This version no longer contains an expiration date. When new software versions or updates appear, you will be notified via our newsletter. You can also choose to automatically check for availability of new versions during the launch of the software. You can find this option in the Help menu under Update TactileView Components.
For those of you that want to print Japanese braille, you can install a library made by Extra. A software key to use this Japanese library is required.
New textlabel type for mathematical equations
In version 1.990 a new type of textlabel was introduced with which the braille characters could be entered directly using a combination of six keys on the keyboard. This type of textlabel is indicated with an orange bullet, whereas regular textlabels have a green bullet.
In version 2.00 a third type of textlabel is introduced for mathematical equations. These textlabels require some extra knowledge, as in mathematics more specialized notation is used, both in braille and in regular text.
An easy way to enter an equation is to use a math editor such as MathType. This way, you can enter the equation with all the familiar mathematical symbols and notations, such as division lines, square roots, etc. ‘Behind the scenes’ this equation from the math editor is processed in MathML.
The equation is translated into braille in TactileView. A braille table that corresponds with a mathematical braille notation is applied, such as Nemeth, Marburg or Unified English Braille. This determines the correct braille characters that represent the equation.
Alternatively, when you do not have a math editor installed, you can also use the linear input method for mathematical textlabels, in which you enter the equation as you would do in Excel. These will be processed in MathML and then presented in the selected notation.
In the design, this type of textlabel is indicated with a blue-grey bullet. The label is also underlined to indicate which characters belong to the equation. The image of the equation is added ‘on top’ of the braille, which makes it easy to read the content of the equation.
You can also directly create a graph based on the equation. This can be done either directly while entering and placing the equation in the design, or later on after the label has already been placed.
In the Settings menu a new option has been added to select the default math notation as well as the availability of MathType. Visit the Design Science website for more information about MathType: www.dessci.com/en/products/mathtype
Graphing options extended
The Functions and Formulas option in the left toolbar now has a new submenu. In this submenu some of the options that can be found in the main menu Graphs are available more conveniently. A new function in this list is to directly add a default empty graph paper to the design, which can be used as a basis for your own desired grid or graph.
Just like the mathematical textlabels, the formulas for these graphs can now be entered using MathType as well as the linear input method. The textlabels that list the formulas in a graph also have new presentation options, including the new mathematical braille notations and free text.
In the formula dialog buttons to make changes to the axis and general grid settings have been added for more convenience. This way, the tactile usability of the graph and/or the grid can be adjusted for the range that the equation is covering.
Registration procedure simplified
The registration and configuration of the software has been simplified. A three step configuration wizard has been added, in which you can register the software using your software product code (SPC), select and prepare a printer/embosser and configure the software settings for an optimal workflow. Note for users of a previous version: the customer code and printer identification code are no longer required during registration. From now on you will only need these two codes when you want to make use of the teleprinting functionality and remote printer sharing facilities.
Importing SVG files improved
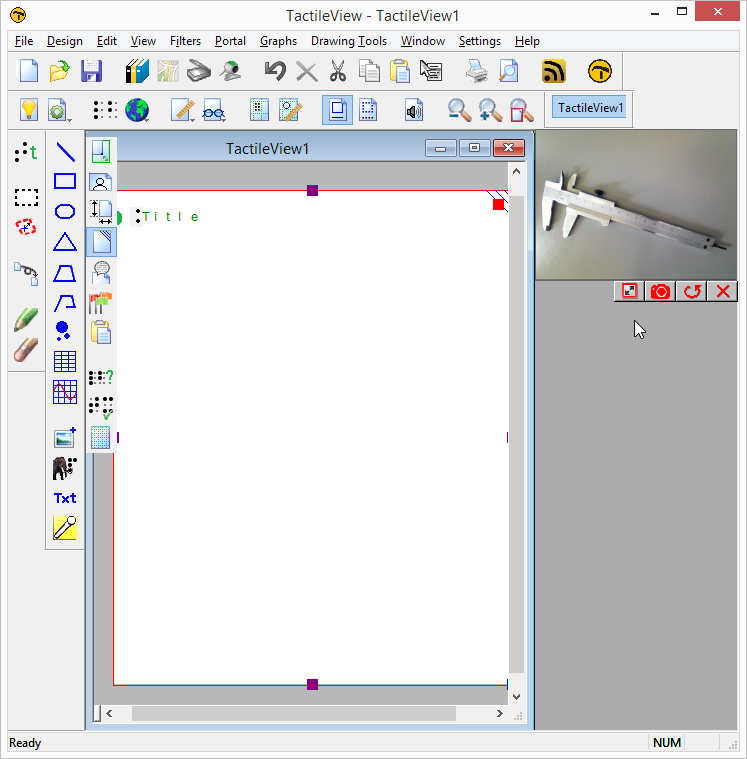
The functionality for importing Scalable vector graphics (SVG’s) has been extended with new scaling options. This enables a wider range of different types of SVG to be used in a TactileView design. You get the choice to either drag the red rectangle to determine the size of the SVG image in the design, or to enter the scale factor to uniformly reduce or enlarge the image size.

 Previous section
Previous section Return to TactileView manual overview
Return to TactileView manual overview