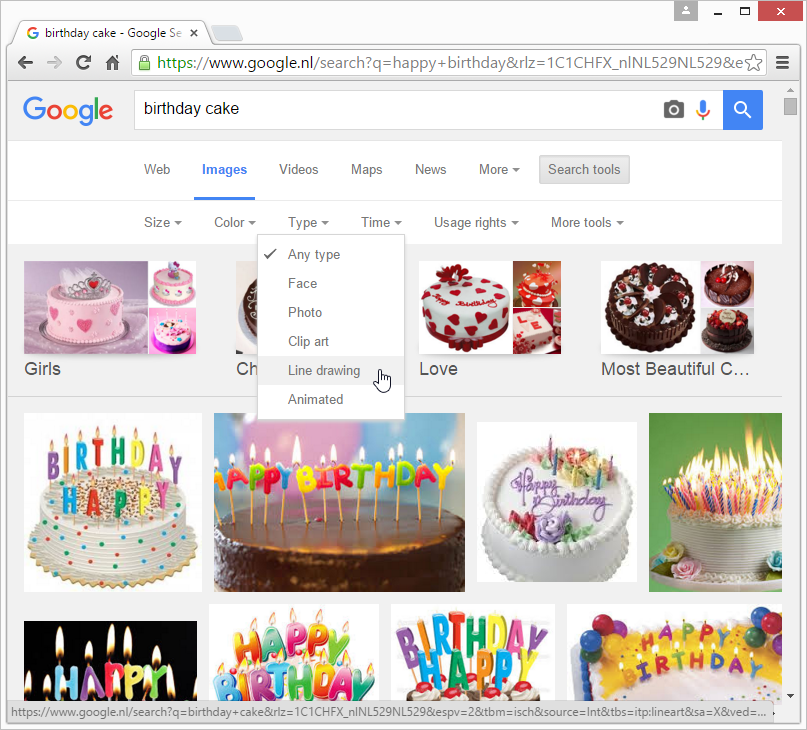
1.2 Refine los resultados de búsqueda de Google si es necesario. Seleccione Herramientas de búsqueda> Tipo> Dibujo de línea para obtener imágenes más adecuadas, si es necesario. En general, los dibujos lineales o las imágenes vectoriales se convierten más fácilmente en una imagen táctil.
Consulte también: Importando imágenes de Internet>

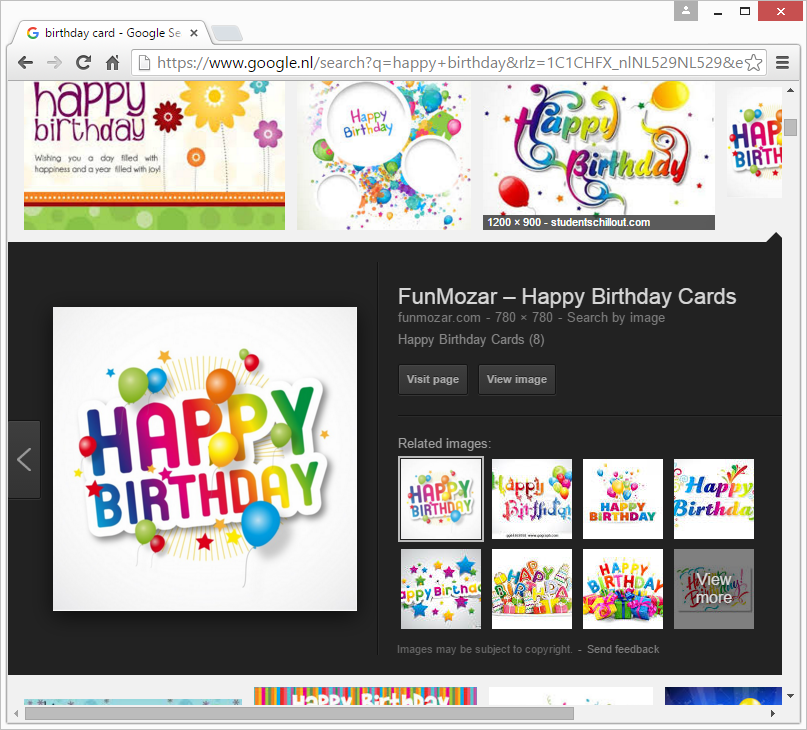
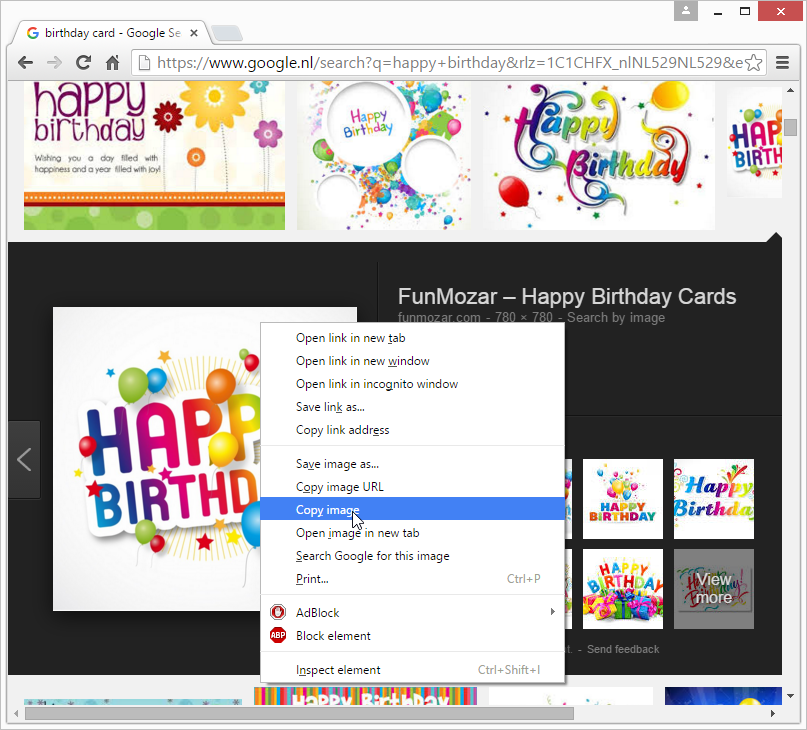
1.3 Seleccione y copie o guarde la imagen. Una vez que haya encontrado la imagen correcta, selecciónela y haga clic con el botón derecho> Copiar imagen; alternativamente, puede hacer clic con el botón derecho y guardar la imagen en su computador si desea guardarla para utilizarla más adelante.
Consulte también: Importando imágenes de Internet>
2. Importando la imagen en TactileView

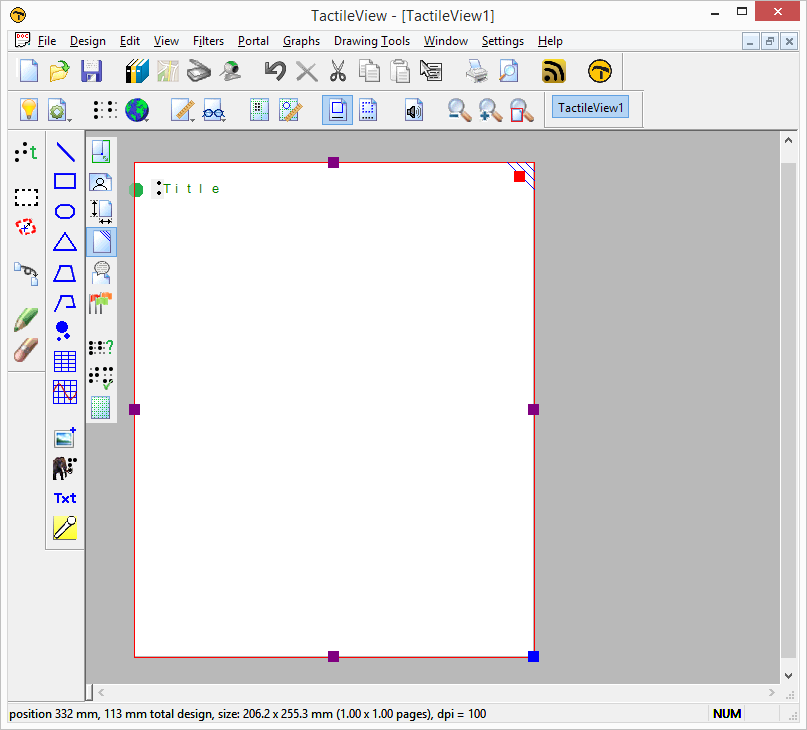
2.1 Crea un nuevo diseño en TactileView. Inicie el software TactileView y abra un nuevo archivo.
Consulte también: Después de lanzar el programa>

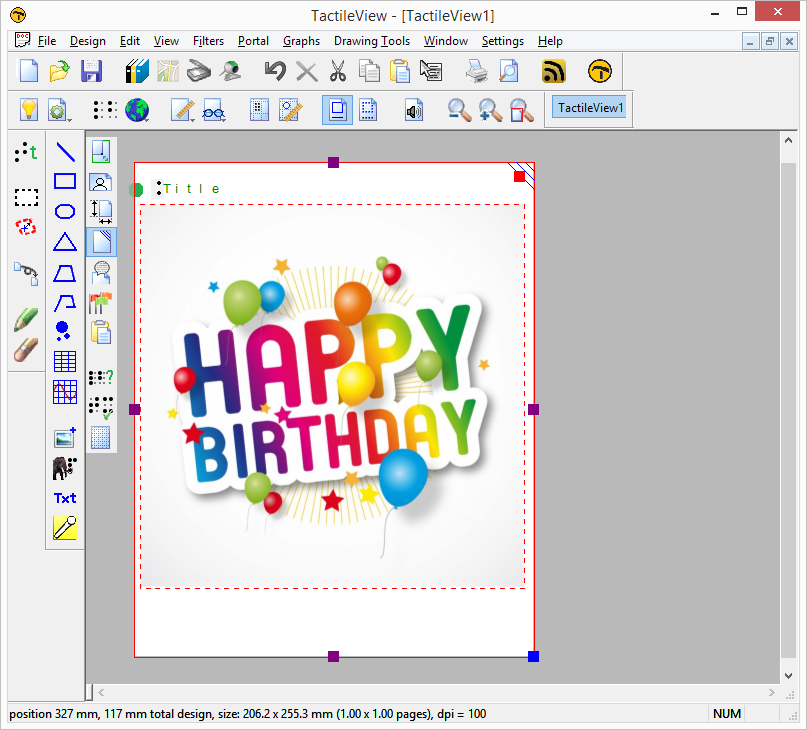
2.2 Opción A: pegue la imagen en el diseño. Si elige copiar la imagen, puede hacer clic con el botón derecho en el área de diseño y seleccionar ‘Pegar’ para colocar la imagen en el diseño. Alternativamente, puede utilizar Ctrl + V o hacer clic en el icono ‘Pegar’ en la barra de herramientas superior.
Consulte también: Importando imágenes de Internet>
Opción B: Importando la imagen desde un fichero Si elige guardar la imagen, seleccione el icono ‘Importar’ de la barra de herramientas de dibujo y elija ‘Importar imagen de archivo’. También puede encontrar esta opción en el menú Archivo. Busque el archivo, seleccione ‘Abrir’ y haga clic en la posición del diseño donde desea insertarlo en el documento.
Consulte también: Importando imágenes desde un fichero>
2.3 Redimensionar la imagen. Asegúrese de que la imagen es suficientemente grande para su utilización táctil y quepa bien dentro del diseño, dejando pequeños márgenes alrededor de los bordes. Utilice los marcadores púrpura de las esquinas y lados para redimensionar la imagen.
3. Editando la imagen para su uso táctil

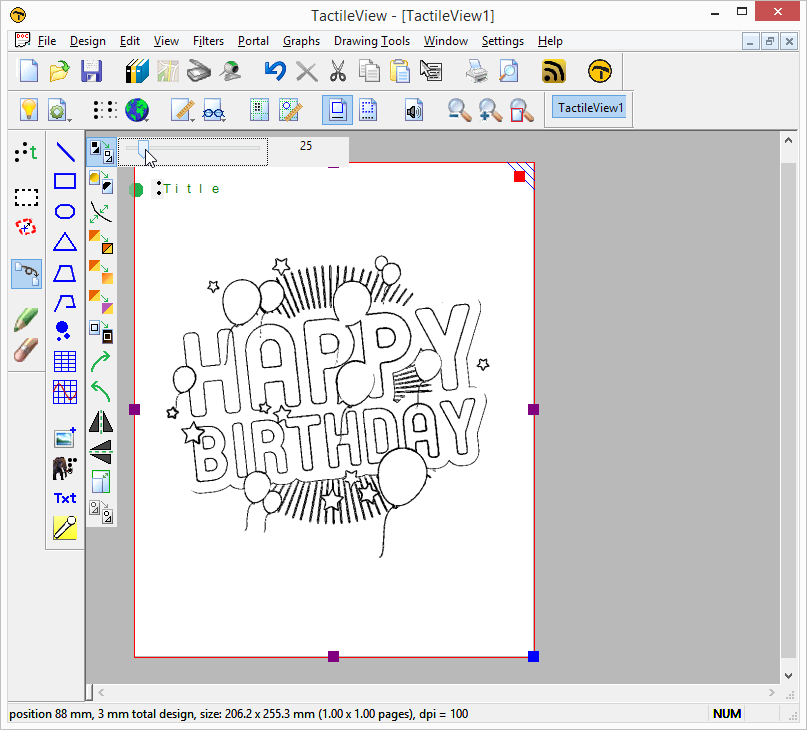
3.1 Aplique un filtro general para que la imagen sea adecuada para el uso táctil. Los filtros ayudan a reducir la complejidad de las imágenes y filtran la información gráfica para conseguir una imagen táctil adecuada. En este ejemplo, se aplica el filtro ‘Convertir en dibujo lineal’ con un ajuste de 25.
Consulte también: Filtros; editando una imagen importada>

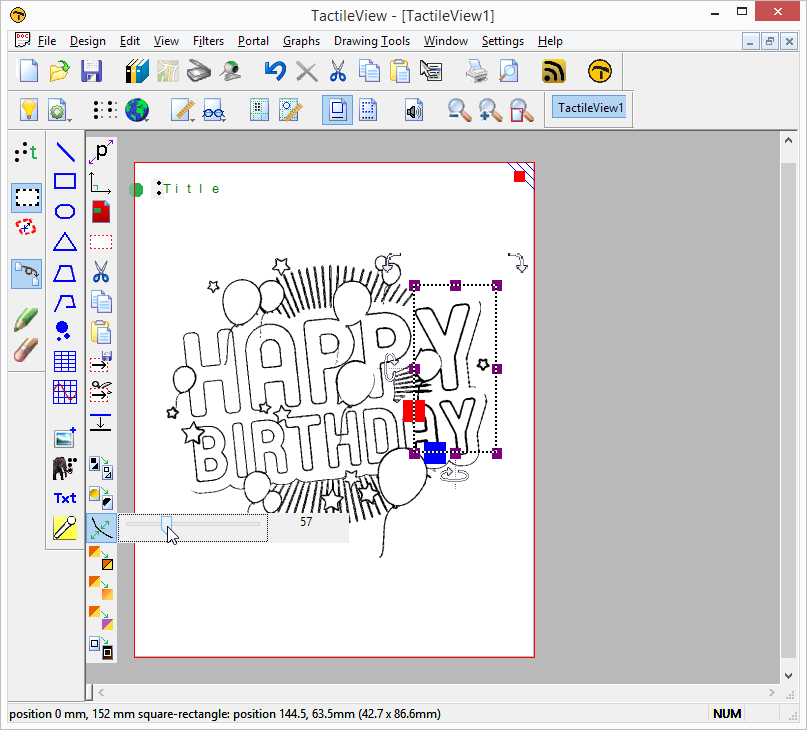
3.2 Aplique filtros locales para ajustar un área seleccionada. Algunas imágenes pueden requerir algunos ajustes locales adicionales para una usabilidad óptima.
Consulte también: Seleccionar área; editando partes del diseño>

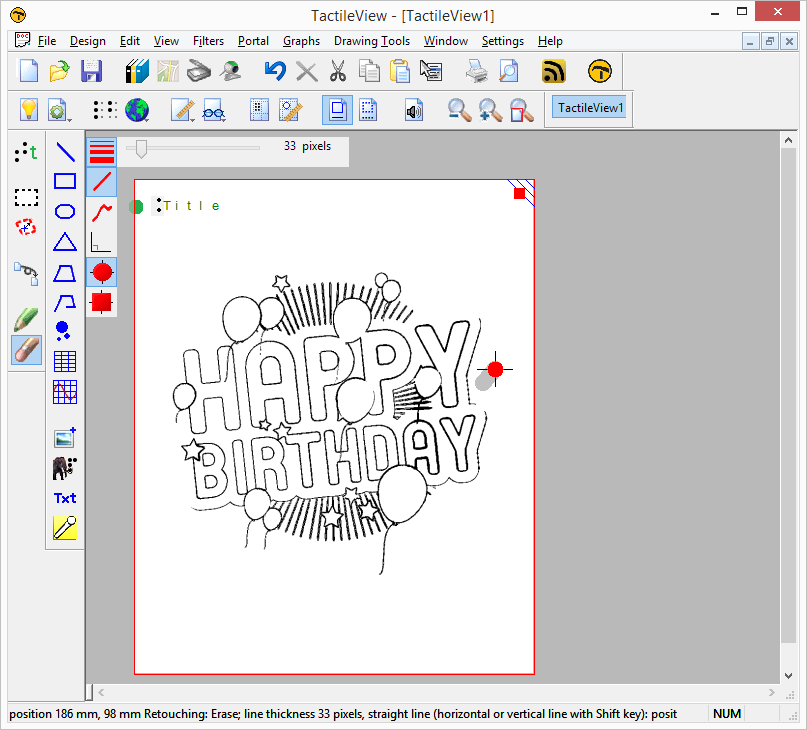
3.3 Retoque la imagen. Seleccione ‘Retoque: borrar’ o ‘Retoque: agregar líneas’ de la barra de herramientas de dibujo o menú Herramientas de dibujo para retocar la imagen filtrada. Utilice el borrador para eliminar cualquier elemento no deseado o utilice el lápiz para completar las partes que faltan de la imagen.
Consulte también: Herramientas de retoque: lápiz y borrador >
4. Añadiendo texto explicatorio

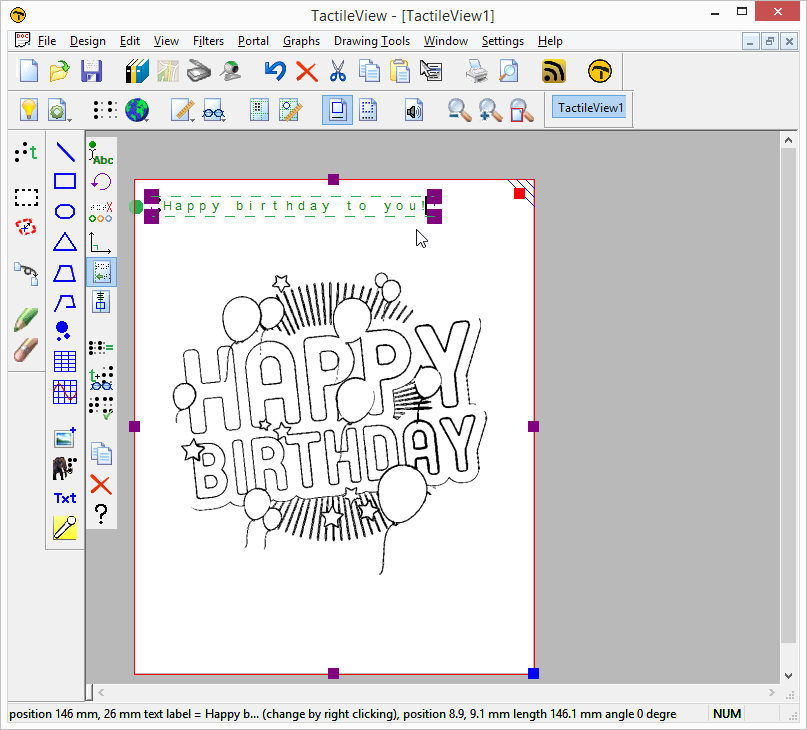
4.1 Editar el título de la etiqueta del diseño. Esta etiqueta da la primera descripción de los contenidos del diseño.
Consulte también: Añadir texto de etiqueta >

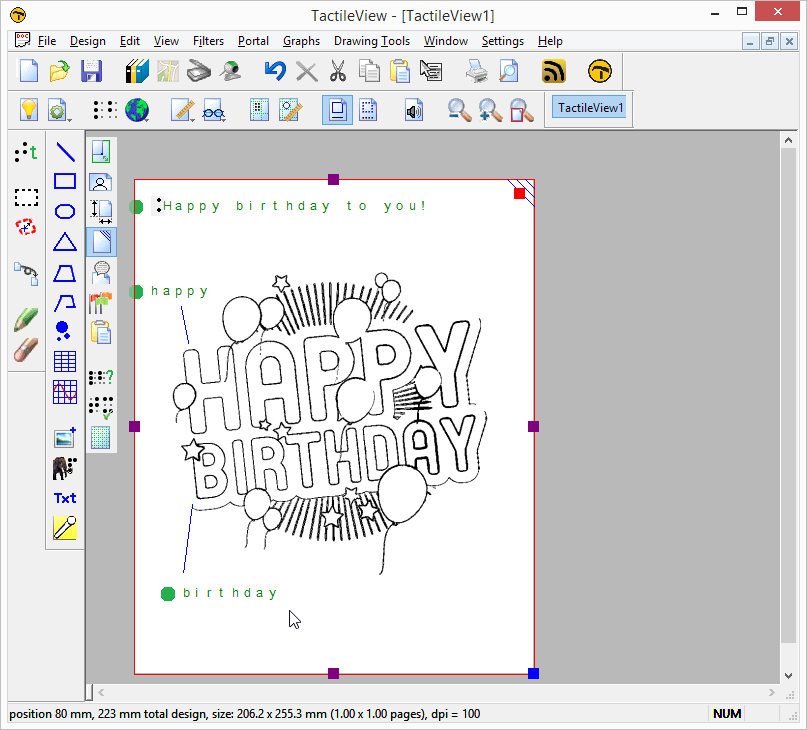
4.2 Reemplazar o clarificar cualquier texto en la imagen con etiquetas de texto. Utilice el borrador para eliminar los textos visuales existentes o añada líneas que se refieren al texto visual. Seleccione ‘Añadir etiqueta de texto’ para insertar etiquetas de texto en braille para reemplazar o clarificar los textos existentes.
Consulte también: Añadir etiqueta de texto >

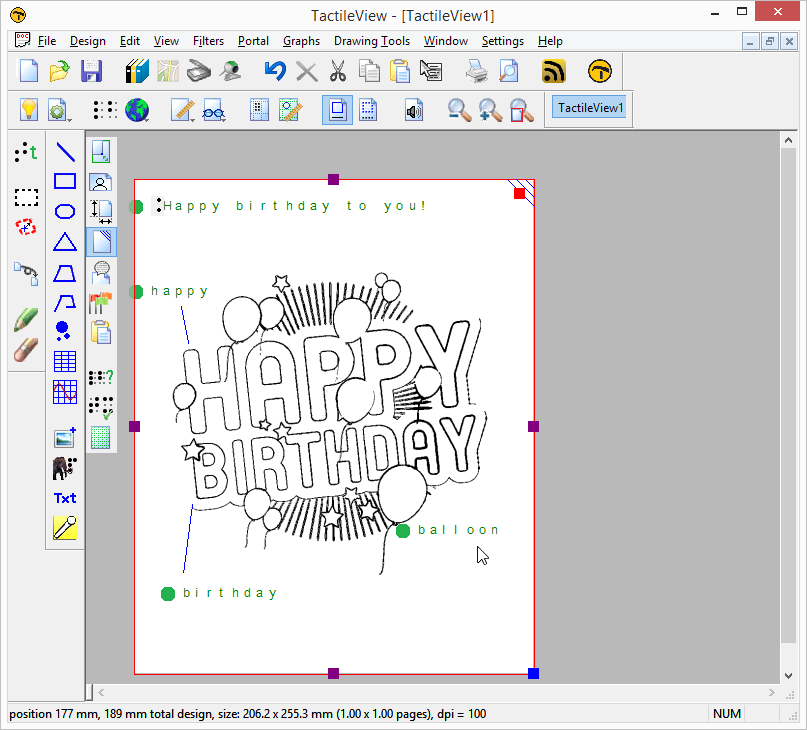
4.3 Añadir etiquetas de texto extra requeridas para la interpretación de la imagen por el tacto. Estas etiquetas adicionales pueden hacer la imagen más fácilmente interpretable por el lector VIP.
Consulte también: Añadir etiqueta de texto >

 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView