La transparencia entra en juego cuando dos o más objetos se superponen (parcialmente). Cuando el objeto es transparente, todas las partes azules de los objetos ‘debajo’ serán visibles e incluidas en la impresión. Cuando el objeto no es transparente, se cubrirán (partes) del objeto siguiente.
Seleccione ‘Cambiar para cubrir la imagen subyacente (ahora es transparente)’ en la barra de herramientas de propiedades o en el menú contextual para hacer que el objeto no sea transparente. Viceversa, seleccione ‘Cambiar para hacer visible la imagen subyacente (ahora no es transparente)’ para hacer que el objeto sea transparente.

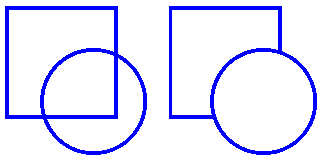
Figura 1. El círculo de la izquierda es transparente, revelando el cuadrado por debajo; el círculo de la derecha no es transparente y cubre el cuadrado.
‘Icono para hacer transparente’: ![]()
‘Icono para no hacer transparente’: ![]()
De forma predeterminada, el orden en el que los objetos se colocan en el diseño determina el orden de apilamiento, es decir, qué objeto está ‘en la parte superior’ y se superpondrá con los objetos ‘inferiores’. Los objetos que se colocaron más tarde se colocarán encima de objetos colocados anteriormente.
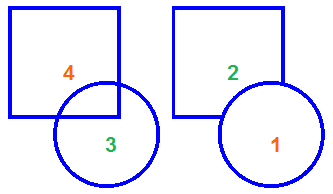
Puede obtener fácilmente una visión general del orden de apilamiento de los objetos en su diseño seleccionando ‘Elementos de pantalla’ de la segunda barra de herramientas horizontal, luego eligiendo ‘Mostrar apilamiento de objetos’. Cuando se activa, el orden del objeto se indica con números verdes para los objetos transparentes y números anaranjados para los objetos no transparentes. Los números más bajos estarán en la parte superior, ejem. el objeto 1 cubrirá el objeto 3 cuando no sea transparente.
Si desea revertir el orden de los objetos, seleccione el objeto que desea mover debajo o encima de otro objeto, luego seleccione ‘Al fondo’ o ‘Al frente’ para trasladarlo debajo o sobre el otro objeto(s) respectivamente.

Figura 2. Los números verdes y naranjas muestran el orden de apilamiento de los círculos y cuadrados.
Icono ‘Elementos en pantalla’: ![]()
Icono ‘Mostrar objeto apilado’: ![]()
Icono ‘Traer al frente’: ![]()
Icono ”Llevar al fondo’: ![]()

 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView