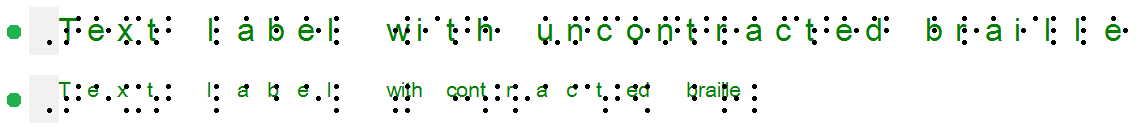
1. Text labels; regular braille texts using one of the following input methods:
- Computer keyboard input; regular text input converted to braille output
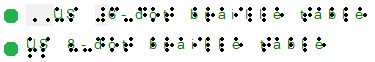
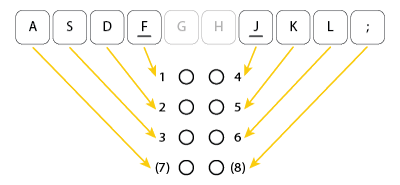
- Braille keyboard input; direct input of braille characters using Perkins style braille keyboard
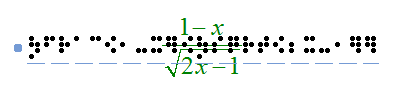
- Math input; use an equation editor or the keyboard as input for mathematical braille notation
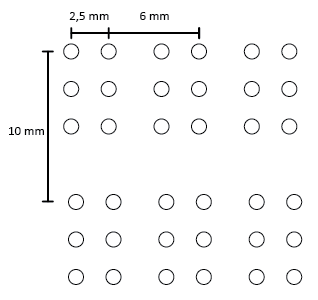
2. Mammoth braille; greatly enlarged braille characters
3. Draw letters and digits; large visual text characters
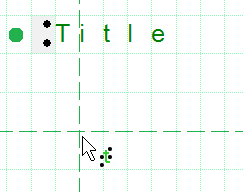
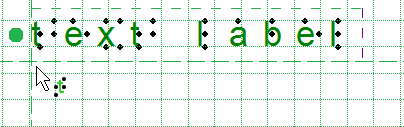
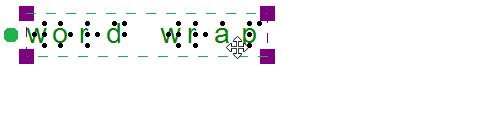
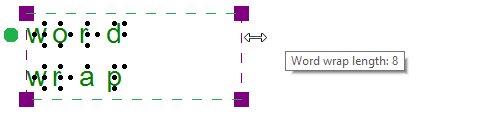
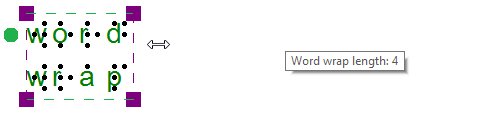
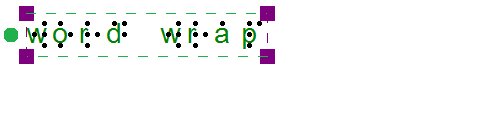
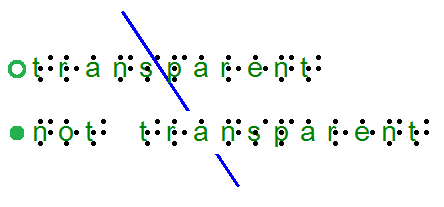
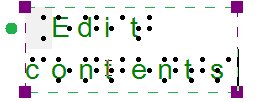
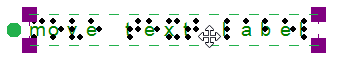
Once a text label is placed in the design it is preceded by a round coloured marker that signifies the input method. Computer keyboard input is signified by a green marker, braille keyboard input with orange and math input with blue-grey. By hovering over the marker with the mouse, a tooltip will show extra information about the text label. A marker with a white centre indicates the label is transparent.
‘Braille keyboard input’ icon:
‘Math input’ icon:
The braille output differs slightly for each production method (swellpaper or different models of embossers). See the manual sections Printing with a braille embosser or Printing on swellpaper to find out the specific settings for your production method.

 Previous section
Previous section Return to TactileView manual overview
Return to TactileView manual overview