Color general utilizado en TactileView
![]() Verde
Verde
El color verde se utiliza como color para obtener información. Todo lo que ve en este color NO está impreso en el diseño. Algunos ejemplos son: la fuente “debajo” de los puntos en braille de las etiquetas de texto, las líneas de alineación para las etiquetas de texto, las rejillas para alinear el objeto en el área de dibujo, las letras en los ángulos para el triángulo.
![]() Azul
Azul
Los objetos creados con una de las herramientas de dibujo (cuadrado, línea, círculo, punto, etc.) se presentan en azul. Las variaciones de azul se utilizan para indicar la altura de punto seleccionada (para impresoras que admiten alturas de punto variables). Un color azul más claro indica una altura de punto más baja.
![]() Negro
Negro
Esto indica que la línea es parte del mapa de bits subyacente en el diseño. El mapa de bits consiste en píxeles individuales que se pueden borrar eligiendo ‘Retoque: Borrar’.
Cualquier color presente en las imágenes insertadas desde un archivo o desde Internet se convertirá en puntos braille. Estas imágenes deben procesarse utilizando los filtros y convertirse a negro / blanco para imprimirlas en braille.
![]() Púrpura
Púrpura
Los marcadores se colocan alrededor de un objeto seleccionado. Estos marcadores se pueden utilizar para cambiar la posición o el tamaño del objeto, o cambiar sus proporciones. Los marcadores con una función diferente tendrán un color diferente en lugar de púrpura.
![]() Rojo
Rojo
Un borde rojo rodea el área de dibujo, reflejando el área imprimible de una hoja de papel en el tamaño de papel seleccionado. Cuando los diseños exceden esta área inicial, los bordes rojos significarán que se imprimirán varias hojas de papel que juntas contendrán el diseño.
Casos especiales
Etiquetas de texto
Un marcador redondo precede a cada etiqueta de texto para significar el tipo de entrada utilizada para la etiqueta específica.
 Verde se emplea en etiquetas de texto introducidas con el teclado normal del computador;
Verde se emplea en etiquetas de texto introducidas con el teclado normal del computador; Naranja para aquellas etiquetas que se crearon con el teclado Perkins;
Naranja para aquellas etiquetas que se crearon con el teclado Perkins; Gris/azul para etiquetas de texto matemático, creadas con el editor de ecuaciones MathType.
Gris/azul para etiquetas de texto matemático, creadas con el editor de ecuaciones MathType.
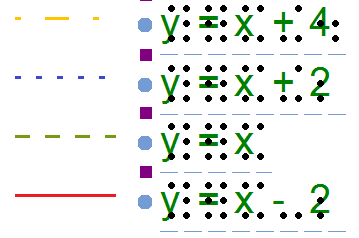
Cuando se utilizan fórmulas múltiples en una gráfica, cada fórmula en una gráfica tendrá su propio color (rojo, verde, azul y amarillo) para distinguir fácilmente entre ellas. Estos colores diferentes solo se utilizan para mostrarlas en pantalla y no generarán diferencias en la impresión.

Figura 1. Colores utilizados en la pantalla para distinguir entre diferentes fórmulas.
En un documento único, se pueden utilizar múltiples tablas braille para adaptarse a las variaciones del idioma. En la barra de herramientas de diseño (barra de herramientas vertical derecha cuando no se selecciona nada), haga clic en ‘Mostrar las tablas Braille utilizadas’ para ver una descripción general de las diferentes tablas Braille en el diseño. Los colores se utilizan en la leyenda y el diseño para distinguir las diferentes tablas Braille.

Figura 2. Los colores en la leyenda y las etiquetas de texto significan qué tablas braille se han utilizado.
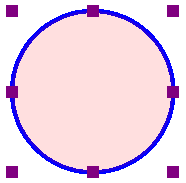
Los objetos con grabación de audio se presentan rellenos en color bermellón/rosado.

Figura 3. el color bermellón significa que el círculo contiene una grabación audio.

 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView