TactileView is designed to allow the user to create and edit objects solely through the use of the menus, a feature referred to as ‘menu-driven design’. This method of creating graphics takes some practice, as you must decide where to place objects based on the distance of a specified critical point for each type of object away from the top and left edges of the design.
Menu-driven design may be used to edit existing graphics or to create new ones. This tutorial describes common functions for adding and editing objects in a drawing.
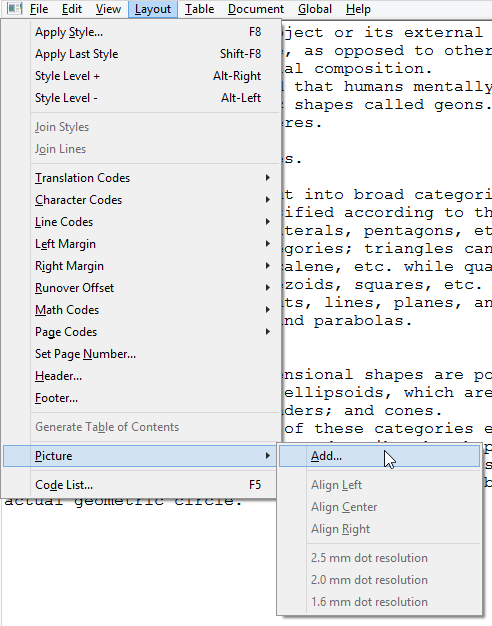
Adding objects
The drawing tools have been designed to use a coordinate-based drawing system. This means that each time you select a drawing tool, a dialog will appear that lets you specify the location in which the object will be inserted by inputting position and size information for that object.
Drawing straight lines
To draw a straight line, choose the ‘Draw Straight Line’ option from the Drawing tools menu. This will bring up a dialog allowing you to specify the position of the start and end points of the line you want to insert. Fill in the horizontal and vertical positions for the start and end points and enter the desired line length, then choose the ‘OK’ button to close the dialog and insert the line.
Drawing squares and rectangles
To draw a square or rectangle, select the ‘Draw Square-Rectangle’ option from the Drawing tools menu. This will bring up a dialog allowing you to specify the size and position of the square or rectangle you want to insert. Fill in the desired position of the upper left corner of the shape. To specify the size, first choose the Enlarge/reduce radio button if you want to insert square or the Stretch radio button if you want to insert a rectangle. Specify the width of the object. If you are inserting a square, you do not need to specify the height. If you are inserting a rectangle, enter the desired height of the object. Select the ‘OK’ button to close the dialog and insert the object.
Drawing circles and ovals
To draw a circle or oval, choose the ‘Draw Circle-Ellipse’ option from the Drawing tools menu. The dialog that comes up allows you to specify the size and position of the circle or oval you want to insert. Enter the position of the center of the circle. Next, choose either the Enlarge/reduce radio button to create a circle or the Stretch radio button to create an oval. Specify the width of your object. If you are inserting a circle, you do not need to enter the height. If you are inserting an oval, enter the desired height of the oval. Select the ‘OK’ button to close the dialog and insert the object into your file.
Drawing polygons
To insert a polygon, choose the ‘Draw Polygon’ item from the Drawing tools menu. A dialog appears, allowing you to enter the number of points you want in your polygon and define their positions. By default the polygon starts with three points. Select each point from the anchor points list and specify its location. The software calculates the angle from the previous point and the distance to the previous point for you. You can add more points by choosing the ‘Add anchor point’ button, and you can remove unnecessary points by choosing ‘Delete anchor point’. When you are finished, choose the ‘OK’ button to close the dialog and insert the shape.
NOTE: Points in the polygon can be added and deleted later when editing the shape with either the context menu options or the mouse.
Drawing triangles
To insert a triangle into your drawing, select the ‘Draw Triangle’ option from the Drawing Tools menu. The dialog that appears allows you to select the type of triangle you want to insert (right, isosceles, equilateral or scalene) and enter the positions of the points of the triangle. Select each point from the anchor points list and enter the desired position. The software calculates the length of each line segment touching the point, as well as the angle between them. When you are finished, choose OK to close the dialog and insert the triangle into your file.
Adding arows and other figures
To add arrows or other commonly used shapes, choose ‘Add Figure’ from the Drawing tools menu. A dialog containing a list of available figure categories including arrows, electrical symbols and more appears. (NOTE: You can also add your own commonly used shapes as figures so that you can easily insert them into files. Please refer to the Adding Figures to the Figure Library tutorial for more information.) Browse through the categories and select a figure to add, then choose ‘OK’.
Next a size and position dialog appears, allowing you to specify the position of the figure in your drawing. Choose the Enlarge/reduce radio button if you want to lock the object’s height with respect to the width when choosing the size, or choose the Stretch radio button if you want to define the width and height separately. Choose the ‘OK’ button to close the dialog and insert the object into your file.
Drawing freehand lines
A true freehand line can be drawn accessibly using the digital pen with the software. However, you can draw a line or closed shape point by point with the menu-driven design by choosing the ‘Draw Freehand Line-Closed Shape’ option from the Drawing tools menu. The same dialog that appears for the ‘Draw Polygon’ function appears for drawing freehand lines, allowing you to enter the number of points you want in your line or shape and define their positions. By default the line or shape starts with four points. Select each point from the anchor points list and specify its location. The software calculates the angle from the previous point and the distance to the previous point for you. You can add more points by choosing the ‘Add anchor point’ button, and you can remove unnecessary points by choosing ‘Delete anchor point’. When you are finished, choose the ‘OK’ button to close the dialog and insert the shape.
NOTE: Points in the line or shape can be added and deleted later when editing it.
Text labels
You may add text format labels to a file at any time. There are several formats of labels available for use in TactileView. The most commonly used type of label in TactileView is referred to simply as a ‘text label’. Text labels may be entered in plain text and be automatically translated to braille when they appear in the document, or they may be entered directly in braille through six-key input.
In addition to text labels, TactileView offers the option to add mammoth braille labels or print character labels that will be embossed as raised text.
NOTE: Labels may only be edited according to the input method used to create them. For example, a text label entered via braille (six-key) input may only be edited using six-key, and a raised print character label may only be edited as a raised print character label. Labels can’t be converted from one type of label to another.
Adding text labels
The most commonly used type of label in TactileView is referred to simply as a ‘text label’. Text labels may be entered in plain text, and then they are automatically translated to braille when they appear in the document.
When using menu-driven design, text labels can be added either by choosing ‘Add Text Label’ from the Drawing Tools menu of the software, or by opening the List of Objects (Ctrl+L), choosing the ‘Add Text Label or Object’ button and selecting ‘Add Text Label’ from the list of options.
A dialog will appear, allowing you to enter the text for your label, select the braille table to use for translation and input position information.
Enter the text you want to use in your label into the Contents box. Select the braille table to use for translation from the Select Braille Table for this Label combo box.
Enter the location for the text label by editing in the Distance to Left Edge and Distance to Top Edge fields. You can also control the width of the text label by specifying the maximum number of characters you’d like it to have before the text wraps to the next line. Choose ‘OK’ to close the dialog and insert the label.
Adding text labels through six-key entry
Currently this option is only available accessibly through the use of the digital pen. Please refer to the Accessible Drawing Using the Digital Pen tutorial.
Adding mammoth braille labels
When using menu-driven design, mammoth braille labels can be added either by choosing ‘Draw Mammoth Braille’ from the Drawing Tools menu of the software, or by opening the List of Objects (Ctrl+L), choosing the ‘Add Text Label or Object’ button and selecting ‘Draw Mammoth Braille’ from the list of options. In the dialog that appears, enter the text you wish to appear in mammoth braille and specify the position in which it should be inserted. Choose ‘OK’ to close the dialog and insert the mammoth braille label into your file.
Adding raised print character labels
When using menu-driven design, raised print character labels can be added either by choosing Draw Letters and Digits from the Drawing Tools menu of the software, or by opening the List of Objects (Ctrl+L), choosing the Add Text Label or Object button and selecting Draw Letters and Digits from the list of options. This launches a dialog that allows you to enter the text you wish to appear as print characters and specify its location in the drawing. Set the options as desired and choose ‘OK’ to close the dialog and insert the label into your file.
Editing objects
Selecting objects
To select an object in the current drawing, open the List of Objects dialog either by choosing Menu Driven Design from the Drawing Tools menu (Alt+T, then M) or with the hotkey Ctrl+L. The List of Objects dialog shows the complete list of drawing objects in the current drawing by object type and gives identifying information about each object. To select an object, arrow through the list until you locate the object you want to work with.
If, after selecting an object, you select the OK button on the List of Objects dialog, the dialog closes and the object you chose is selected. However, most common editing functions may also be performed directly from the List of Objects dialog, and this is the recommended method when using menu-driven design.
Copying, pasting and deleting objects
To copy an object, first press Ctrl+L to bring up the List of Objects dialog. Locate the object you wish to copy, choose the Open Context Menu button and select Copy. The object has now been copied to the clipboard.
To paste an object from the clipboard, choose Paste from the Edit menu (Alt+E, P) or press Ctrl+V. This pastes the object centered at the upper left corner of the design.
To delete an object, first press Ctrl+L to bring up the List of Objects dialog. Locate the object you wish to delete, choose the Open Context Menu button and select Delete.
Moving and resizing objects
Select the object you wish to move or resize from the List of Objects dialog and choose the Open Context Menu button. The context menu is slightly different depending on what object type is selected, but the position dialog can always be accessed through the first context menu item, which will be Size and Position, Text and Position or Positions of anchor points. Select this item to bring up the same dialog used to create the object initially, in which you can enter new locations for critical points in the object if you wish to move the object, or enter new height and width settings for objects if you wish to resize them.
You can also center an object horizontally in the drawing by selecting it, choosing the Open Context Menu button and choosing Center. This will only automatically center the object horizontally; it will keep the same vertical position on the page.
Rotating objects
Select the object you wish to rotate from the List of Objects dialog, choose the Open Context Menu button and select Rotation. On the dialog that appears, enter the desired angle of rotation in degrees and choose OK to rotate the object.
Changing object line properties
Select the object you wish to edit from the List of Objects dialog, choose the Open Context Menu button and select Line Style. This opens a dialog from which you can set the line properties for the object, including the line pattern (solid or dashed) and thickness. The drop-down list for the line pattern describes the number of pixels of black + the number of pixels of white that make up the line. For example, 2+2 means that the line will have two pixels of black followed by two pixels of white, while 5+3 will have five pixels of black followed by three pixels of white (so that the line is a pattern of longer black lines with shorter white spaces in between). Once you select the line patter, choose the thickness of the line in pixels. Choose OK to apply your changes to the object and close the dialog.
Changing object fill properties
Select the object you wish to edit from the List of Objects dialog, choose the Open Context Menu button and select Fill Style. This opens a dialog from which you can set the fill properties, including selecting a fill texture, scaling the size of the fill tiles and rotating the texture within the object.
If you would like to add a fill texture to your object, select the Use Texture Fill radio button. Choose the Change Texture button to bring up a dialog containing a list of textures that can be used. Select a texture from the list of options and choose OK. Use the Tile Size in Pixels edit box to scale the texture larger or smaller. You can also rotate the texture using the Texture Rotation Angle edit box. When you are finished making changes, choose OK to apply the fill to your object.
Adding audio labels
Audio labels are a great way to add more information to a drawing without having to make it larger to accommodate more text or graphical information. The audio information is accessed by using the file in explore mode, either on screen with a mouse or on a tactile copy on the Clickpad or Tactipad with the digital pen. For more information on explore mode, please refer to the Using Explore Mode and Using the Pen in Explore Mode with the Clickpad or Tactipad tutorials.
Audio labels can be added to any type of drawing object in TactileView, and to mammoth braille or raised print character labels. Audio labels may not be added to text labels, because text labels are automatically voiced by text-to-speech when the file is used in explore mode.
Adding an audio label to be voiced by text-to-speech
Select the object you wish to add an audio label to from the List of Objects dialog, choose the Open Context Menu button and choose Audio Style. This will launch an audio label dialog, the top section of which allows you to specify the text to be voiced by synthetic speech from one of several sources.
In the “Text or document in synthetic speech (TTS) section of the dialog, the default choice is the Self Defined Text radio button, which allows you to type the text you want voiced into the text field on the dialog. If you have text saved in a text file that you would like voiced instead, you can select the Text from Local File radio button, then choose the Browse button to browse to and select your text file. Once you have specified the text, you can check how the label will sound by selecting the Test Audio Label button. When you are finished making changes, choose the OK button to close the dialog and apply the audio label.
Attaching an existing sound file to an object
You can also attach an existing sound file to an object to have it played when the object is clicked while the file is in explore mode. To do this, select the object you wish to add an audio label to from the List of Objects dialog, choose the Open Context Menu button and choose Audio Style. This will launch an audio label dialog, the bottom section of which allows you to specify a sound file to play when the object is clicked in explore mode.
In the “Insert sound sample from” section of the dialog, the default choice is the Local File radio button, which is the one needed to attach a sound file to the object as a label. Select the Browse URL button, locate the sound file you would like to use on your computer and select it. The file path to the sound file will now appear in the text field below the sound file type selection radio buttons. You can check how the audio label will sound by selecting the Test Audio Label button. When you are finished making changes, choose the OK button to close the dialog and apply the audio label.
NOTE: If you have both a text-to-speech audio label and a sound file audio label attached to the same object, the text-to-speech will be voiced first and the sound file will play after it.
Recording an audio label from a microphone
Audio labels recorded from a microphone are played when the object is clicked with the mouse or digital pen while using the file in explore mode. Recorded labels are played after any text-to-speech labels are voiced.
Before recording, you will need to ensure that you have a microphone connected to your computer. When you have connected a microphone to your computer, you can record an audio label for an object by selecting the object from the List of Objects dialog, choosing the Open Context Menu button and selecting Record Microphone. An Audio Recording dialog appears, allowing you to select the microphone from which you wish to record, the format in which to record the sound, the location in which to store the recording and the volume percentage at which to record. To begin recording, choose the Start Recording button. To stop recording, press enter. To play back your recording, choose the Play Recording button. If you wish to re-record your audio label, just repeat the recording process. Only the most recent recording will be attached as the audio label for the file.
NOTE: Each object may only have one text-to-speech audio label and one recorded or sound file audio label associated with it. If you record an audio label for an object, it will replace any existing sound file you may have associated with that object previously.
Editing an existing audio label
You may edit any type of audio label by repeating the steps used to create the audio label.



 Previous section
Previous section Return to TactileView manual overview
Return to TactileView manual overview