
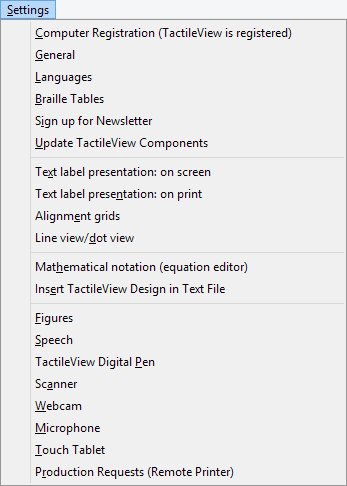
El asistente de configuración le guiará a través de los pasos iniciales para configurar el programa a sus necesidades. Sin embargo, puede encontrar opciones/diálogos adicionales en el menú de ajustes. En este menú principal, todos los ajustes estarán presentes, incluyendo aquellos que forman parte del asistente de configuración.
La mayoría de los términos probablemente nos den una idea de su significado y función. Cada diálogo de ajuste tiene una introducción explicatoria que le ayudará a seleccionar la mejor opción. A continuación la lista que le presentamos le ofrecerá una panorámica de cada una de las opciones del menú de ajustes y le dará una descripción general del propósito de los elementos del menú.
Registro del computador
El código de producto de software (SPC) tiene que ser introducido en la ventana de registro. Después seleccionando ‘Registro vía Internet’, sus datos de registro se verificarán en el sitio web de TactileView para comprobar la validez del registro. Por favor advierta que cada SPC es para un computador solo.
Asistente de configuración: paso 1
General
Las unidades de preferencia para el sistema de medidas se pueden configurar, así como la posición de referencia para estas medidas. El tamaño del trazador se puede ‘modificar’ con el ratón para tratar los objetos que se pueden ajustar. El ajuste por defecto es un tamaño de trazador de 5 píxeles.
La pasarela al catálogo de Internet de TactileView se puede comprobar y configurar. Se puede introducir aquí el nombre y e-mail del autor que cargará diseños en el catálogo. El gestor del catálogo de TactileView le contestará sobre los aspectos gráficos y la usabilidad táctil de los diseños a esta dirección de e-mail.
Asistente de configuración: paso 3
Idiomas
Se puede escoger el idioma del usuario en el que el programa presenta los textos, así como el idioma en el que las etiquetas de texto se escriben en el diseño. El ajuste del idioma del texto de la etiqueta es importante para la carga de los diseños en el catálogo, ya que los textos de las etiquetas están transcritos en todos los idiomas.
Asistente de configuración: paso 3
Tablas Braille
Las conversiones para los textos en braille difieren por país o por idioma. Seleccione una tabla braille como “principal” en la lista para las tablas de LibLouis (incluye braille estenográfico). Cuando introduzca una etiqueta de texto en el diseño con la herramienta de dibujo ‘Añadir etiqueta de texto, los caracteres braille se generarán automáticamente de acuerdo a la tabla braille seleccionada.
Asistente de configuración: paso 2
Suscripción al boletín de noticias
El boletín de noticias de Thinkable es un recurso en el que anunciamos sucesos y compartimos ideas acerca del uso de TactileView y varios otros productos de Thinkable. Nuestro boletín regular de noticias e una gran vía de permanecer en contacto con nuestro trabajo y de todas las cosas que suceden en Thinkable, por lo que le invitamos a suscribirse y dejarnos sus comentarios.
Asistente de configuración: paso 3
Actualización de los componentes de TactileView
Técnicamente el programa está configurado como un sistema modular. Varios módulos, como los textos del programa que encuentra en los menús y diálogos, se almacenan y mantienen en una sección no pública del sitio web de TactileView. TactileView descargará cualquier actualización de forma automática cada vez que el programa se ejecute. Este ajuste ofrece una gran flexibilidad y conveniencia para realizar actualizaciones menores sin que se requiera ninguna acción, por lo que se notifica que se tenga activado este ajuste. Por favor advierta que es necesario disponer de conexión Internet para recibir estas actualizaciones.
Asistente de configuración: paso 3
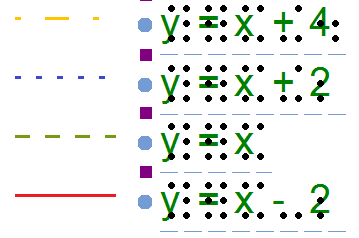
Presentación de la etiqueta de texto: en pantalla
La apariencia del braille es muy diferente de la fuente estándar y es muy difícil de leer para los usuarios videntes. Por lo tanto, el texto que se añade como etiqueta de texto en el diseño se puede mostrar en fuente estándar, así como en su equivalente en caracteres braille, basados en la tabla braille seleccionada. El color de la fuente estándar (por defecto verde) puede variar o se puede desactivar completamente.
Asistente de configuración: paso 3
Presentación de la etiqueta de texto: en impresión
Las etiquetas de texto impresas en papel microcápsula, pueden representarse ambas en tinta y en braille, de forma similar a cómo se representan en pantalla. Los puntos braille se imprimen en negro. La fuente visual se puede desactivar o ajustar a cualquier color. Para la impresión en papel microcápsula, asegúrese de que el color seleccionado no sea gris o tenga apariencia negra.
