TactileView incluye una serie de herramientas para dibujar y trabajar con tablas. La mayoría de los comandos de edición para tablas son los mismos que para otros objetos de dibujo, incluidos los métodos con los que mover, centrar o eliminar una tabla, cambiar su línea o estilo de relleno, agregar etiquetas de audio o fusionarlo al mapa de bits. Para obtener más información sobre estos temas, consulte Edición de propiedades del objeto, Añadiendo estilos de audio y Trabajando con mapas de bits fusionados. Las características y comandos descritos en este tutorial son específicos para las tablas.
Para agregar una tabla a su archivo, elija el icono ‘Dibujar tabla’ de la barra de herramientas en el lado izquierdo de la pantalla, luego haga clic y arrastre el ratón en el diseño para insertar una tabla en su documento. Su tabla se creará con el número predeterminado de filas y columnas, pero puede agregar y / o eliminar filas y columnas como desee después de que se haya insertado la tabla.
Otra forma de agregar una tabla a su archivo es seleccionar ‘Dibujar tabla’ en el menú Herramientas de dibujo. Se inicia un diálogo que le permite un control más preciso sobre cómo se debe crear inicialmente la tabla.
Para insertar una tabla con este método, introduzca la ubicación deseada de la esquina superior izquierda de la tabla, luego especifique los parámetros de tamaño, la cantidad de filas y de columnas deseadas. Al configurar el tamaño, elija el botón de opción “Ampliar / Reducir” si desea que las celdas de su tabla sean cuadradas, o elija el botón de opción “Estirar” para permitir el ajuste de la altura y el ancho de forma independiente. Introduzca el ancho de celda deseado (y la altura, si utiliza la opción ‘Estirar’), el número deseado de filas y de columnas, luego elija ‘Aceptar’ para cerrar el cuadro de diálogo e inserte la tabla en su dibujo.

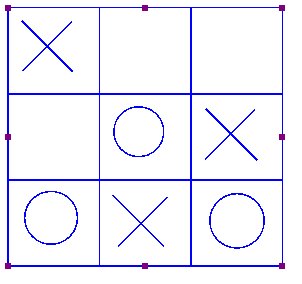
Figura 1. Dibujando una tabla en el diseño con el ratón.
Icono ‘Dibujar tabla’: ![]()
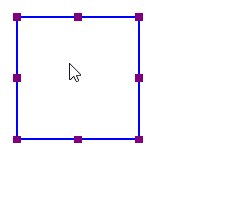
Una vez que haya insertado la tabla en su dibujo, puede ajustar el tamaño general de la tabla. Los objetos y etiquetas de texto que se colocan dentro de la tabla se reposicionarán automáticamente para que permanezcan posicionados en la misma celda (ver a continuación).
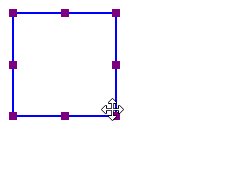
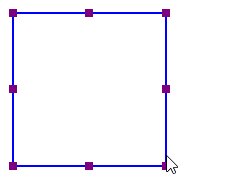
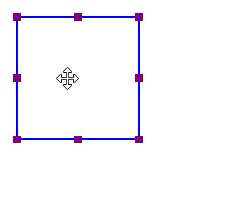
Para ajustar el tamaño de la tabla, seleccione la tabla para que aparezcan cuadrados de color púrpura a lo largo de los bordes exteriores de la tabla. Para escalar la tabla y conservar la relación alto / ancho, haga clic en un cuadrado morado en una de las esquinas de la tabla y arrástrelo hasta que la tabla tenga el tamaño deseado. Las celdas de la tabla se ampliarán o disminuirán automáticamente con la tabla y mantendrán sus relaciones de altura y anchura.
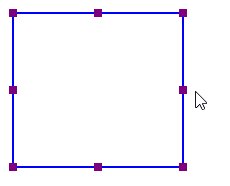
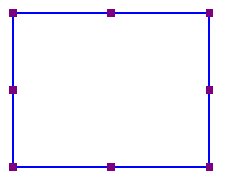
Para ajustar la anchura total de la tabla, haga clic en el centro del cuadro morado en el borde derecho o izquierdo de la tabla y arrástrelo hasta que la tabla tenga la anchura deseada. Las celdas de la tabla se escalarán automáticamente para mantener la misma anchura. De forma similar, puede ajustar la altura total de la tabla haciendo clic en el centro del cuadro morado en el borde superior o inferior de la tabla y arrastrándolo hasta que la tabla tenga la altura deseada. Las celdas de la tabla se escalarán automáticamente para mantener la misma altura.
Por defecto, una nueva tabla tiene tres columnas y tres filas; sin embargo, siempre puede ajustar el número de filas y columnas insertándolas o eliminándolas. Para hacerlo, seleccione ‘Insertar o eliminar filas y columnas’ desde la barra de herramientas de propiedades o el menú contextual.
En el cuadro de diálogo que aparece, primero haga una selección, si desea agregar o eliminar filas o columnas. A continuación, debe especificar qué fila (s) / columna (s) deben eliminarse o en qué posición deben insertarse la (s) fila (s) / columna (s).
– En el caso de inserción, puede optar por colocarlos ‘En frente’ (es decir, en el lado izquierdo de la tabla en el caso de columnas, en la parte superior para las filas), ‘Al final’ (es decir, a la derecha o abajo) o después del número de columna / fila especificado (es decir, dentro de la tabla). Puede elegir agregar una o varias filas o columnas.
En el caso de eliminar, puede elegir entre “Primero” (nuevamente, la columna de la izquierda o la fila de arriba), “Última” (columna de la derecha o de abajo) o después del número de fila / columna especificado. De nuevo, puede elegir eliminar varias filas a la vez.
Finalmente, debe seleccionar si:
– las dimensiones de la tabla deben permanecer constantes, es decir, las dimensiones exteriores de la tabla permanecen iguales, pero el tamaño de la celda se ajusta para acomodar el nuevo número de filas / columnas; o
– las dimensiones de la celda permanecen constantes, es decir, el tamaño de la tabla se ajusta para agregar o eliminar espacio para la nueva cantidad de filas / columnas.
Una vez que haya realizado todas las selecciones, elija ‘Aceptar’ para confirmar.
En cualquier momento después de crear su tabla, puede introducir contenidos en las celdas. Puede utilizar las herramientas de dibujo de la barra de herramientas vertical izquierda o del menú Herramienta de dibujo para colocar etiquetas de texto u objetos en la tabla. Los objetos insertados en una tabla se pueden editar al igual que los objetos que no forman parte del contenido de la tabla (para obtener más información, consulte la sección ‘Herramientas de dibujo’ del manual). Insertar un objeto en el contenido de la tabla lo anclará en la tabla, de modo que si más adelante mueve, estira o escala la tabla, el objeto permanece vinculado a la celda correcta en la tabla.
Como alternativa al dibujo del objeto con el ratón, seleccione la tabla y elija el icono ‘Tabla de contenidos’ de la barra de herramientas de propiedades, o haga clic con el botón derecho en la tabla y seleccione ‘Tabla de contenidos’ en el menú contextual. Se inicia un diálogo desde el cual puede controlar el contenido de la tabla.
Cuando seleccione un tipo de objeto de este menú, aparecerá un cuadro de diálogo que le permitirá brindar más información sobre el objeto que desea crear. Lo que está en el diálogo variará según el tipo de objeto que seleccione. Aparecerá un cuadro de diálogo de tamaño y posición para líneas rectas, cuadrados / rectángulos, círculos / elipses, triángulos, polígonos, líneas a mano alzada / formas cerradas, puntos y tablas. Para los otros objetos, aparecerá un diálogo en el que se pueden introducir los contenidos (por ejemplo, etiquetas de texto) o seleccionar (por ejemplo, figuras).
Los cuadros de diálogo son muy similares a los que aparecen cuando accede a las herramientas de dibujo desde el menú Herramientas de dibujo, excepto que también tienen cuadros de edición que le permiten seleccionar en qué celda colocar el objeto especificando la fila y columna deseadas para el objeto.
Este es el diálogo de tamaño y posición para insertar un cuadrado, pero como se está insertando en una tabla, tiene cuadros de edición ‘Fila en la tabla’ y ‘Columna en la tabla’ en la parte inferior. Haga las selecciones deseadas para crear su objeto y colóquelo en la celda apropiada, luego elija ‘Aceptar’ para cerrar el diálogo e insertar el objeto en la tabla. También aparecerá como una lista en el menú de contenido de la tabla.

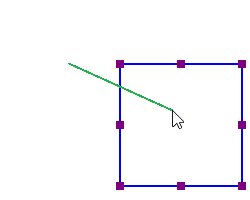
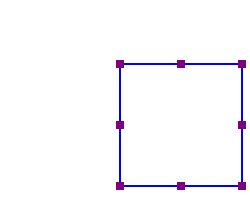
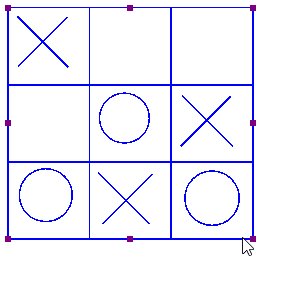
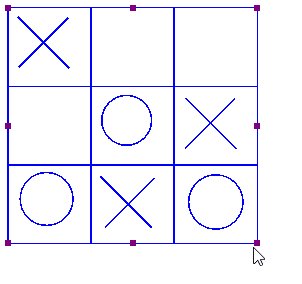
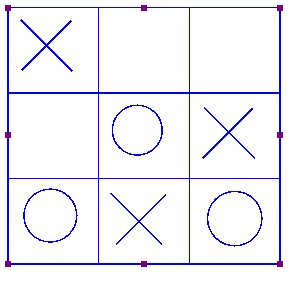
Figura 2. Escalando o moviendo una tabla que automáticamente reposicionará los contenidos en la tabla.
Icono ‘Tabla contenidos’ : ![]()

 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView