The drawing tools for placing objects described in the previous manual sections, allow you to place objects by clicking and dragging in the drawing area. The blue colour will indicate that an element in the design is an object. Below, you can find the common properties that are shared by these objects in TactileView.
Properties in right vertical icon bar
As soon as the drawing tool is activated in the left icon bar, or when the object is placed or is selected in the design, the properties icon bar for that selection will appear. For most objects, the first icon in this bar allows you to determine the size and position by entering the values via edit fields.
Resizing objects (all object types)
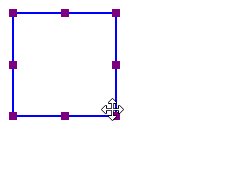
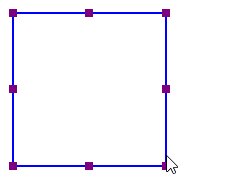
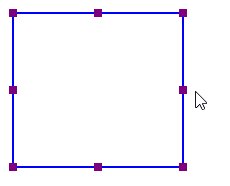
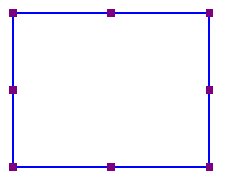
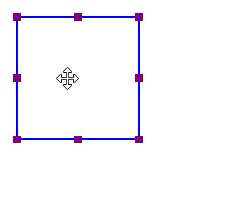
Purple markers can be found on the corners and along the sides of the object. By dragging the markers on one of the four sides, you can adjust the width or height. For example, a square will become a rectangle. The markers in all four corners will scale the entire shape (both the width and height) maintaining the same aspect ratio.
For polygons and freehand lines, a red dashed box will appear around the object. The markers on the corners and sides of this box can be used to resize the entire object. The purple markers on the corners of the polygon or anchor points of the line are used to adjust the shape of the object.
Alternatively, all objects can be resized by selecting ‘Size and position’ (or similar) from the context menu or properties toolbar. In the ‘Size’ section of the dialog, choose the ‘Enlarge/Reduce’ radio button if you want to scale the entire object, or ‘Stretch’ to independently adjust the width and size without retaining their ratio. Next, specify the desired width or height and choose ‘OK’ to resize the object.

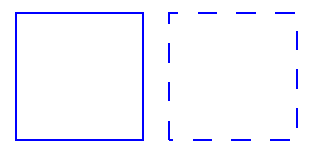
Figure 1. Resizing a square using the purple markers.
Moving objects (all object types)
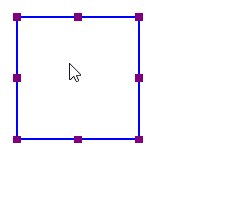
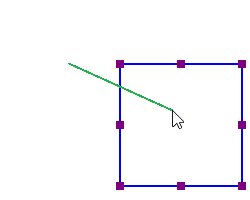
You can move objects by holding the left mouse button and dragging it to another position, as indicated by the four-way arrow cursor. A green line will indicate the distance over which the object has moved. For more precise placement, you can use the arrow keys to move the object by 1 pixel or Shift+arrow keys for steps of 10 pixels.
Alternatively, select ‘Size and position’ (or similar) from the properties toolbar or context menu of an object to enter the position values via the ‘Size and position’ dialog. Enter the position relative to the top left corner of the design and click ‘OK’ to reposition the object.
Two additional functions in the properties toolbar help you to position an object in a specific way: you can either choose to horizontally centre it in the design, or only move it horizontally, vertically or diagonally (alternative: hold shift while moving the object).

Figure 2. The green line indicates the moved distance when moving an object with the mouse.
‘Centre’ icon: ![]()
‘Restrict to horizontal, vertical or diagonal movement’ icon: ![]()
Rotation
The object can rotate over 360 degrees. Scrolling with the mouse while holding down the Shift key will rotate per 5 degrees, or use Shift+Ctrl+mouse wheel for more accurate rotation per degree. You can also set the rotation to a certain value by choosing the ‘Rotation’ icon and entering the angle in the dialog that appears.
Line style part 1: Solid and dashed lines
The outer border of the object will be a solid line of a certain (narrow) thickness. The line style will allow for a variation in pattern, thickness and texture for the border. Choose ‘Line style’ from the properties toolbar, then select your style elements from the dialog.
To change the line style, select the object and choose ‘Line style’ from the properties tool bar or context menu. In the dialog that opens, you can set the line properties for the object, including the line pattern (solid or dashed) and thickness in pixels. The dialog includes a preview of how your line will look as you make changes. Choose ‘OK’ to apply your changes to the object and close the dialog.
Keep in mind that thicker lines do not always benefit the tactile usability of your design; it is best to experiment which line styles work best for your embosser or printer.

Figure 3. Squares with different line styles: continuous lines (default) or dashed line style.
‘Line style’ icon: ![]()
Line style part 2: Line textures
Besides solid and dashed line styles, you can also apply different line textures to the object outline. These incluse a series of waves, zigzag lines, double lines and various other patterns. To apply a line texture to the object, first choose ‘Line style’ from the properties toolbar or context menu. In the dialog, set the radio button under ‘Line texture’ to ‘Apply line texture’. Next, click the button ‘Choose texture’ to select the specific line texture you wish to use.
Most line textures require a sufficiently large line thickness to feel the characteristics of the pattern. The tactile result may vary for each embosser model or type of swellpaper, so it is advisable to experiment with different textures and sizes to get a feel for which settings work best for your embosser or printer.
Squares, triangles and polygons have straight lines that meet at the corners. Depending on the length of the line segment, the line pattern repeats a certain number of times and starts again on the next line segment. This means that the line pattern of the two line segments may not always join exactly in the corners. This effect is more prominent with some patterns but less noticeable in others.

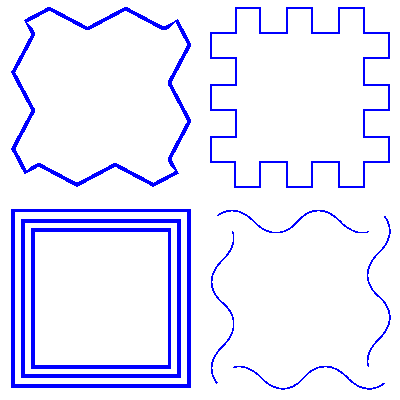
Figure 4. Wave line texture applied as the line style for a square.
Surface properties part 1: Fill style – Texture
The Fill style will give you a wide variety of textures that add a tactile pattern in to the surface of the object. The pattern can be selected based on the preview. The patterns are made of repeated tiles. The tile size can be set to determine the fineness of the texture. The pattern can have its own rotation within the object, independent from the position and rotation of the object. This enables even more variation in textures, as the same texture can be used in various rotations, giving a different tactile experience.
In the dialog that opens you can set the fill properties, including selecting the fill texture style as well as its size and rotation angle.
If you wish to add a fill texture to the selected object, select the object and choose ‘Fill style: texture’ from the properties toolbar or context menu. In the dialog that opens, select the ‘Use texture fill’ radio button. Next, click on the ‘Choose texture’ button to open the list of available textures. Choose a texture from the list and click ‘OK’ to confirm. A preview of the chosen texture appears in the ‘Fill style’ dialog.
Use the ‘Tile size’ and ‘Texture rotation angle’ edit boxes to scale and rotate the texture. The relief height of the texture as well as the surface area in between can be adjusted when supported for the selected embosser. When you are finished making changes, choose ‘OK’ to apply the fill style.

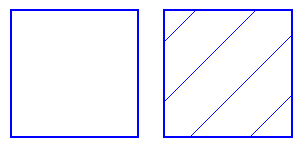
Figure 5. Squares with different fill styles: no fill style (default) and diagonal lines.
‘Fill style: texture’ icon: ![]()
Surface properties part 2: Transparency
The transparency of an object determines whether or not it will cover underlying object. In case the object is transparent, only the border is visible. All parts of the design that are overlapped by the object are still visible.
In case the object is non-transparent, all that is inside the object is covered by the white inner surface of the non-transparent object. Keep in mind that non-transparent objects might (completely) cover other elements in the design. You can change the order in which they are presented to determine which one is on top of the other.
See also: ‘Transparency and object stacking‘
‘Make object non-transparent’ icon:
Surface properties part 3: Fill style – colour
For production of the design on swellpaper, objects can have a colour as well. Select the desired colour from the dialog ‘Fill style: Colour’. Keep in mind that most embossers do not support printing in (coloured) ink, so this function does not apply to production with braille only.
Audio information
The ‘Audio style’ function is used to add audible information to an object, giving the object an extra ‘layer’ of information. This layer consists of a text that is pronounced by a speech synthesizer (TTS). This functionality is used to create an audio-tactile diagram and can be explored using the TactileView ClickPad or TactiPad combined with the TactileView digital pen.
See also: ‘Using audio styles‘
Relief height
The relief height for the outline, surface and texture of objects can be selected separately. Keep in mind that this functionality is only available in the properties toolbar when using an embosser that supports variable dot height.
See also: Using variable relief height
Deleting objects
You can delete the entire object by selecting ‘Delete’ in the properties toolbar or context menu, or by using the Delete key. When you only want to remove parts of an object, you first have to fuse it with the bitmap (Ctrl+B or ‘Fuse with bitmap’ from the properties toolbar or context menu). After this you can use the eraser tool to remove parts from the object.

 Previous section
Previous section Return to TactileView manual overview
Return to TactileView manual overview