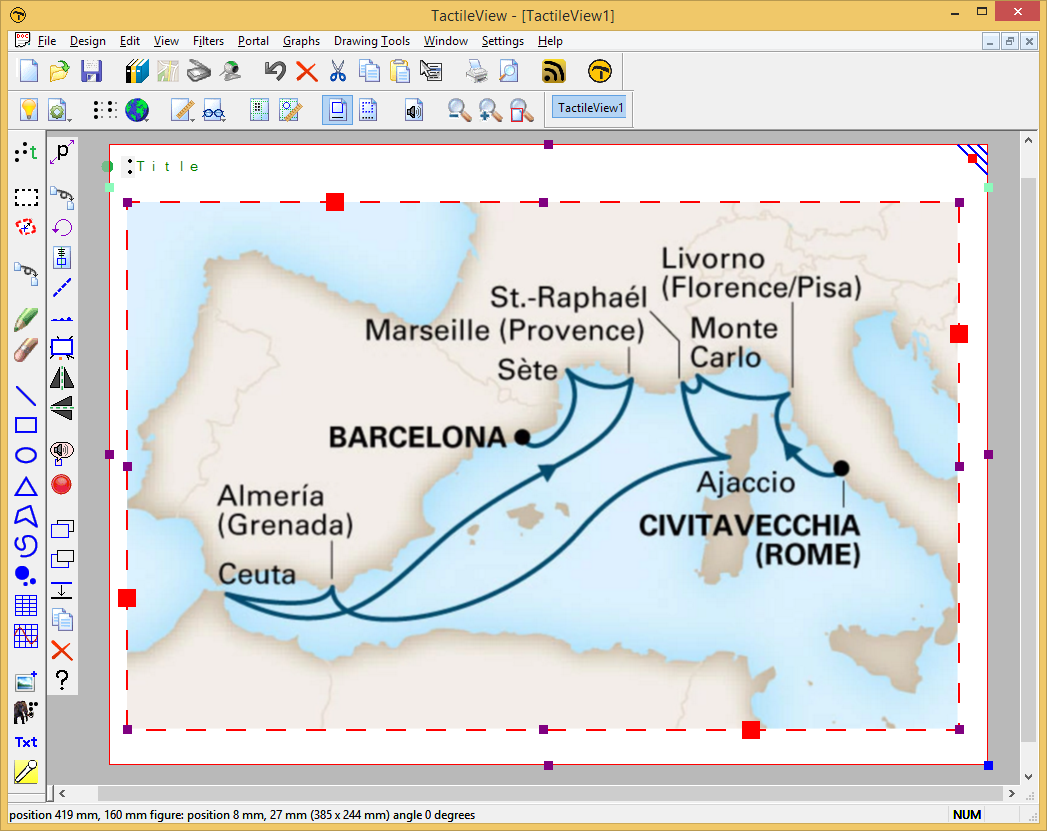
Cualquier diseño en TactileView contiene dos capas: una es la capa de mapa de bits subyacente, la segunda contiene los objetos editables, las figuras y las etiquetas de texto que se colocan ‘en la parte superior’ del mapa de bits. Ambas capas serán visibles en sus impresiones, es decir, no es necesario fusionar los objetos para poder imprimirlos.
Retocando
Puede utilizar las herramientas de retoque (pluma y borrador) para dibujar líneas a mano alzada o borrar elementos en el mapa de bits. Los objetos y figuras no se ven afectados por las herramientas de retoque y deben fusionarse primero con el mapa de bits para borrarlos (parcialmente). Puede encontrar más información leyendo la sección ‘Herramientas de retoque (pluma y borrador)‘.
Fusionando objetos con el mapa de bits
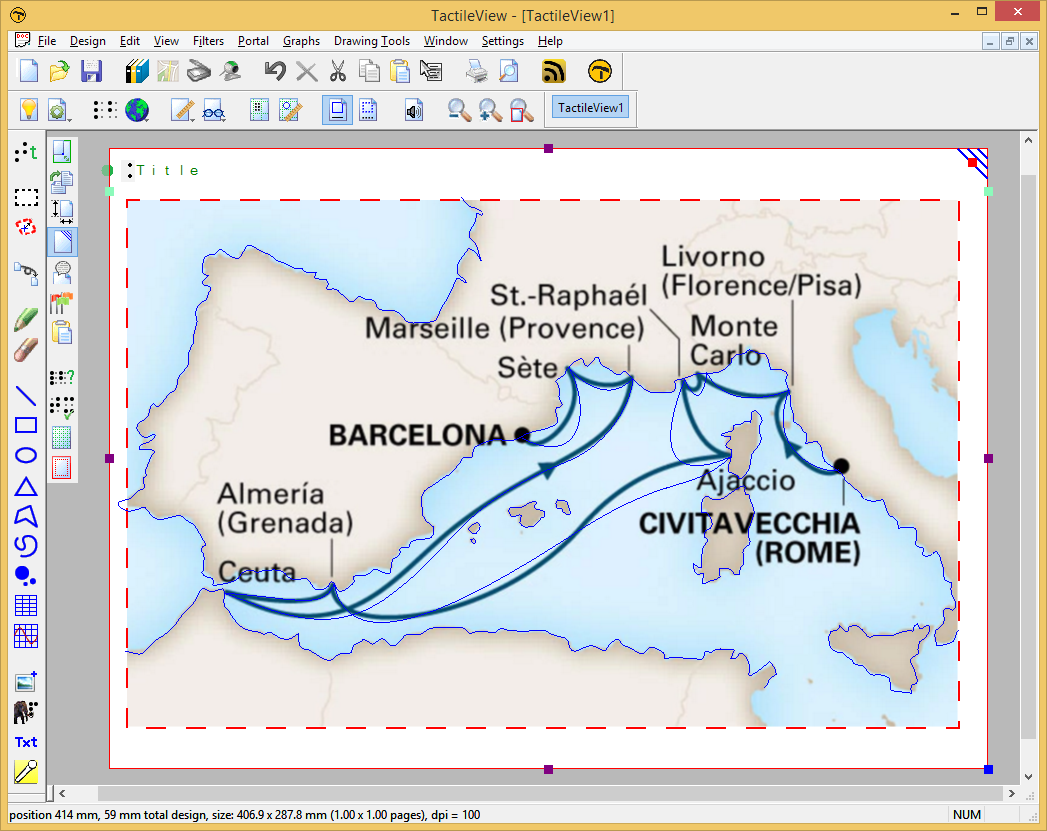
Los objetos editables se pueden fusionar con un mapa de bits en cualquier momento. Para fusionar un objeto al mapa de bits, selecciónelo y luego elija el icono ‘Fusionar con mapa de bits’ de la segunda barra de herramientas vertical en el lado izquierdo de la pantalla, o haga clic derecho y seleccione ‘Fusionar con mapa de bits’ en el menú contextual. También puede utilizar Ctrl + B como acceso directo para fusionar un objeto.
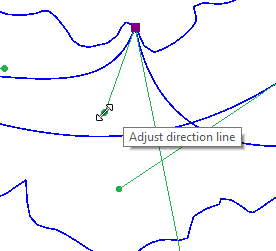
Los marcadores de edición (cuadrados morados y / o rojos alrededor del objeto) desaparecerán y el objeto se volverá negro y ya no podrá editarse. El objeto ahora es parte de la capa de mapa de bits en su diseño y se puede editar con las herramientas de retoque.
Si fusiona accidentalmente un objeto editable con el mapa de bits, puede elegir ‘Deshacer’ en el menú Edición, presionar Ctrl + Z o hacer clic en el ícono ‘Deshacer’ de la barra de herramientas situado -en la parte superior de la pantalla para deshacer esta acción y recuperar el objeto editable.
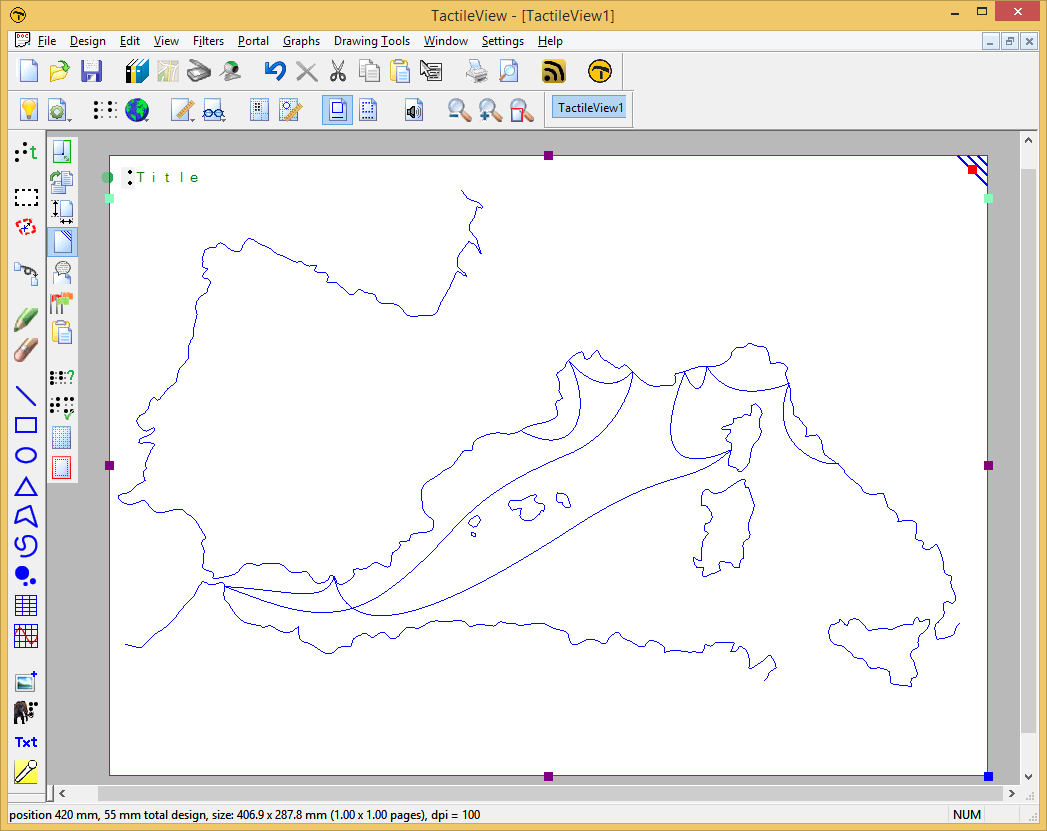
Tenga en cuenta que cuando aplica uno de los filtros a todo el diseño, todos los objetos se fusionarán con el mapa de bits. Si desea evitar que los objetos dejen de ser editables, también puede aplicar un filtro localmente en un área seleccionada.
Consulte también: ‘Filtros: editando una imagen importada‘ y ‘Seleccionando área y partes del diseño‘
Convirtiendo un área seleccionada en un objeto
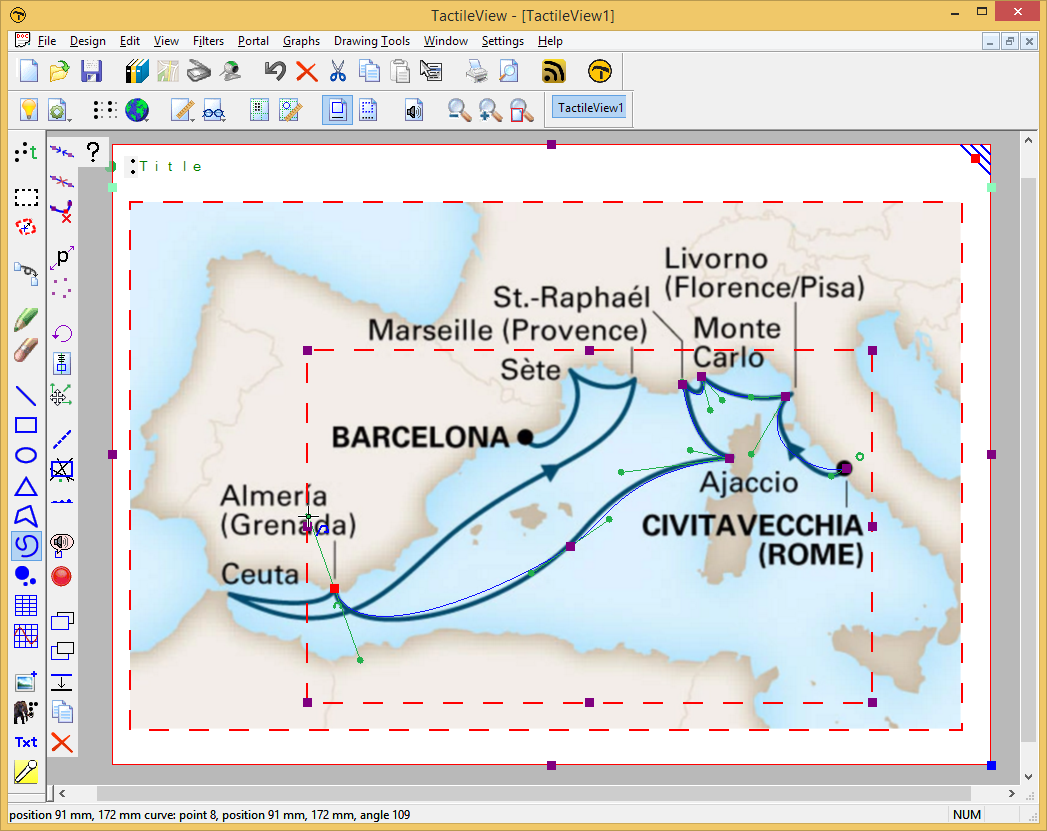
Los objetos que forman parte de un mapa de bits fusionado aparecen en negro, y no es posible seleccionarlos. Para convertir un área seleccionada en un objeto editable, elija el icono ‘Seleccionar área’ de la barra de herramientas vertical izquierda, o elija ‘Seleccionar área’ en el menú de Herramientas de dibujo. A continuación, haga clic y arrastre el ratón para seleccionar un área rectangular alrededor de la parte del mapa de bits que desea convertir en un objeto.
Una vez que se selecciona el área, estará rodeada por un rectángulo discontinuo negro. Haga clic derecho en cualquier lugar dentro del área seleccionada y elija ‘Convertir a figura’, o haga clic en el marcador rojo grande en uno de los lados de la selección. El área seleccionada ahora se convierte en una figura, que se puede editar de la misma manera que cualquier otro objeto figura (imagen).
Consulte también: ‘Seleccionando área y editando partes del diseño‘

 Sección manual anterior
Sección manual anterior  Volver al manual TactileView
Volver al manual TactileView