When you have both TactileView 2.200 or higher, and Duxbury Braille Translator (DBT) 11.3 or higher installed, you will be able to insert a TactileView design into a text in DBT. This produces a document containing both text and graphics. You can choose to add a completely new design or use an existing file. The available space for the image will automatically be taken into account.
For TactileView version 2.250 or higher, an update is required for DBT to support high resolution graphics for Index V4 and V5 embossers. Select ‘Check for Updates’ from the Help menu in DBT to download and install this update.
If you do not have DBT installed yet, please visit their website.
1. Preparing DBT document
Launch DBT, create a new document and add the text in which you wish to insert tactile graphics. You can find more information on working in DBT, creating files and producing the correct braille translation on their
website.
2. Inserting existing images
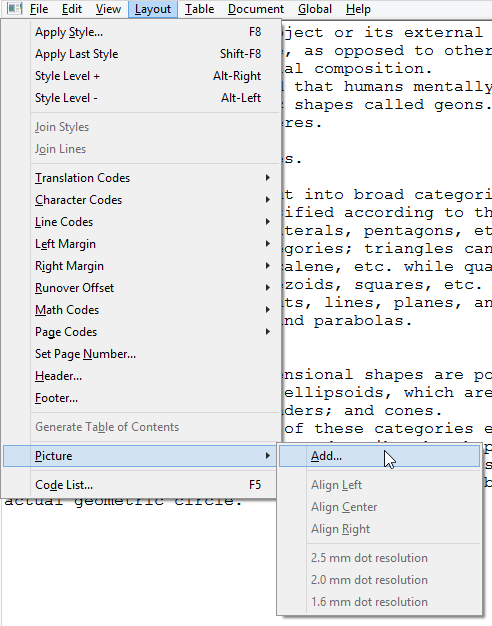
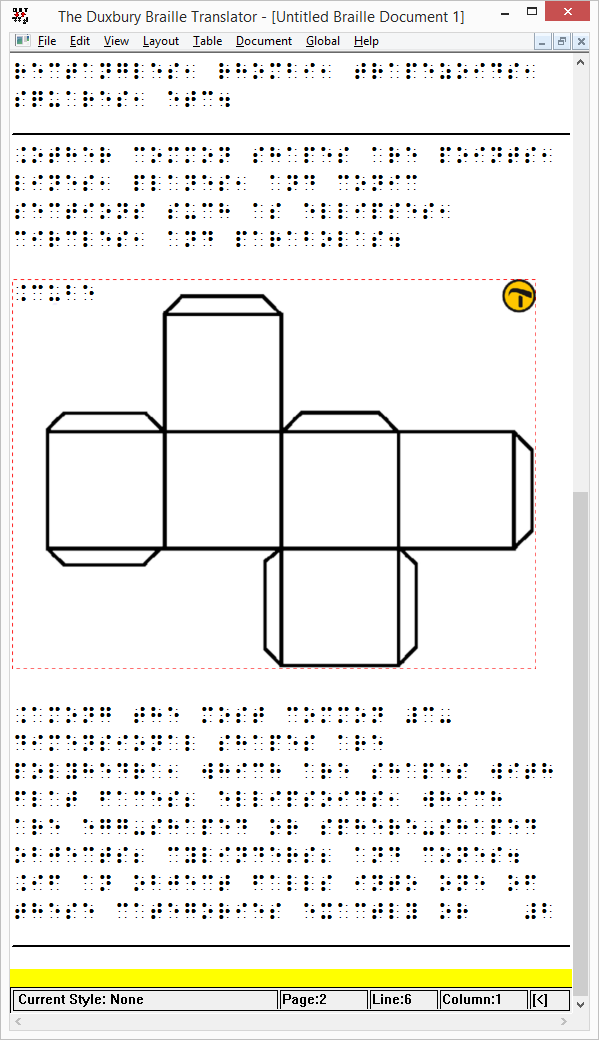
In order to insert a design, move the caret to the position in the DBT text where you want to insert an image. Select Layout > Picture > Add.., then select the desired TactileView design (.bpx file) and click Open. The tactile image is now inserted in the DBT text file. The small yellow logo in the upper right corner of the image indicates that the graphic was created in TactileView.
3. Image positioning
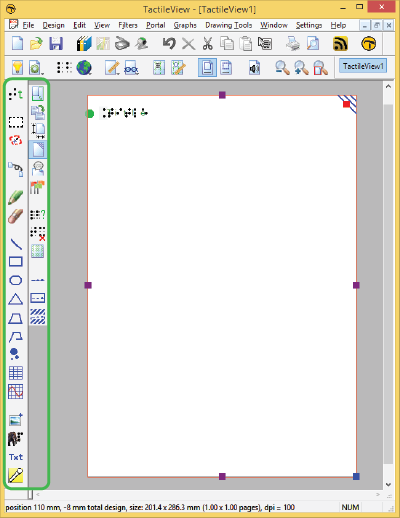
You can choose to insert an image either before or after translation of the braille document (ctrl+T). Either way, the amount of space needed on the page for the image is automatically taken into account. If the image is too large to fit on the current page, it will be placed at the top of the following page. Any empty white space around the edges of the TactileView design will be removed automatically for optimal use of space. For the best results, make sure that the same embosser and paper size are selected in TactileView and DBT. In TactileView, the red border indicates the available printable area for the selected combination of embosser and paper size.
4. Editing inserted images
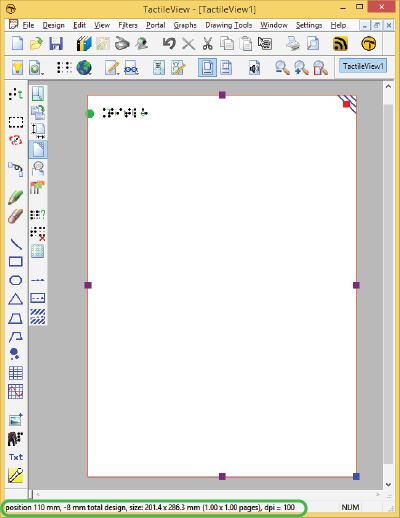
If you wish to edit the inserted tactile graphics, simply double click on the image in DBT. This will launch the TactileView software, in which you can make any desired adjustments. Once you are satisfied, you can save the changes by clicking on the ‘Insert design in external text file’ icon in the top right corner of the canvas area, or select File > Insert design in external text file.
Icon for Insert design in external text file:

5. Removing images
You can remove inserted images by moving the caret position right after the image and pressing backspace, or delete with the caret just before the image.
6. Printing combined text and graphics files
An embosser that supports printing tactile graphics is required for printing the DBT file containing the images. In TactileView, you can see a preview of the graphic output of the selected embosser by selecting menu View > Design mode: dot view, or by viewing the print preview.


 Previous section
Previous section Return to TactileView manual overview
Return to TactileView manual overview