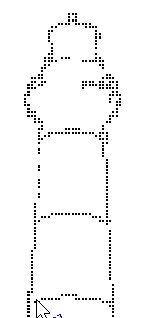
The ‘Detect Shape’ tool, as the name suggests, detects the shape of an area within the elements in the design. Select the ‘Detect shape’ tool from the left vertical toolbar, then click in the centre of the area in the design that you wish to edit. A red dotted line will indicate the contours of the detection.

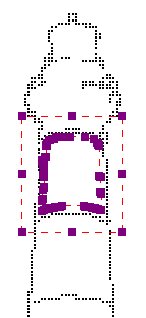
Figure 1. Selecting an area of the design with the ‘Detect shape’ tool.
‘Detect shape’ icon: ![]()
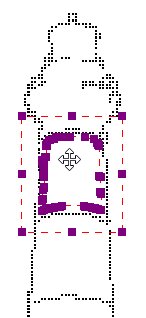
In some cases, the shape detection might need some fine-tuning to get the exact shape you need. You can use the purple markers to adjust the anchor points of the shape, or click on one of the line segments to add another anchor point.
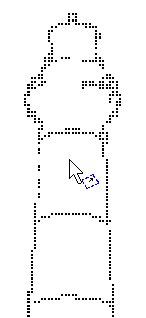
In other cases, the detection may not be successful because the area is not fully enclosed by lines or other parts of the design. Small gaps cause other areas to be linked to the area you wish to detect.
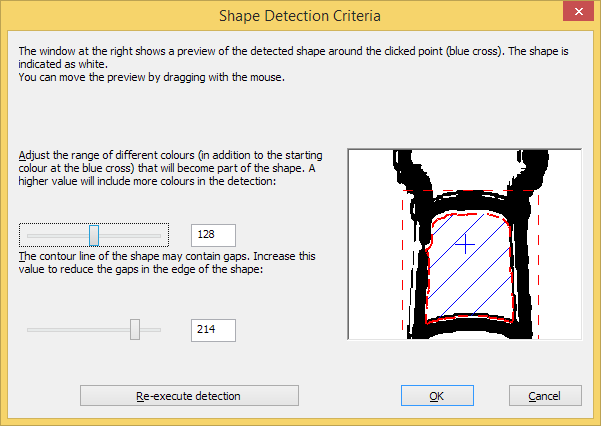
You can compensate for small gaps by choosing ‘Change shape detection criteria’ from the toolbar or context menu. In the dialog that opens, you can readjust the levels for gap reduction. A higher will result in less gaps in the shape detection; however the detected shape will also have slightly more spacing around it.
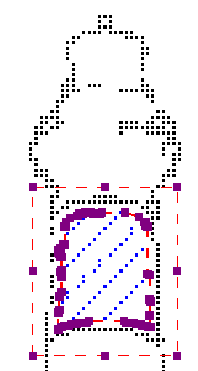
You can apply shape detection to coloured images as well. In the detection criteria, you can adjust the range of colours that will be included in the shape around the detection position.
The detection criteria dialog contains a preview of the detected area, in which white signifies which area is part of the selection. Once you have adjusted the criteria, click ‘Re-execute detection’ to improve the detected shape.
When you are satisfied with the detected shape, you can add several properties to it, such as textures or an outline around the shape, just like any of the other (blue) objects.

Figure 3. Add properties to the detected shape, such as texture and line style.

 Previous section
Previous section Return to TactileView manual overview
Return to TactileView manual overview