This video shows the different ways in which the compasses can be used to make beautiful circular patterns or concentric circles within the CircleFrame.
 admin
admin
12. CircleFrame – Drawing patterns
The largest of the three drawing tools that come with the CircleFrame consists of a triangle with different templates on all sides. This video shows how this tool can be combined with the CircleFrame to create interesting overlapping patterns.
13. CircleFrame – Rubber bands
When the notches around the outside of the CircleFrame are combined with rubber bands, you can a grid of radial lines as guidelines for your drawings, as can be seen in this video.
14. CircleFrame – Repeating templates
By making different cardboard templates you can draw elegant repeating and overlapping patterns. This video shows how the small triangle can be used as a reference to make your own templates.
01. GraphGrid – Introduction
This video shows the characteristics of the GraphGrid, the accompanying drawing tool and how it can be placed on the TactiPad drawing board.
02. GraphGrid – Games, counting and keeping score
By placing the GraphGrid on the TactiPad, you create a flexible grid that can be used for playing games, keepinig the score or learning to count. This video shows how this works.
03. GraphGrid – Trigonometry tool
With the GraphGrid comes a new drawing tool that can be used to draw trigonometric functions, as is explained in the following video.
04. GraphGrid – Coordinate system
This video shows how you can create two- and three-dimensional space on the TactiPad by using rubber bands placed diagonally around the frame of the GraphGrid.
Tutorial 1: Creating a tactile design based on an imported image
In this tutorial we will show you the basic steps how to convert an existing image file into a TactileView design that is suitable for tactile use. Some images require less editing than others, so in many cases you can simply skip some of the 12 steps below.
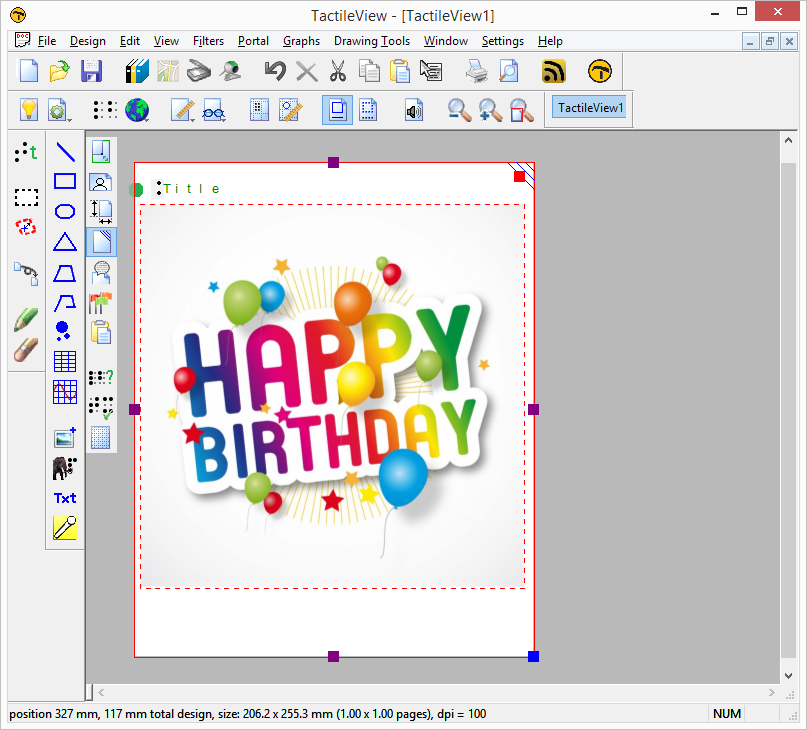
As an example in this tutorial, we will show how to create different tactile birthday cards. Below, we will show how to edit an image from the internet, but any digital image file can be imported as a basis for a tactile design, including a scan from a book, a webcam image or a saved image file from a digital document. The further steps of editing the image will be identical, regardless of the image source.
You can follow along with the video or scroll down to read the step by step guide.
Step by step guide
1. Finding a suitable image (Google image search)

1.1 Use Google Image search to find your image. Go to Google Image search and type in the keyword(s) of the image that you wish to convert. Try different keywords if you cannot find a suitable image, e.g. ‘Mercedes logo’ instead of just ‘Mercedes’. In some cases, using English keywords may give more results than in other languages. Adding ‘drawing’ or ‘clip art’ to the search may also give better results.
See also: Importing images from the internet >

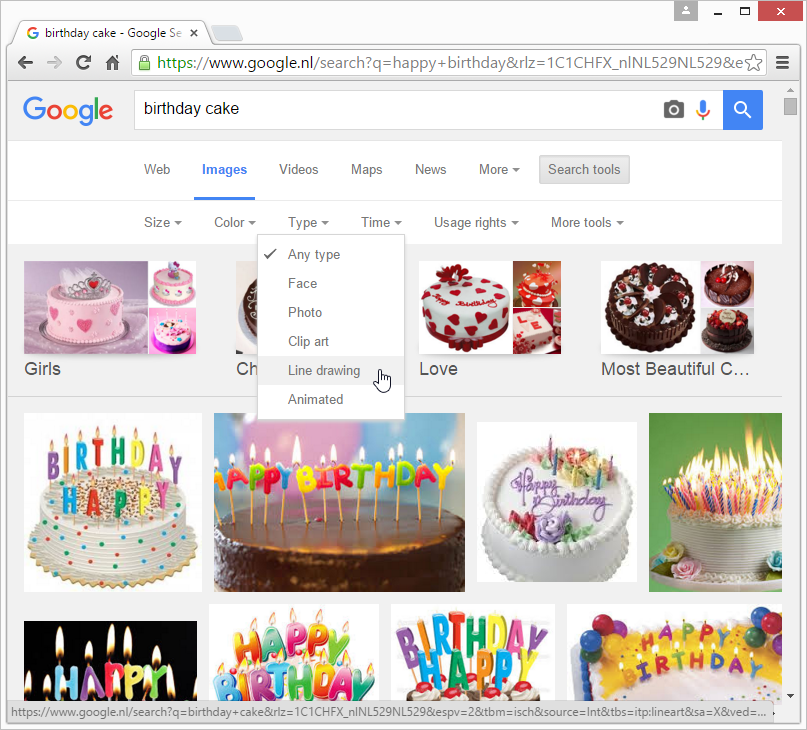
1.2 Refine the Google search results if necessary. Select Search tools > Type > Line drawing for more suitable images if necessary. In general, line drawings or vector images are more easily converted to a tactile image.
See also: Importing images from the internet >

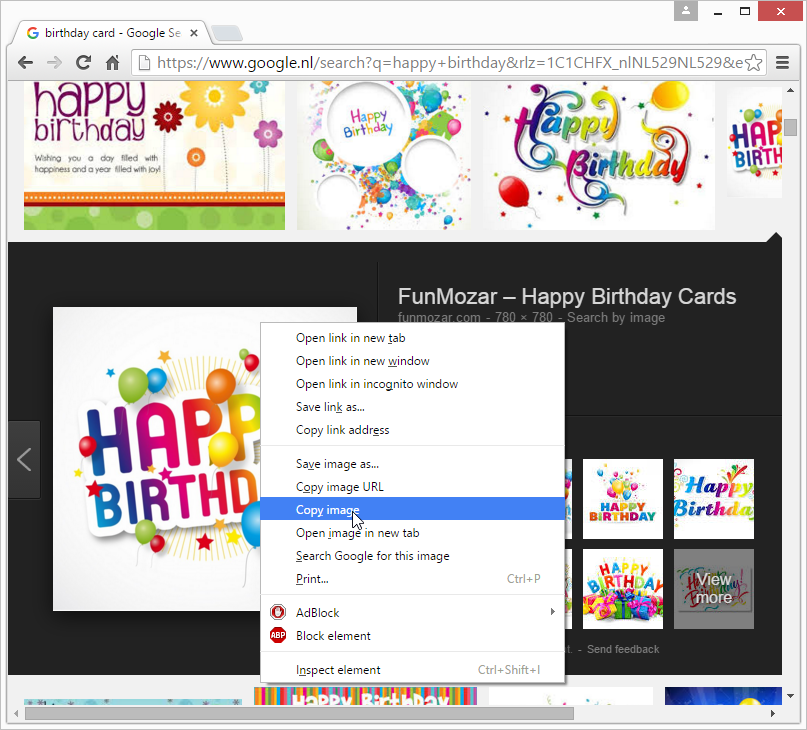
1.3 Select and copy or save the image. Once you have found the right image, select it and right click > Copy image; alternatively, you can right click and save the image on your computer if you wish to save it for later use.
See also: Importing images from the internet >
2. Importing the image in TactileView

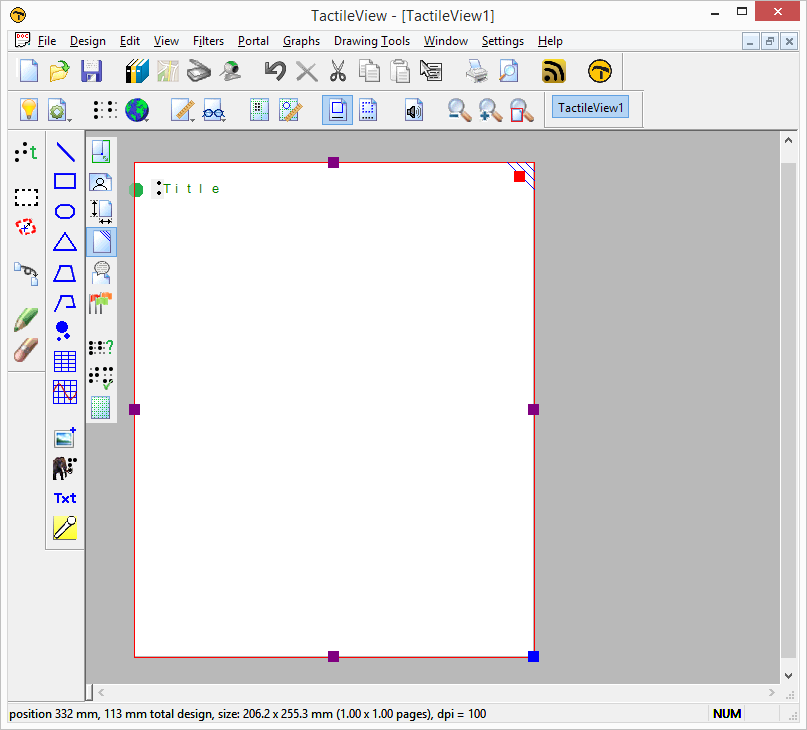
2.1 Create a new design in TactileView. Launch the TactileView software and open a new file.
See also: After launching the software >

2.2 Option A: Paste the image in the design. If you chose to copy the image, you can right click in the design area and select ‘Paste’ to place the image in the design. Alternatively you can use Ctrl+V or click on the ‘Paste’ icon in the top toolbar.
See also: Importing images from the internet >
Option B: Import the image from file. If you chose to save the image, select the ‘Import’ icon from the drawing tools toolbar and choose ‘Import image from file’. You can also find this option in the File menu. Browse to the file, select ‘Open’ and click on the position in the design where you wish to insert it in the document.
See also: Importing images from file >
2.3 Resize the image. Make sure that the image is large enough for tactile use and fits well within the design, leaving small margins around the edges. Use the purple markers on the corners and sides to resize the image.
3. Editing the image for tactile use

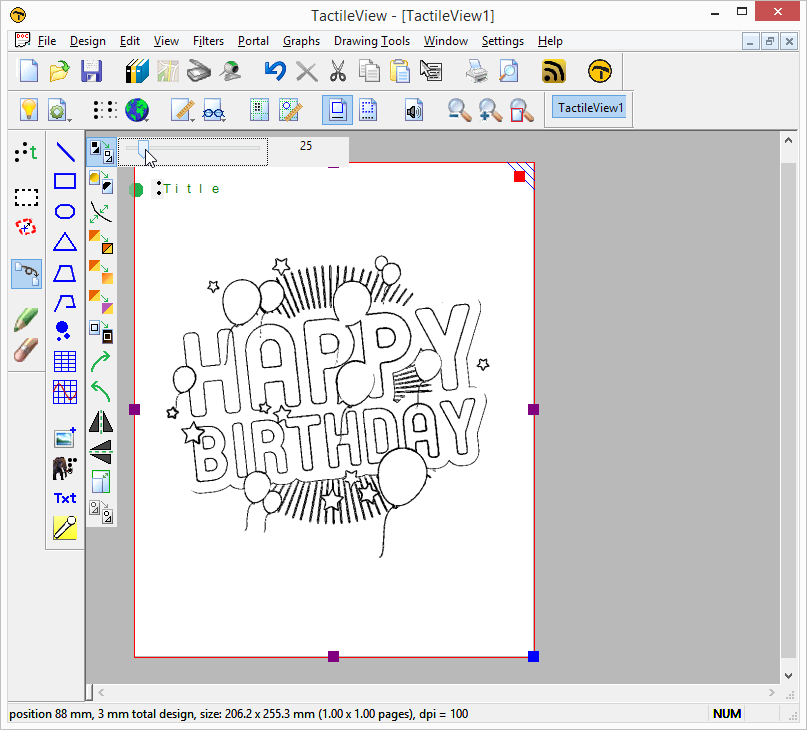
3.1 Apply an overall filter to make the image suitable for tactile use. Filters help to reduce the complexity of images and filter out the tactile suitable graphic information. In this example, the filter ‘Convert to line drawing’ with a setting of 25 is applied.
See also: Filters; editing an imported image >

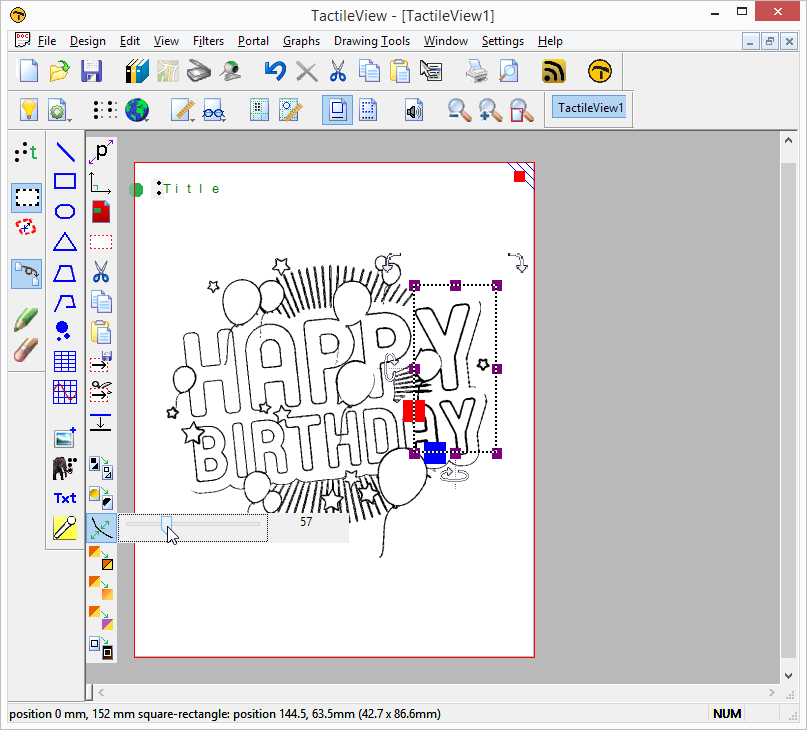
3.2 Apply local filters to adjust a selected area. Some images might require some additional, local adjustments for optimal usability.
See also: Select area; editing parts of the design >

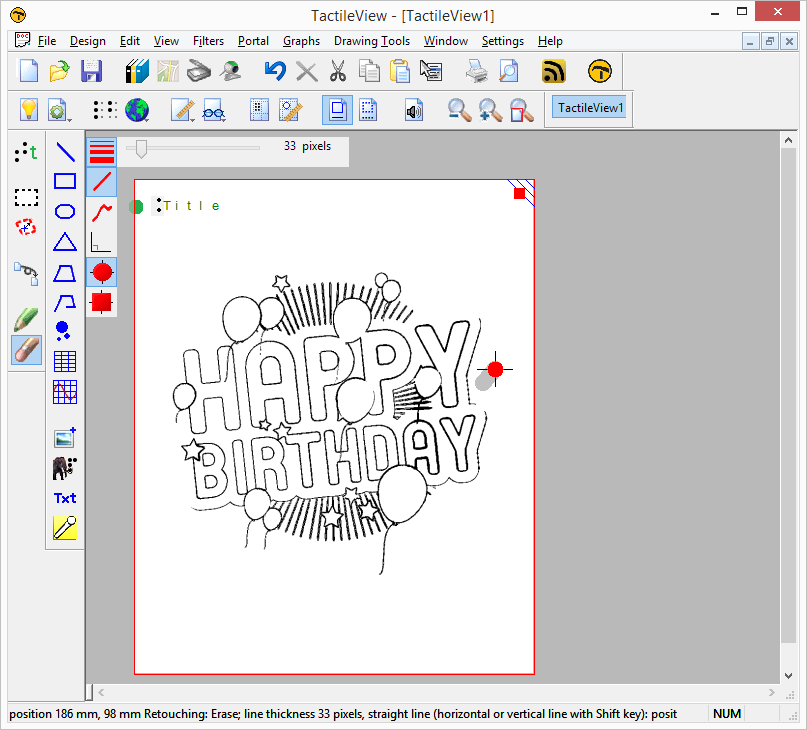
3.3 Retouch the image. Select ‘Retouching: erase’ or ‘Retouching: adding lines’ from the drawing tools toolbar or Drawing tools menu to retouch the filtered image. Use the eraser to remove any unwanted elements or use the pen to fill in any missing parts of the image.
See also: Retouching tools; pen and eraser >
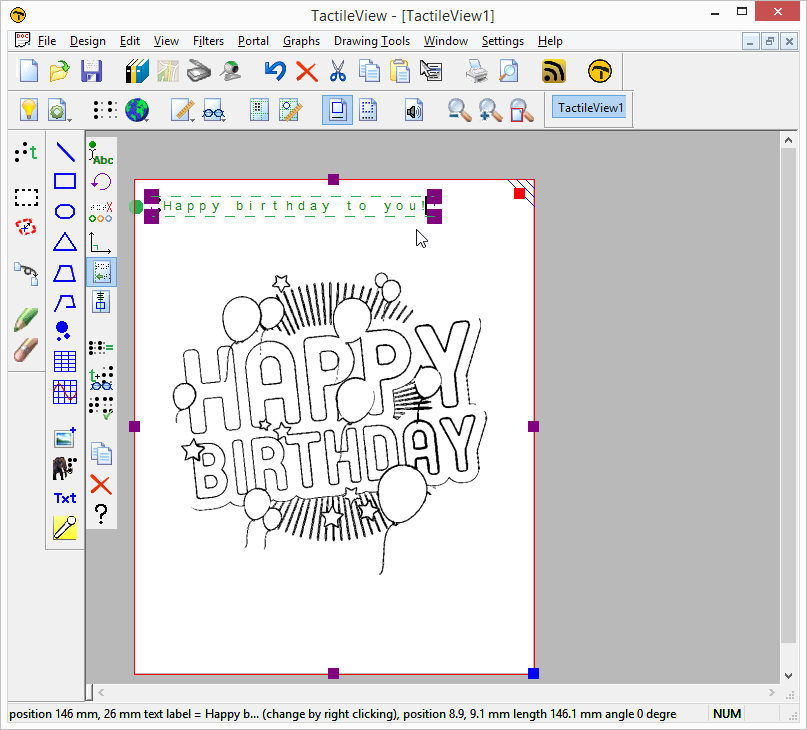
4. Adding explanatory text

4.1 Edit the design’s title label. This text label gives the first description of the design’s contents.
See also: Add text label >

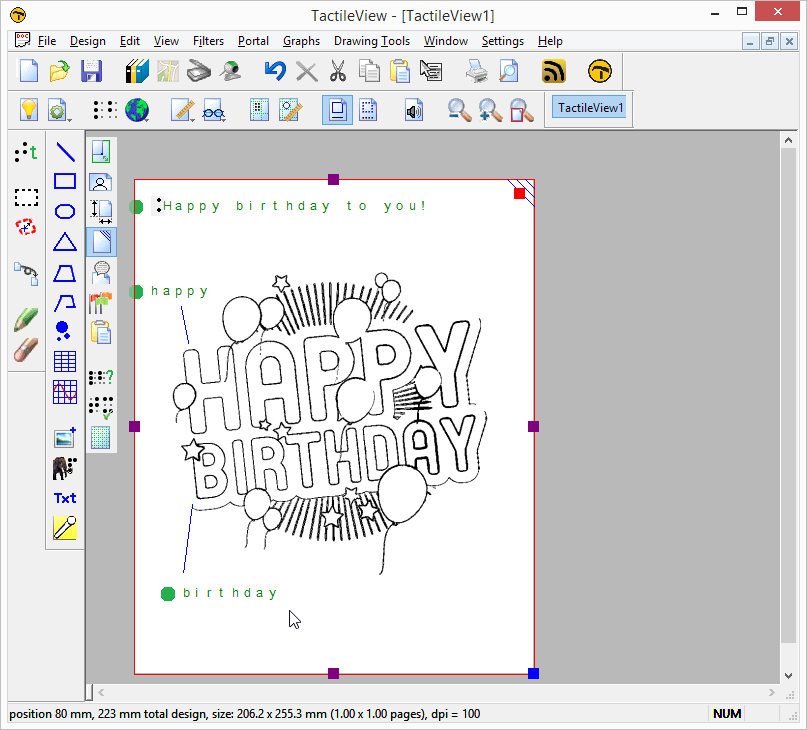
4.2 Replace or clarify any texts in the image with text labels. Use the eraser to remove the existing visual text or add lines that refer to the visual text. Select ‘Add text label’ to insert text labels in braille to replace or clarify the existing texts.
See also: Add text label >

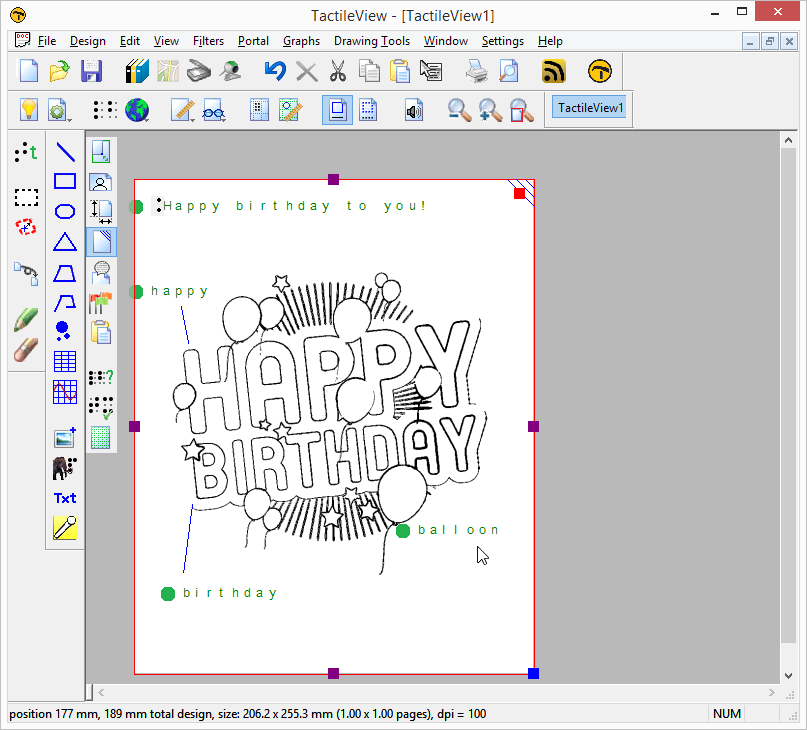
4.3 Add extra text labels required for interpreting the image by touch. These additional labels can make the image easier to interpret for the VIP reader.
See also: Add text label >
Tutorial 2: Editing challenging images
In the first tutorial, we covered how to produce a tactile graphic based on an image file by applying one or more image filters. However, not all images are suited for this method, and an adequate image might not always be available. In this tutorial, we will show the most effective way to produce a tactile graphic based on an image file when filters will not do the trick.
Reasons why filters might not work
In the manual section Importing images from the internet, we describe how to select an image that is most suitable for conversion with filters. However, suitable image files are simply not always available. For example, the quality of the tactile graphics can differ based on the level of detail – too much detail, and the elements are no longer distinguishable by touch; too little detail, and the subject might not come across clearly. In other cases, elements such as texts, colour gradients or shadows might disturb or complicate the tactile graphic. When an alternative, more suited image is not available, you will have to carry out additional editing to produce a good quality tactile graphic.
Tracing the image
With the Draw path – Curved shape tool that is introduced in TactileView version 2.500, it is easy to trace the required elements in an image. You can accurately match the curves and shapes in the images that you wish to present in the tactile graphic. Another added benefit of this method is that the path is an object (as signified by its blue colour), which means that you have full control over properties such as line style and can scale the elements to any size if required.
To see how we edited an image using the ‘Draw path – Curved shape’ tool, watch the video or scroll down for step by step instructions.
Step by step guide
1. Import the image

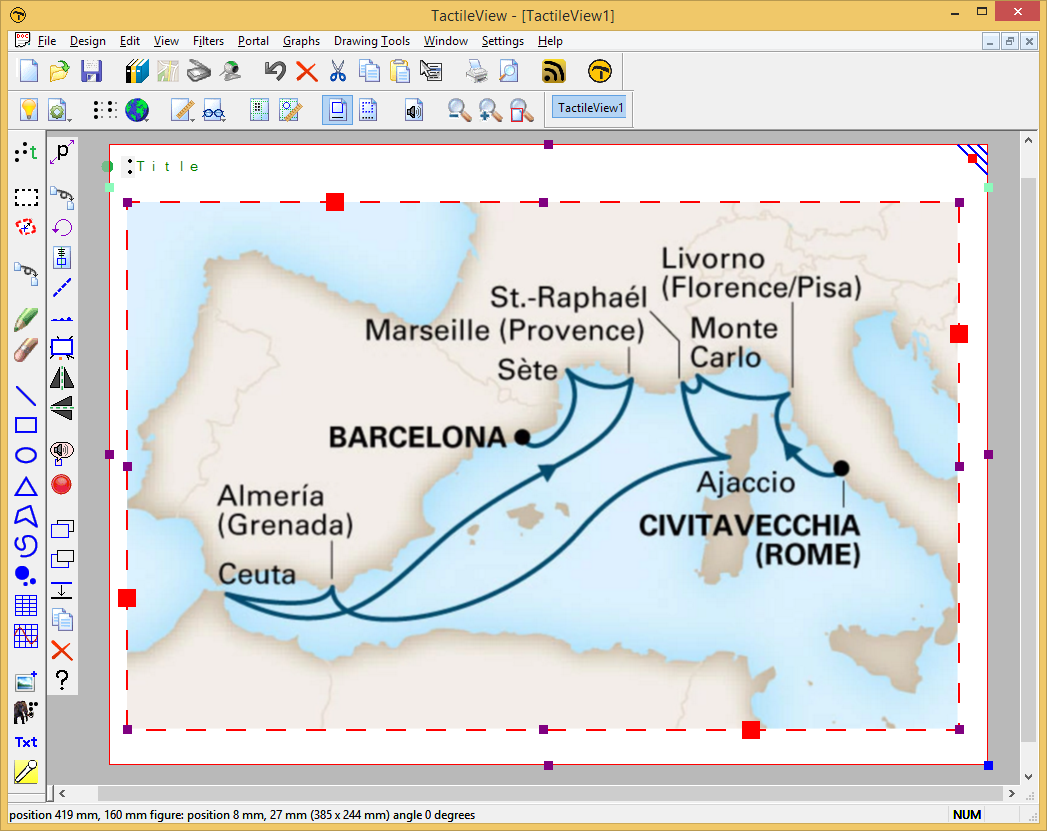
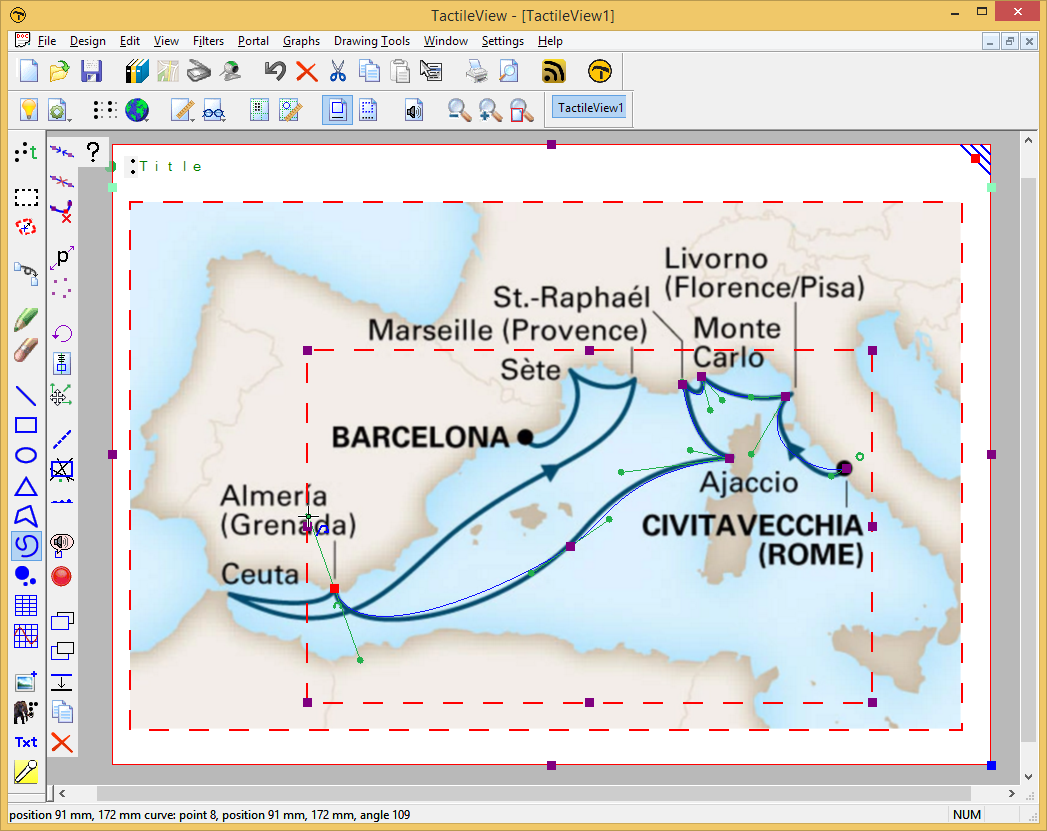
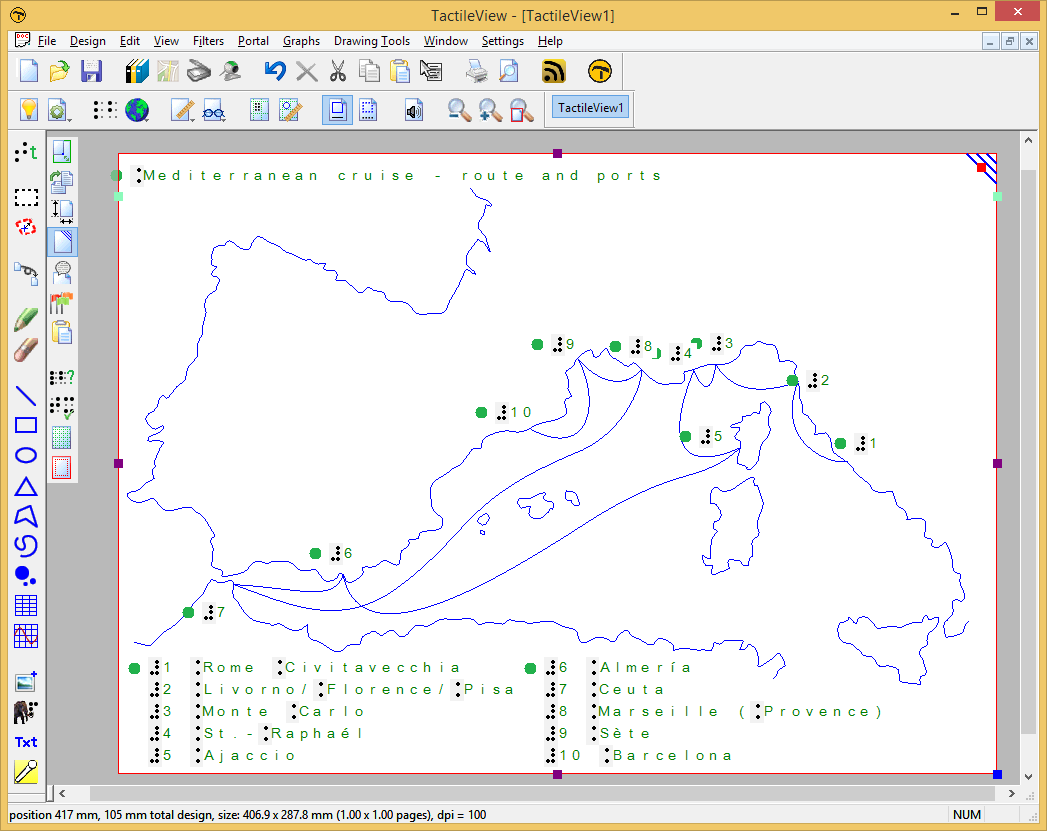
Place the image that you wish to use in your TactileView design by selecting ‘Import’ from the drawing tools on the left, then select ‘Import image from file’. Resize the image to suit the selected paper size. In this tutorial, we will use a map of a cruise holiday as an example.
2. Tracing elements in the image

Choose which elements you need to trace in the image to convert it to a tactile graphic. In our example, we will be tracing the contours of the coastline as well as the route of the cruise. The coastline of the islands will be traced as a separate element.
To start tracing the elements in the image, select the ‘Draw path – curved shape’ drawing tool from the drawing tools toolbar and choose ‘Click and draw (Bezier curve)’. Position the cursor at the start of the line, then click and drag to place the first anchor point. The direction in which you drag determines the direction of your curved line. Move to the first point along the line where it changes direction and place the next anchor point by clicking and dragging.
3. Finishing the traced line

Once you have placed all the anchor points along the line in the image, click on the green semicircle that is visible next to the last placed anchor point.
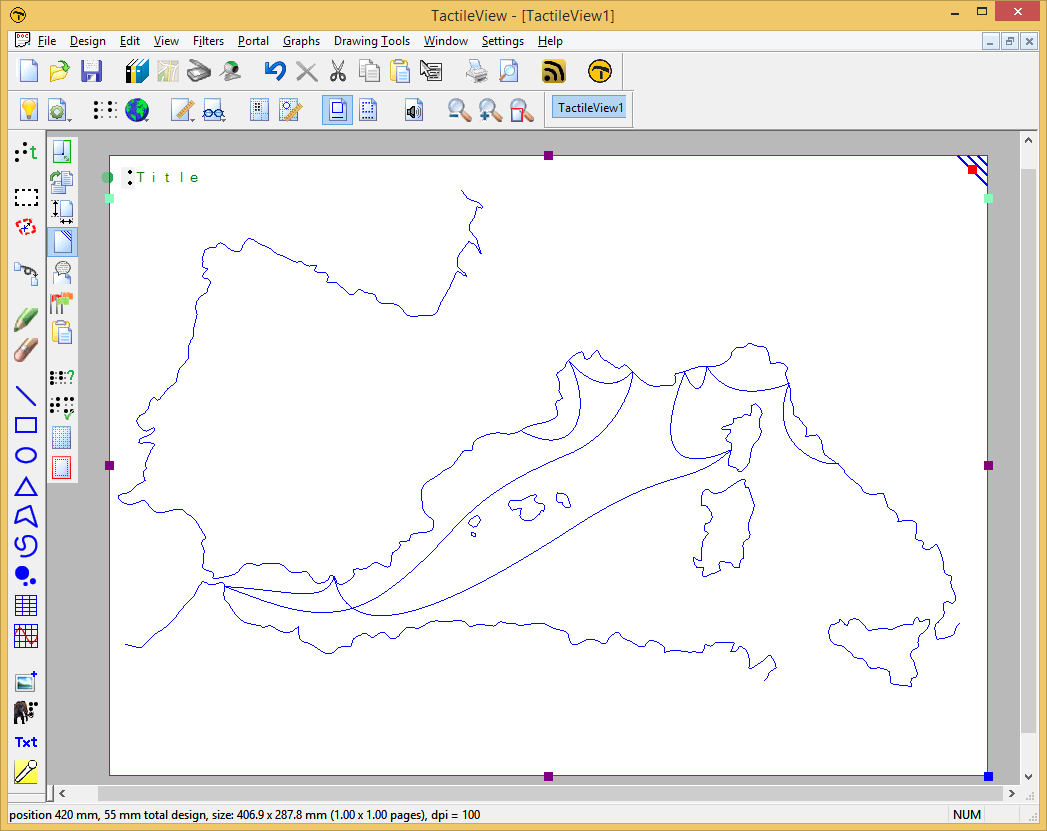
4. Remove the image file

Once you are finished tracing the image, you can remove it again by selecting it and pressing the Delete key.
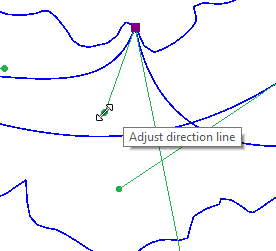
5. Refining the lines

You can always refine the contours of the line that you created by adjusting the green handles at the anchor points. For the best accuracy, it is best to switch to ‘Design mode: dot view’ in the lower horizontal toolbar to check the exact positioning of the braille dots.
6. Apply braille text labels

Most tactile graphics gain a lot of clarity by using text labels to mark the different elements in the image. In our example, the cities along the route are labeled with numbers in the map, with the city names listed below.
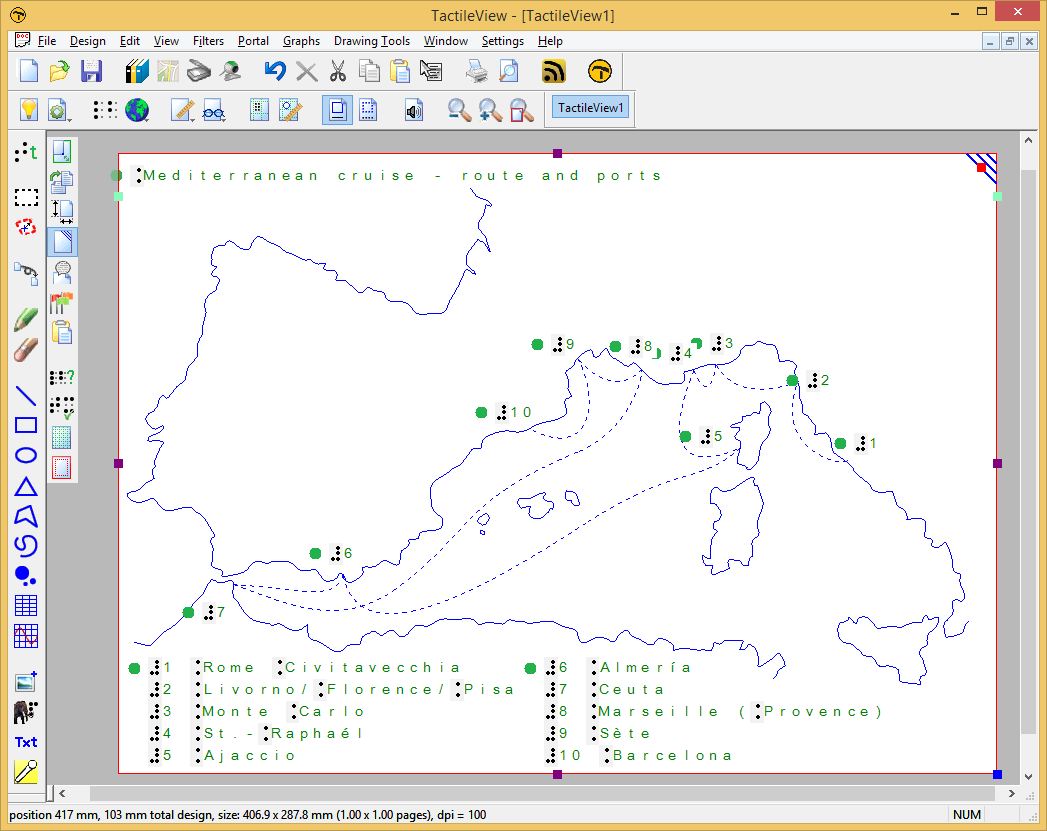
7. Applying line styles and other properties

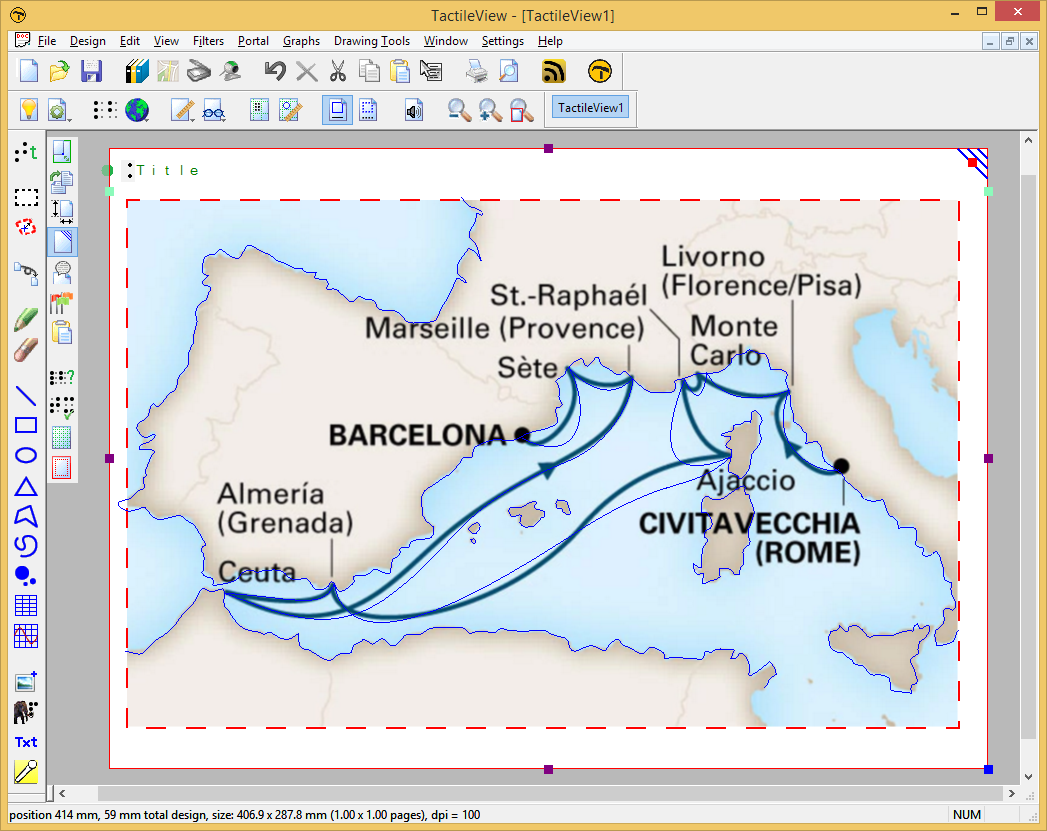
Once the elements of the image are traced, we have the added benefit that we can apply a range of properties to the different sections of the image. In our example, we can give the route of the cruise a different line style to distinguish it from the lines that mark the coastline. To do this, select the curved line object of the cruise route, then select ‘Line style’ from the properties toolbar and select a line style.
You could also choose to fill the land in the map with a texture to make it easier to feel the difference between land and water.

 Previous section
Previous section Return to TactiPad manual overview
Return to TactiPad manual overview