Asistente de configuración: paso 2
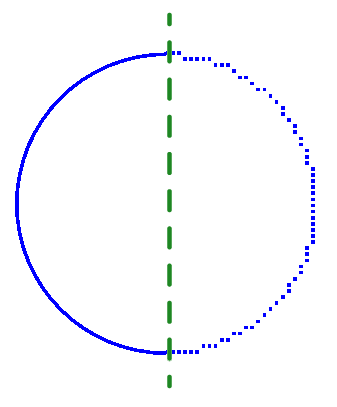
Vista de línea/vista de punto
Dependiendo del tipo de impresora braille seleccionada, la posición y distancia entre los puntos braille variará. Durante la fase de diseño podría ser más fácil trabajar con lineas continuas. Para una verificación más cercana al formato táctil puede ser útil cambiar a la vista de punto. Mientras cambiamos de un modo a otro se mostrará un mensaje explicatorio en pantalla.
Notación matemática (editor de ecuaciones)
El editor de ecuaciones MathType se puede utilizar para preparar ecuaciones matemáticas en su formato de gráfica. La expresión en mathML se copia/pega en TactileView. La ecuación se puede expresar en braille utilizando varias notaciones matemáticas. La notación matemática preferida se selecciona aquí.
Asistente de configuración: paso 4
Insertar un diseño de TactileView en un diseño de texto
Los diseños de TactileView se pueden insertar en documentos que son producidos con el programa Duxbury Braille Translator (DBT). Para mayor detalle consulte la sección de software de terceras partes.
Asistente de configuración: paso 4
Figuras
Flechas, símbolos eléctricos o químicos, caritas sonrientes, etc. se pueden añadir a un diseño, como una figura, seleccionando la herramienta de dibujo ‘Importar’, y escogiendo ‘Añadir figura’. Se incluye una biblioteca de figuras, pero se pueden añadir nuevas categorías o figuras. En este diálogo de ajuste puede seleccionar la carpeta para su biblioteca personal de figuras.
Sintetizador de voz
El conversor de Texto-a-Voz (TTS) se selecciona en este diálogo y realiza dos tareas.
El TTS vocaliza los mensajes del programa para dar soporte al uso de un programa lector de pantalla y sintetiza el texto que se añade en la etiqueta de audio de un objeto.
Un diseño, una vez impreso, se denomina diagrama táctil. Adicionalmente a la información táctil, una capa de información extra en audio se puede añadir al diseño. Áreas específicas se pueden complementar con un mensaje de audio (Consulte Editando propiedades de un objeto). El TTS se utiliza cuando se explora la información audible en el diagrama.
Pluma digital de TactileView
La pluma digital de TactileView actúa como una conexión entre el programa y el tablero de dibujo TactiPad o el TactileView ClickPad. Para ambos ajustes, el programa suministra funcionalidad adicional en combinación con el equipo. Hay que poner atención a la posición del receptor y a su calibración. La utilización de este dispositivo está orientado para que personas con ceguera o baja visión utilicen la pluma digital y requiere un alto nivel de habilidad.
Consulte también las secciones pluma digital de TactileView, TactiPad y ClickPad
Scanner
Cuando se conecta un escáner al computador, puede configurarse en este diálogo de ajuste. Seleccione la opción ‘escaneado rápido con escáner’ del menú principal o haga clic en el icono de escáner de la barra superior de herramientas para comenzar el proceso de escaneado e insertarlo en el diseño existente o en un documento nuevo. Para un procesamiento posterior utilice las herramientas de dibujo de la barra de iconos.
Webcam
Cuando el computador está equipado con una cámara incorporada o una externa, seleccione ‘Activar webcam’ desde el menú principal o haga clic en el icono de la barra de herramientas superior para abrir la webcam. La imagen resultante se puede insertar en el diseño existente o en un documento nuevo. Para un procesamiento posterior utilice las herramientas de dibujo de la barra de iconos.
Micrófono
El micrófono incorporado o uno externo se puede configurar para la adición de grabaciones como los estilos de audio añadidos a un objeto. Consulte: Editando propiedades de un objeto.
Tableta táctil
Se puede conectar una tableta táctil para explorar diagramas táctiles con audio incorporado. Los ajustes se configuran en este diálogo. Consulte también la sección ‘Diagramas audio táctiles’.
Petición de producción (impresora remota)
No todo el mundo tiene acceso a las facilidades de producción (papel microcápsula o impresoras braille) para realizar gráficos táctiles. En combinación con el sitio web de TactileView, las impresoras se pueden emplear de forma remota por parte de otros usuarios. Esta característica requiere un programa y una impresora instalada que pueda estar disponible para otros y se denomina facilidad de producción remota.
Para realizar su petición de producción sobre una impresora remota, se requiere un código de cliente y un código de teleimpresión para tener registro de qué diseño se ha de producir, sobre qué impresora y para qué cliente.
Para esta modalidad de producción, se requiere un código de cliente y un código de identificación de la impresora para recuperar las peticiones del sitio web de TactileView.


 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView