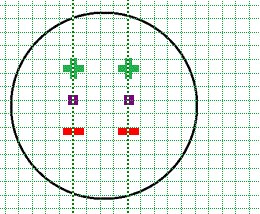
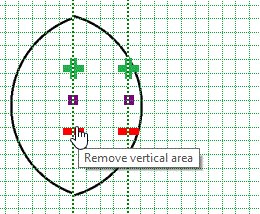
Las dos rejillas de alineación combinadas con el marco de alineación son herramientas útiles en pantalla que ayudan a manejar el formato del diseño al alinear las etiquetas de texto y / o los elementos dibujados. La rejilla braille se utiliza principalmente para alinear las etiquetas de texto en una matriz regular y cumplir con ciertas pautas de diseño, mientras que la rejilla de mediciones se utiliza principalmente para alinear objetos y visualizar su tamaño. Las rejillas se muestran en color verde claro en la pantalla, pero no se imprimirán ni en tinta ni en relieve.
Para más información, consulte: Rejilla de medidas (alineamiento de objeto) y rejilla Braille (alineamiento de texto).

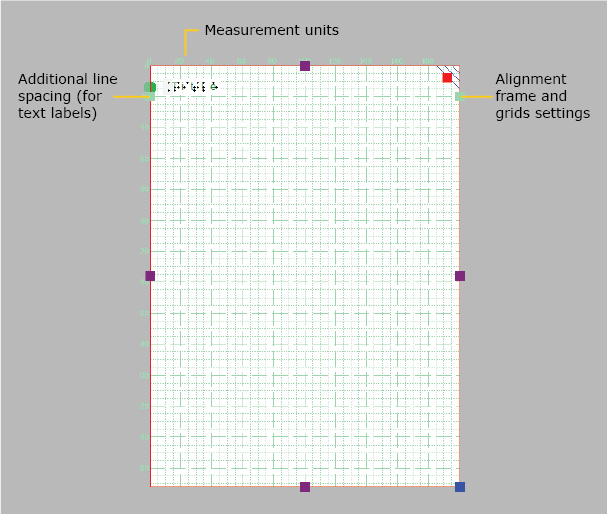
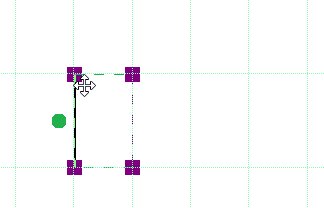
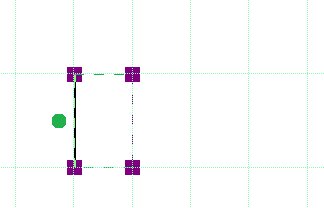
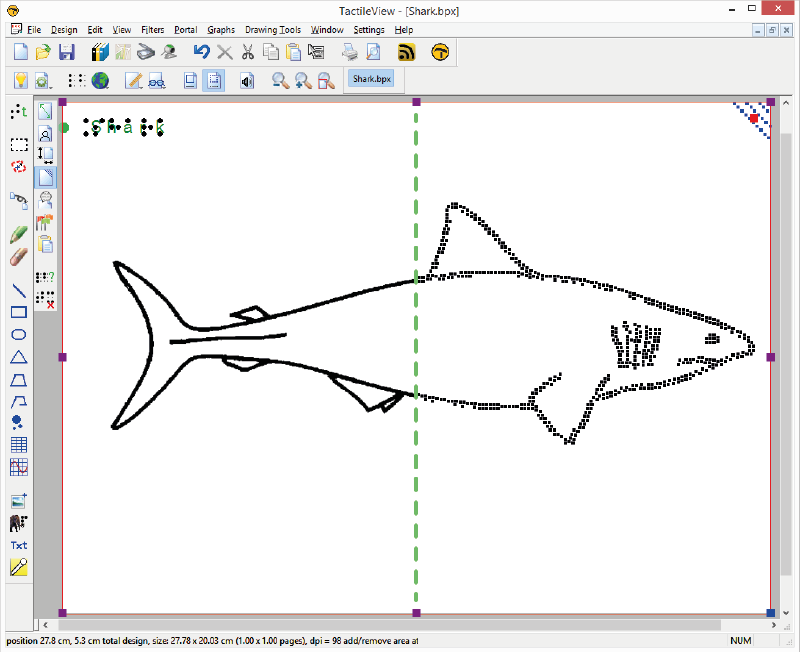
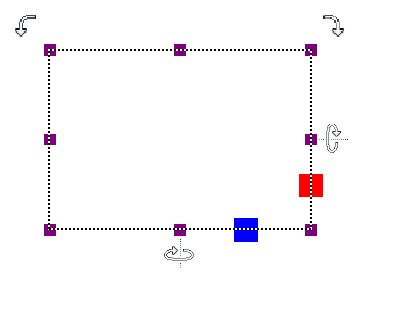
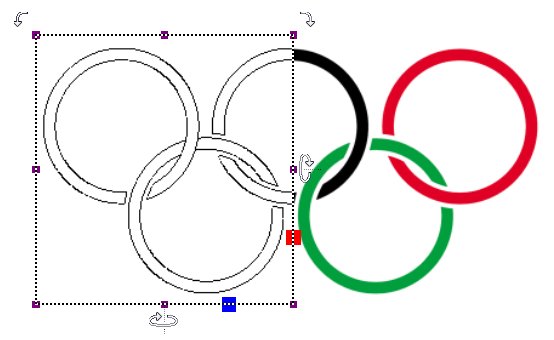
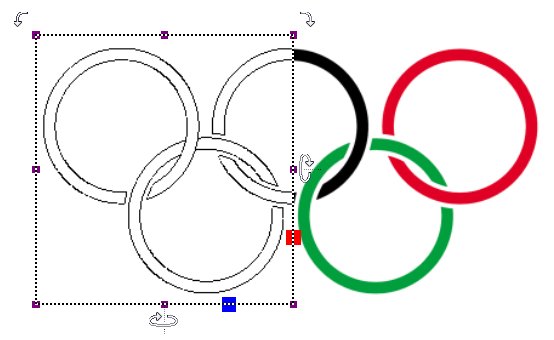
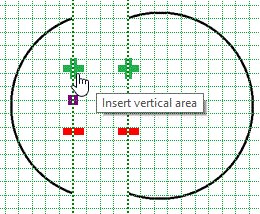
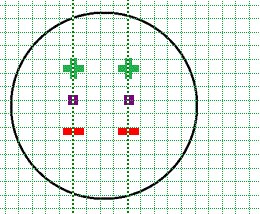
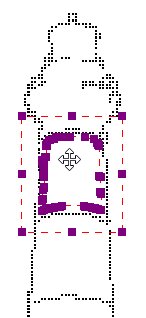
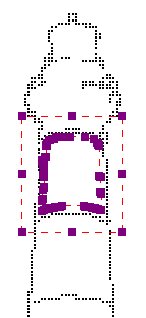
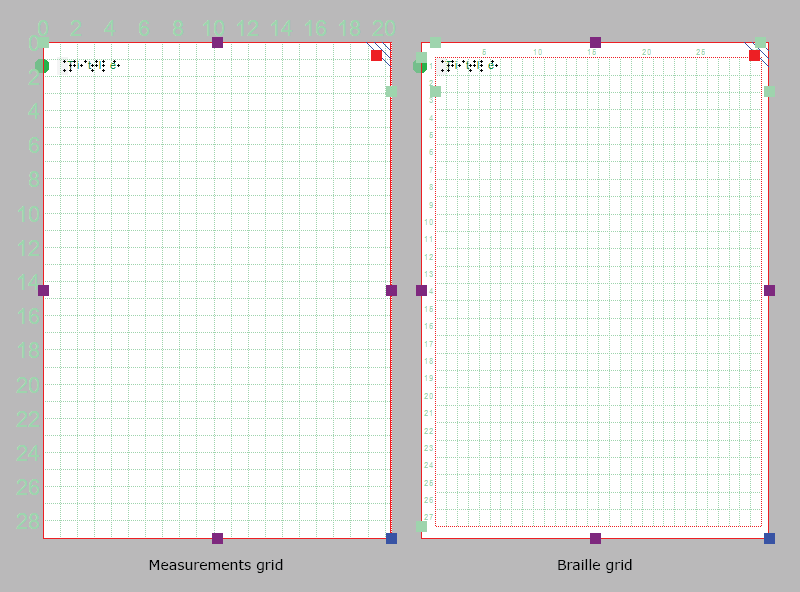
Figura 1. Ejemplo: rejilla de medidas sin marco de alineamiento a la derecha,
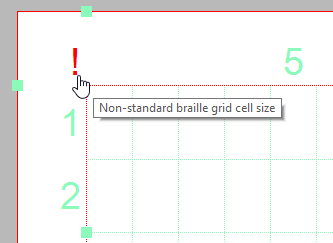
Se puede acceder al cuadro de diálogo de configuración para ambas rejillas haciendo clic en el marcador verde claro en el lado derecho de la rejilla braille entre las líneas de texto 2 y 3, o a través del menú Configuración> rejillas de alineación.
Puede cambiar fácilmente entre las dos rejillas haciendo clic en cualquiera de los iconos de la rejilla en la segunda barra de herramientas horizontal. Alternativamente, puede seleccionar ‘Mostrar rejilla braille’ o ‘Mostrar rejilla de medidas’ en el menú Ver o seleccionar una rejilla a través del cuadro de diálogo Configuración de rejillas de alineación. Puede desactivar las rejillas haciendo clic una vez más en la rejilla actualmente activa o anular su selección a través del menú Ver o en el cuadro de diálogo de configuración de rejillas.
Marco de alineación
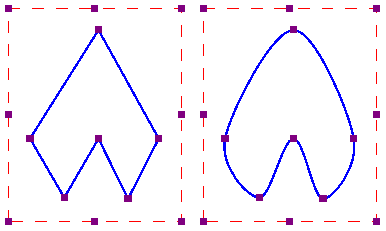
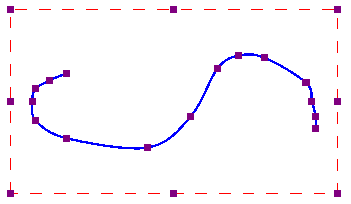
El marco de alineación es una herramienta de diseño que se puede utilizar como una guía para limitar el diseño a un área específica dentro del área imprimible de una página. Se representa en el diseño con un borde rojo discontinuo, pero no se imprimirá.
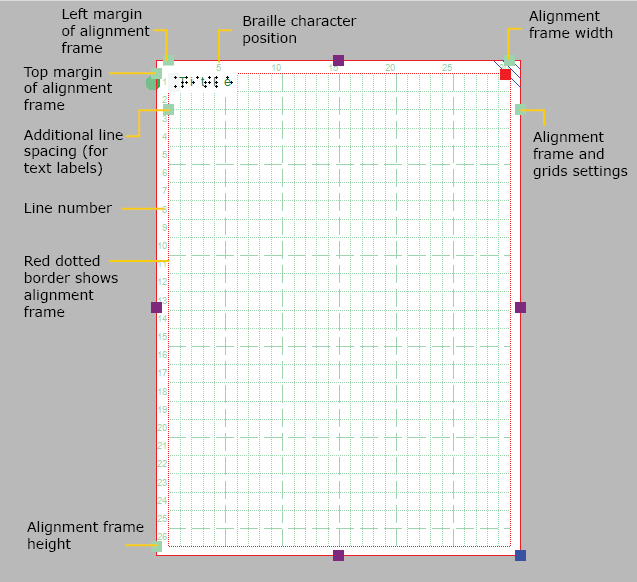
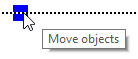
El ancho y la altura del marco están limitados a un número entero de caracteres braille y líneas de texto braille, respectivamente. Puede ajustar el margen superior e izquierdo del marco arrastrando los cuatro marcadores verdes que se encuentran a lo largo de la parte superior e izquierda del diseño. Alternativamente, puede introducir los valores para el tamaño del marco abriendo el cuadro de diálogo de configuración ‘Marco de alineación y rejillas’ a través del marcador verde en el lado derecho del diseño o a través del menú Configuración.
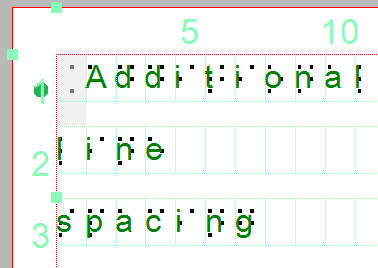
Cuando el marco de alineación está habilitado, una rejilla de alineación solo se mostrará dentro del área del marco. Las etiquetas de texto se ajustarán automáticamente al ancho para que quepan dentro del marco.
Guardando los ajustes de rejilla y marco por defecto
El marco de alineación y las rejillas son muy útiles para crear un formato de página consistente entre diferentes diseños. En el cuadro de diálogo de configuración, se puede guardar la configuración actual de rejilla y marco como valores predeterminados seleccionando ‘Guardar como configuración predeterminada’. Esto garantiza que se utilice el mismo marco y tamaño de rejilla como base para todos los documentos nuevos.
Estas configuraciones también se guardan en el documento. De esta forma, cuando desee editar el diseño más adelante, los márgenes y el tamaño de la rejilla seguirán coincidiendo con el diseño, incluso cuando las propiedades de la rejilla predeterminadas para los documentos nuevos puedan haber cambiado.

 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView