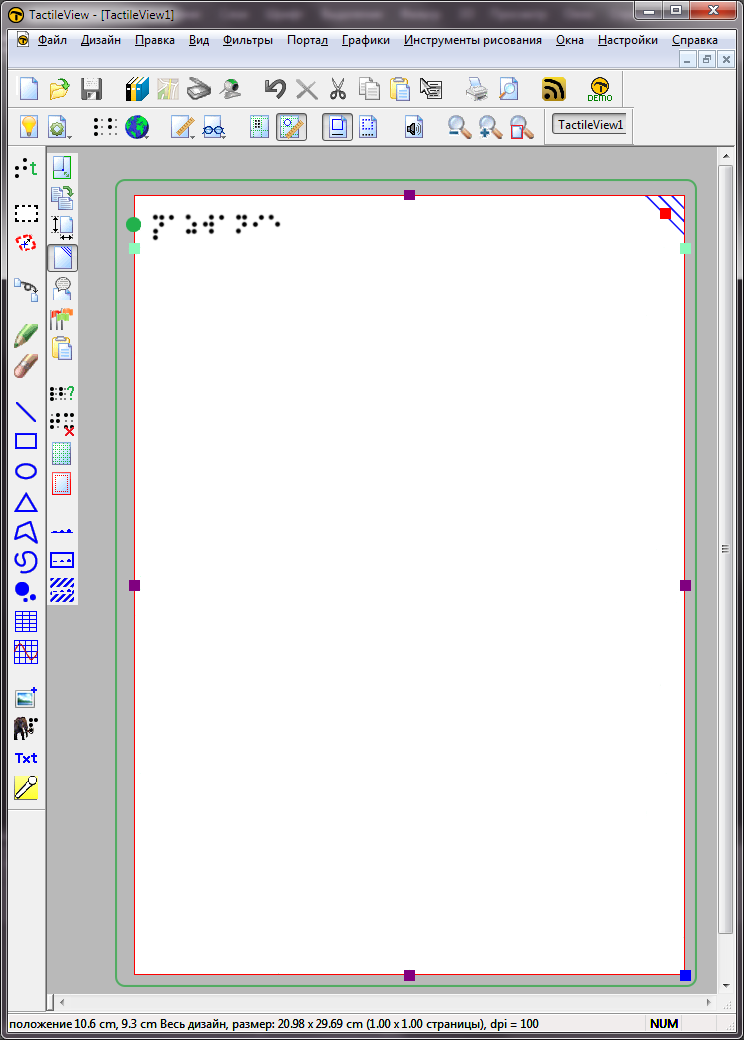
После запуска TactileView, окно программы будет содержать следующие разделы, которые содержат все доступные функции и позволяют вам управлять всеми возможностями программы.
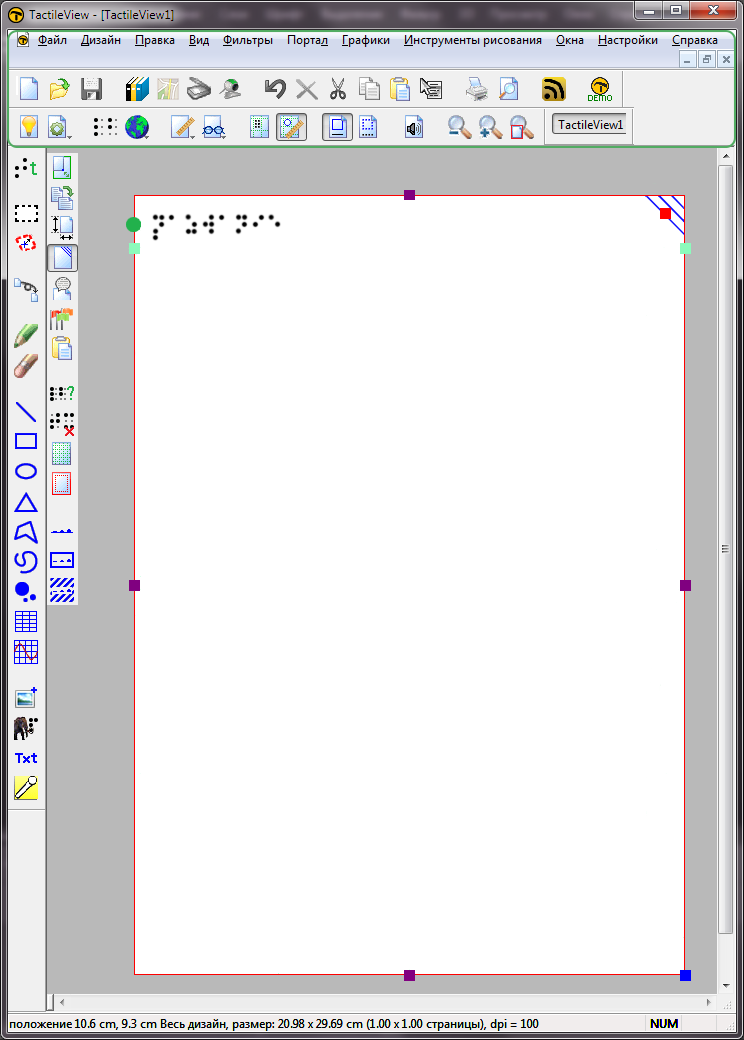
В центре окна TactileView вы можете найти область рисования дизайна. Область рисования обведена красной рамкой, указывающей размер области печати для выбранных формата бумаги и принтера. Некоторые принтеры оставляют большие поля по краям бумаги, на которых не могут печатать, что приводит к меньшей площади в пределах красной границы по сравнению с другими принтерами.
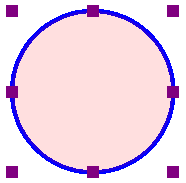
Белая область показывает фактический размер содержимого вашего дизайна. Размер содержимого может быть увеличен как по горизонтали, так и по вертикали, чтобы охватить несколько страниц. Если белая область не помещается в пределах красной границы области печати, вы можете уменьшить ее размер, чтобы она поместилась на странице (страницах), используя фиолетовые маркеры с четырех сторон. Синий маркер в правом нижнем углу используется для масштабирования всего дизайна.
Все программные функции расположены вокруг этой области рисования.

Рисунок 1. Область рисования выделена зелёным цветом.
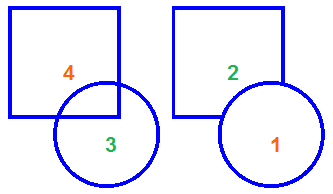
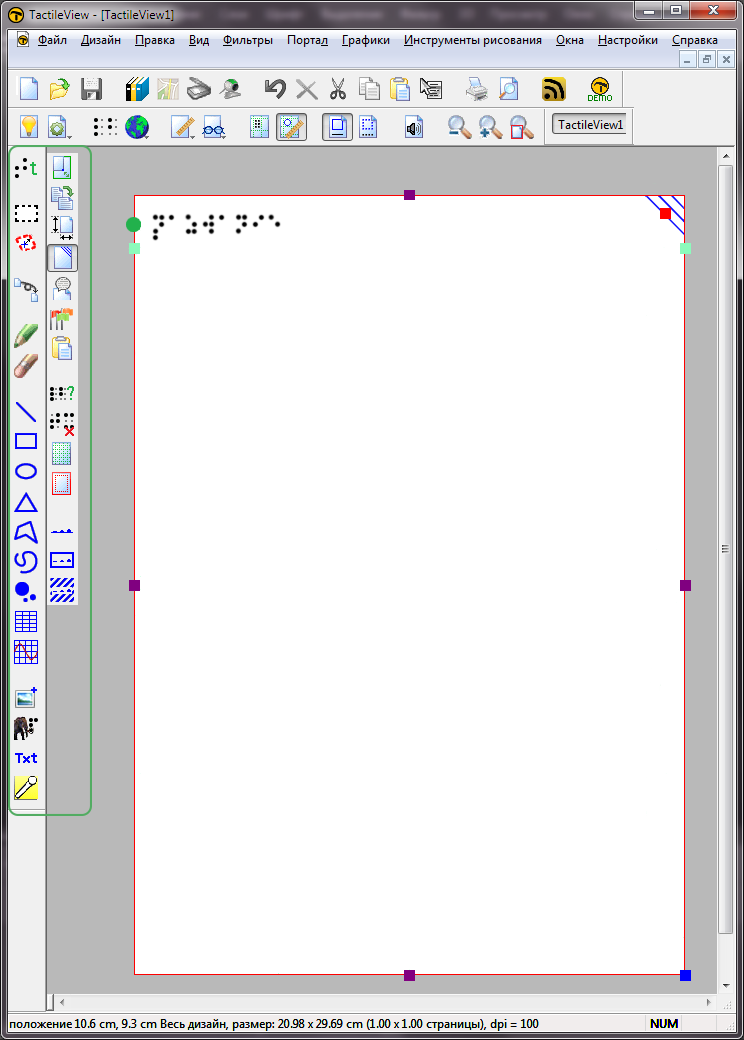
Над областью рисования вы можете найти меню программы, две горизонтальные панели инструментов и названия открытых документов. Верхняя панель инструментов содержит значки общих функций программы, тогда как нижняя панель содержит значки функций, связанных с тем дизайном, над которым вы работаете в области рисования. На некоторых значках маленькая стрелка указывает на наличие выпадающей панели инструментов с дополнительными параметрами. На большинстве значков будет изображена функция, которую они представляют. Чтобы получить больше информации, вы можете навести курсор мыши на значок. Появятся всплывающие подсказки на выбранном вами языке, объясняющие, какая функция будет активирована при нажатии на этот значок.

Рисунок 2. Меню, горизонтальные панели инструментов и имена файлов.
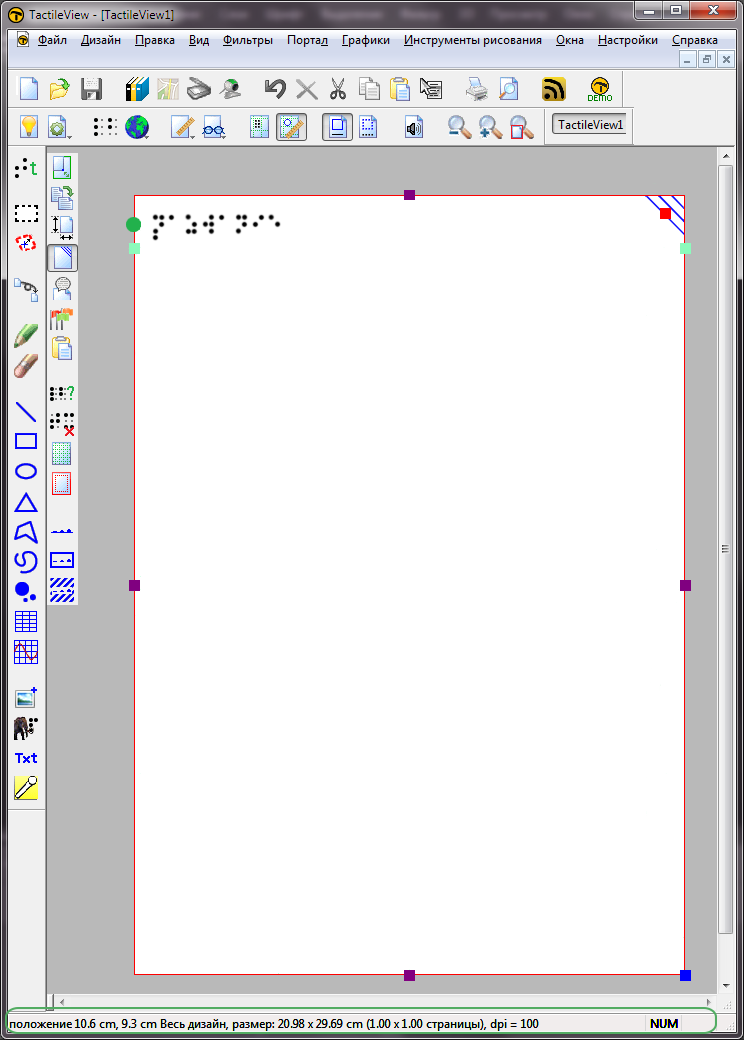
Слева вы можете найти две вертикальные панели инструментов. Крайняя левая вертикальная панель инструментов содержит все значки инструментов рисования для создания графики или изменения содержимого вашего дизайна. Выбрав один из этих инструментов и щёлкнув в области рисования, можно разместить различные объекты.
Правая вертикальная панель инструментов содержит свойства текущего выбранного элемента. Это может быть либо инструмент рисования, выбранный на левой панели инструментов, либо объект в дизайне. Вы можете (повторно) выбрать объект, щёлкнув по нему в области дизайна.
И снова всплывающие подсказки объяснят, какие функции представлены значками на вертикальных панелях инструментов.

Рисунок 3. Вертикальные панели инструментов предоставляют доступ к инструментам рисования и параметрам выбранного инструмента или элемента в дизайне.
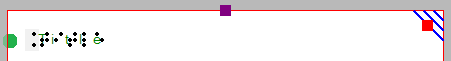
Ниже области рисования вы найдете строку состояния, показывающую положение мыши, размеры и т. п. для выбранного инструмента рисования или объекта в дизайне.

Рисунок 4. Строка состояния в нижней части окна программного обеспечения содержит информацию о выбранном элементе или инструменте рисования.