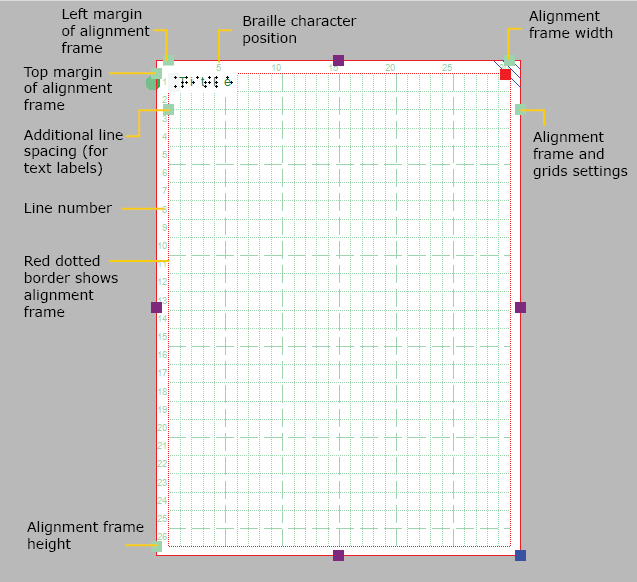
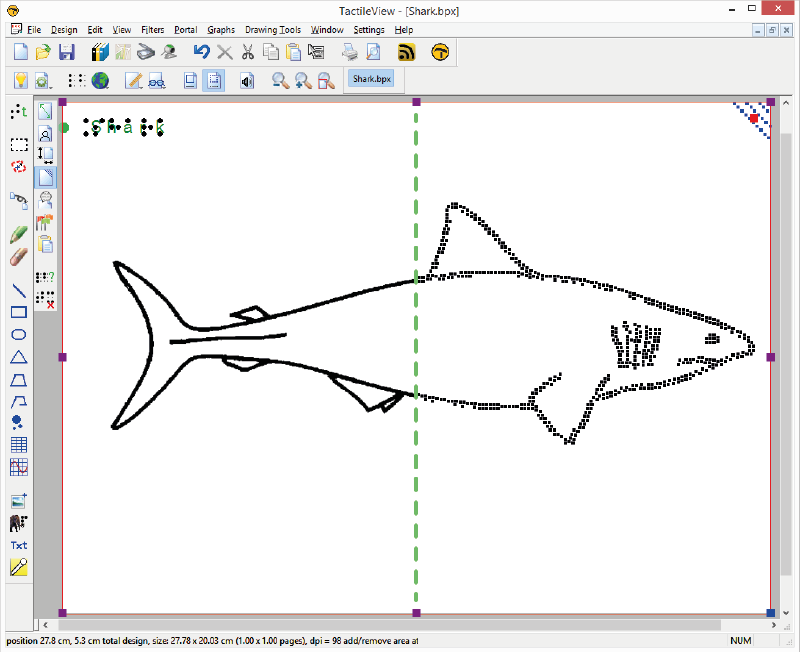
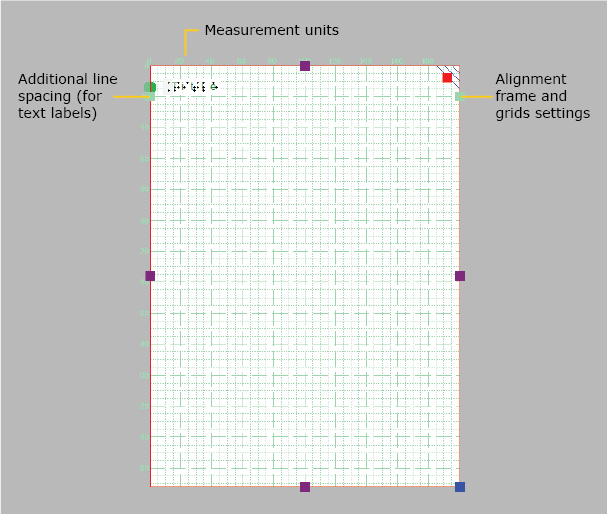
La rejilla de medidas se compone de una rejilla de cuadrados regular que muestra las dimensiones físicas de su diseño. Se puede utilizar para la alineación de objetos en su diseño.
Para una comparación con la rejilla braille, consulte: Alineamiento del marco y rejillas o rejilla Braille (alineamiento de objeto).
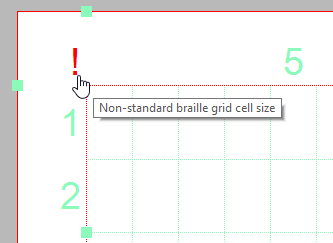
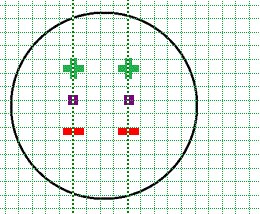
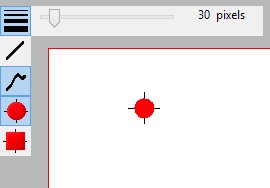
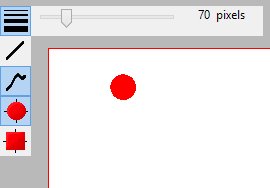
En el cuadro de diálogo Configuración de rejillas de alineación, puede seleccionar el tamaño de los cuadrados de la rejilla. El cuadro de diálogo de configuración de la rejilla se puede abrir haciendo clic en los marcadores verdes claros al lado derecho de la pantalla o a través del menú Configuración> Marcos de alineación y cuadrículas. Puede elegir entre varios tamaños de cuadrícula basados en las unidades de medida seleccionadas, que se pueden seleccionar en el menú Configuración> General.
Cuando el marco de alineamiento está activado, la rejilla de medidas se mostrará solo con este marco.

Figura 1. La rejilla de medidas se muestra en el diseño entero.

 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView