En TactileView, hay varias formas de crear un diseño táctil, dependiendo del tipo de contenido que desee crear. Para ciertos tipos de diseños, se han incluido módulos especializados en el programa.
Los 7 métodos que se describen a continuación pueden combinarse siempre que sea necesario en sus diseños.
El catálogo TactileView contiene miles de diseños prediseñados, listos para imprimir y utilizar. Los diseñadores han subido los diseños que crearon. Puede buscar un diseño en particular que desee utilizar, descargarlo y realizar las modificaciones necesarias antes de generarlo.
Puede visitar el catálogo de diseños de TactileView seleccione ‘Descargar y editar diseño del catálogo’ en el menú del Portal, o haga clic en el icono del catálogo en la barra de menú superior.
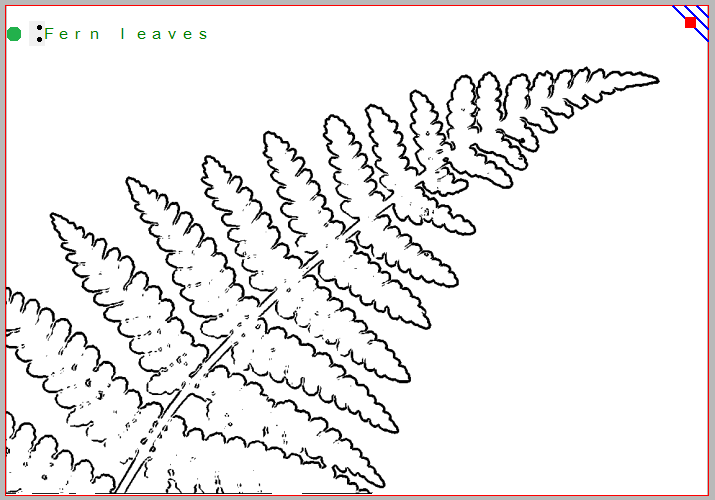
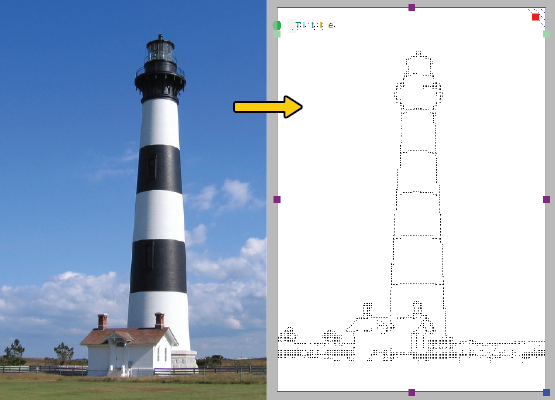
En Internet puede encontrar una cantidad casi infinita de imágenes, muchas de las cuales son adecuadas para la producción de gráficos táctiles. Para algunas imágenes solo se necesita un mínimo de esfuerzo para adaptar la imagen. Al seleccionar la imagen correcta como fuente, como un dibujo lineal en lugar de una foto más compleja, se puede aplicar una combinación de filtros y puede ser suficiente un uso mínimo de herramientas de retoque.

Figura 1. Diagrama táctil basado en una imagen encontrada en Internet.
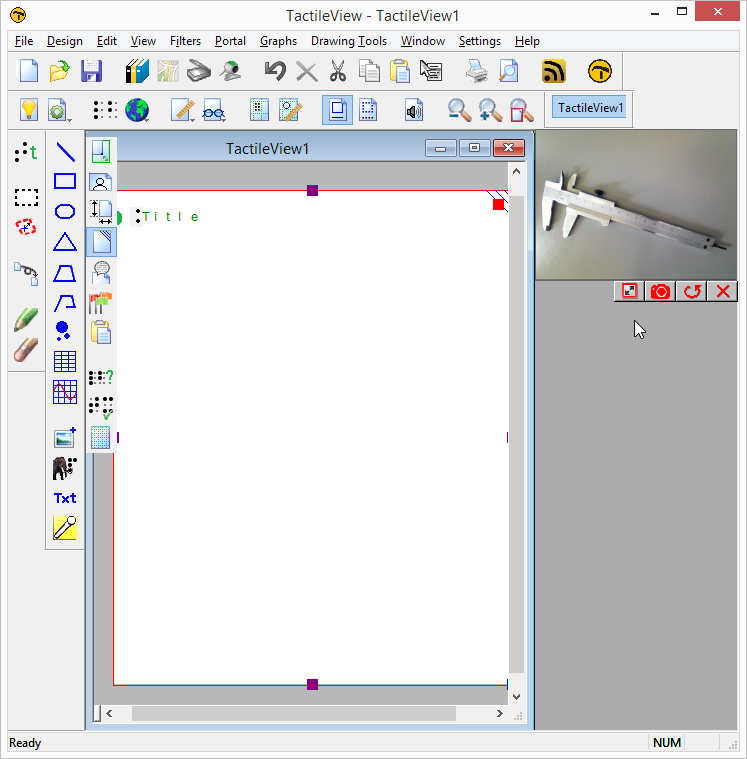
Las imágenes tomadas con una cámara web o un escáner se pueden utilizar como fuente para un gráfico táctil. En la mayoría de los casos, las imágenes que escanee o fotografíe deberán procesarse para uso táctil. Combinando los filtros y las herramientas de retoque, los colores se pueden eliminar y la imagen puede ser convertida a un dibujo lineal. En el menú de configuración puede configurar losa ajustes de un escáner o cámara web para el programa.
Icono ‘Escaneado rápido con escáner’:
Con la serie de herramientas de dibujo de la barra de herramientas vertical izquierda, un diseño puede dibujarse parcial o completamente desde cero partiendo del área en blanco. Este método a menudo requiere un poco más de esfuerzo que los tres anteriores, pero ofrece la mayor flexibilidad en caso de que no haya imágenes adecuadas disponibles como base para su diseño.
La mayoría de los diseños requieren una combinación de diferentes herramientas de dibujo. Los objetos (indicados en azul), por ejemplo, brindan gran precisión y acceso a propiedades convenientes, como texturas. El texto con la tabla braille correcta se puede agregar en cualquier parte del diseño como aclaración. Los símbolos especiales se pueden agregar fácilmente desde la biblioteca de figuras.
5. Crear gráficas basadas en una ecuación
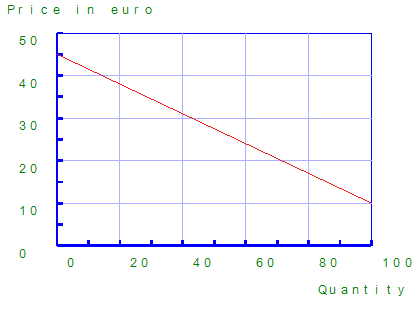
Las gráficas son ampliamente utilizadas en matemáticas y muchos otros temas, pero hay muchos factores que determinan la usabilidad táctil de una gráfica. El módulo de matemáticas en TactileView te ayudará a crear fácilmente una gráfica basada en cualquier ecuación dada. Se puede acceder a este módulo seleccionando el menú Gráficas o el icono Gráficas en la barra de herramientas izquierda.

Figura 2. Gráfica táctil creada con el módulo matemático en TactileView.
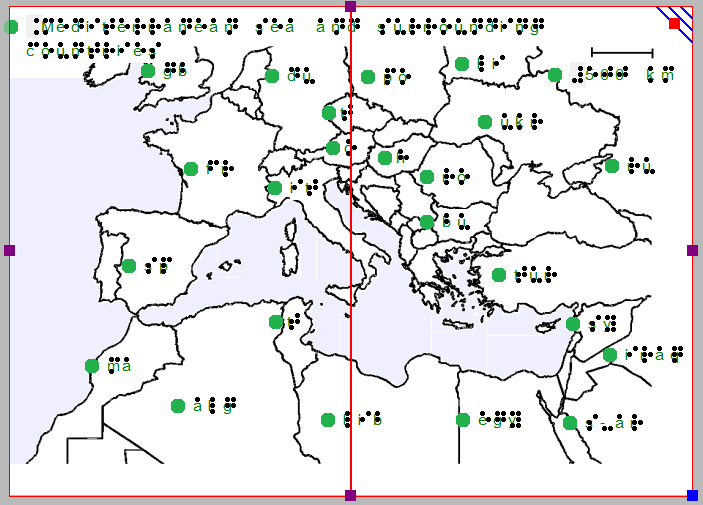
La producción de mapas de un área de cualquier tamaño (parte de una ciudad, región, país o incluso un continente) se puede realizar con el módulo creador de mapas en TactileView. Seleccione ‘Componer mapa’ en el menú del Portal, o haga clic en el icono del mapa en la barra de herramientas superior.
Los mapas se componen en el sitio web de RouteTactile seleccionando el área que desea incluir en el mapa o qué características (calles, ríos, edificios, etc.) deben incluirse. Tenga en cuenta que incluir más elementos aumentará la complejidad del mapa.

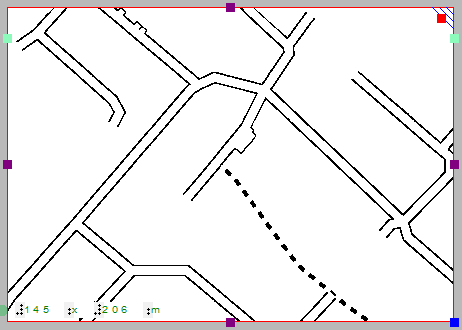
Figura 3. Mapa táctil creado con RouteTactile.
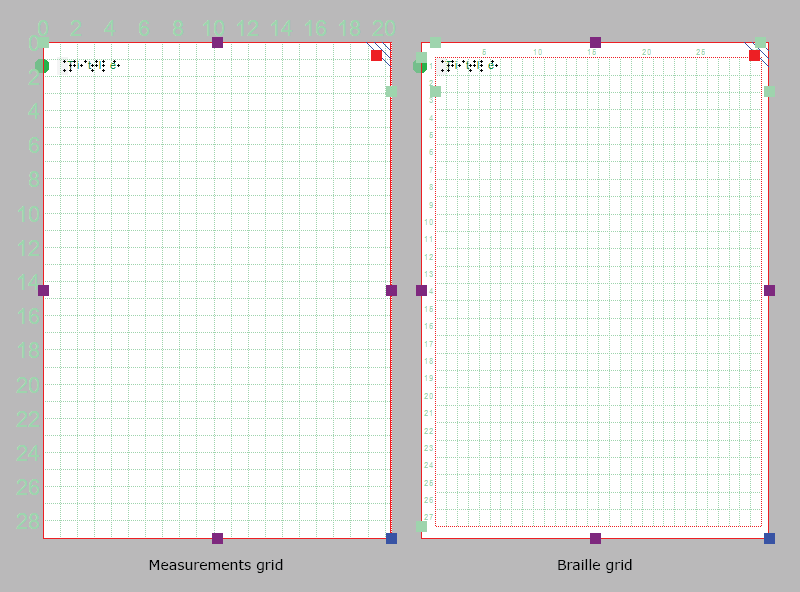
Se pueden incluir textos en los documentos de TactileView, pero para algunos propósitos se requiere tener un documento donde los gráficos sean parte de un libro de texto. Los gráficos se pueden insertar en un editor de braille como Duxbury Braille Translator (DBT).

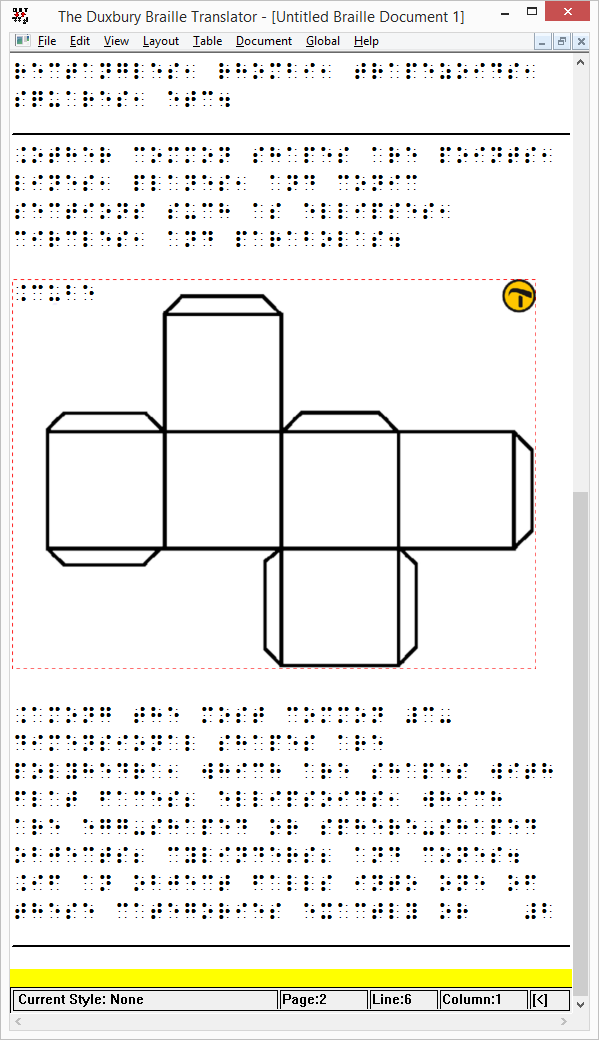
Figura 4. Diseño de TactileView insertado en el programa de trascripción braille Duxbury Braille Translator.

 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView