Learn how to create mathematical graphs with coordinate systems and grids that are suitable for tactile graphics
Introduction: Graph and Grid
The TactileView drawing tool ‘Draw graph’ has a large number of examples for grids. A complete grid consists of the axis setup, formula(s) and tactile appearance settings. Selecting an example and modifying this will get you in a few steps to a tactile usable graph that can be produced on swell paper, a braille embosser or on the motorised drawing arm (MDA).
Produced in braille or on swell paper, it also will present the text labels for the formula in different mathematical braille notations.
External math software such as MathType that uses MathML file format can be used to import a formula to have this plotted in a graph
|
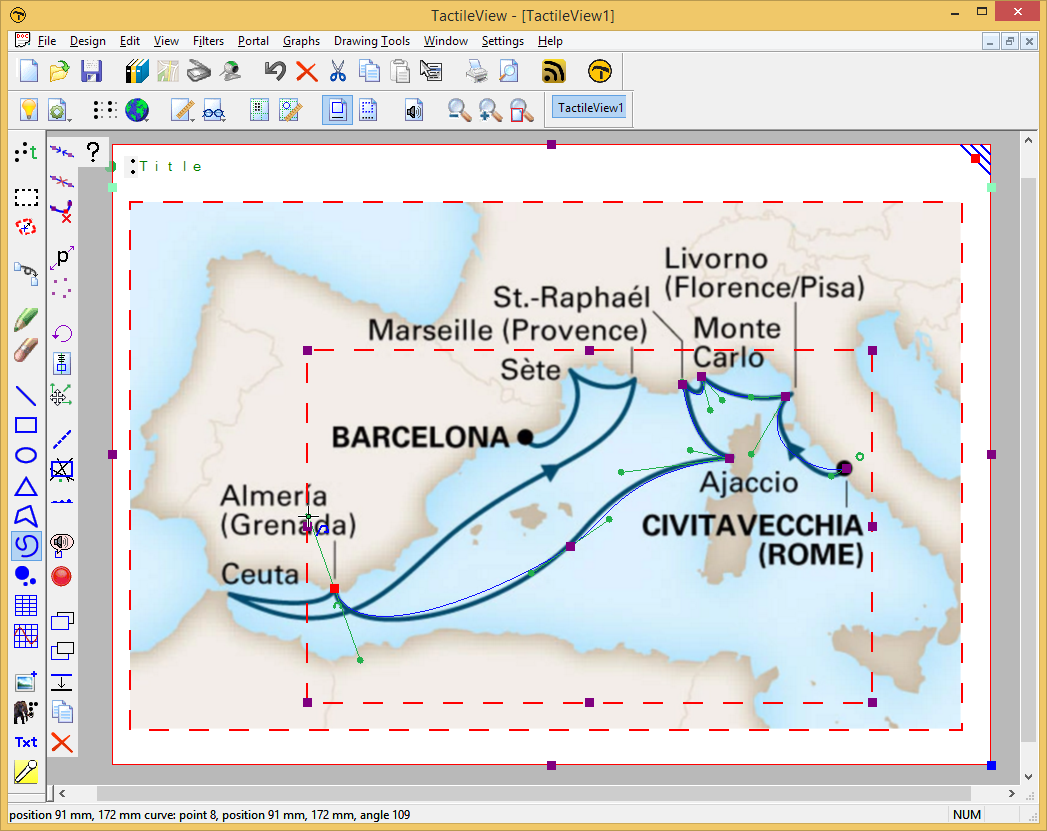
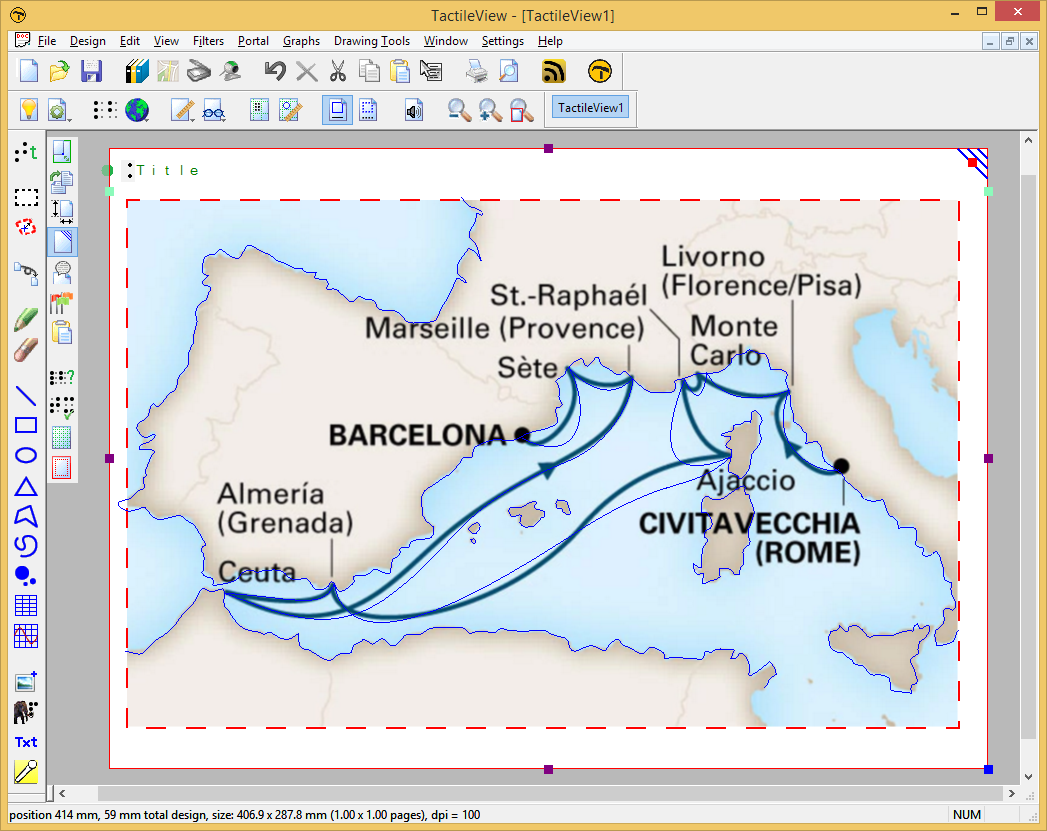
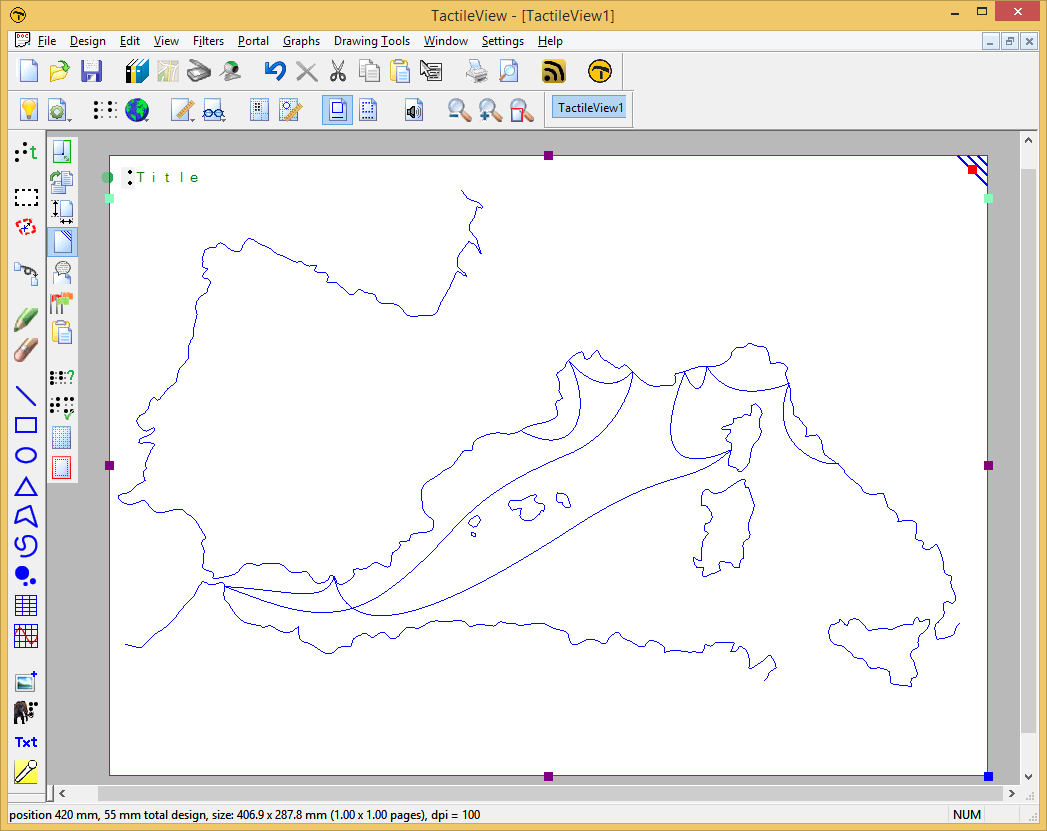
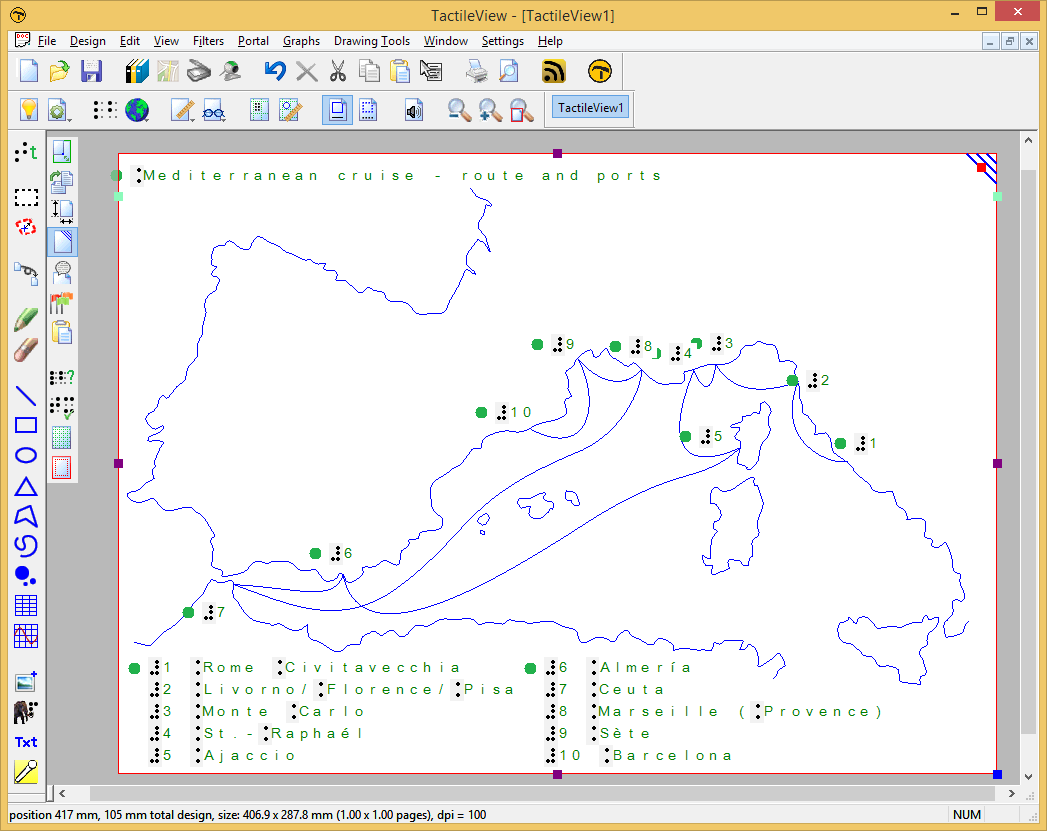
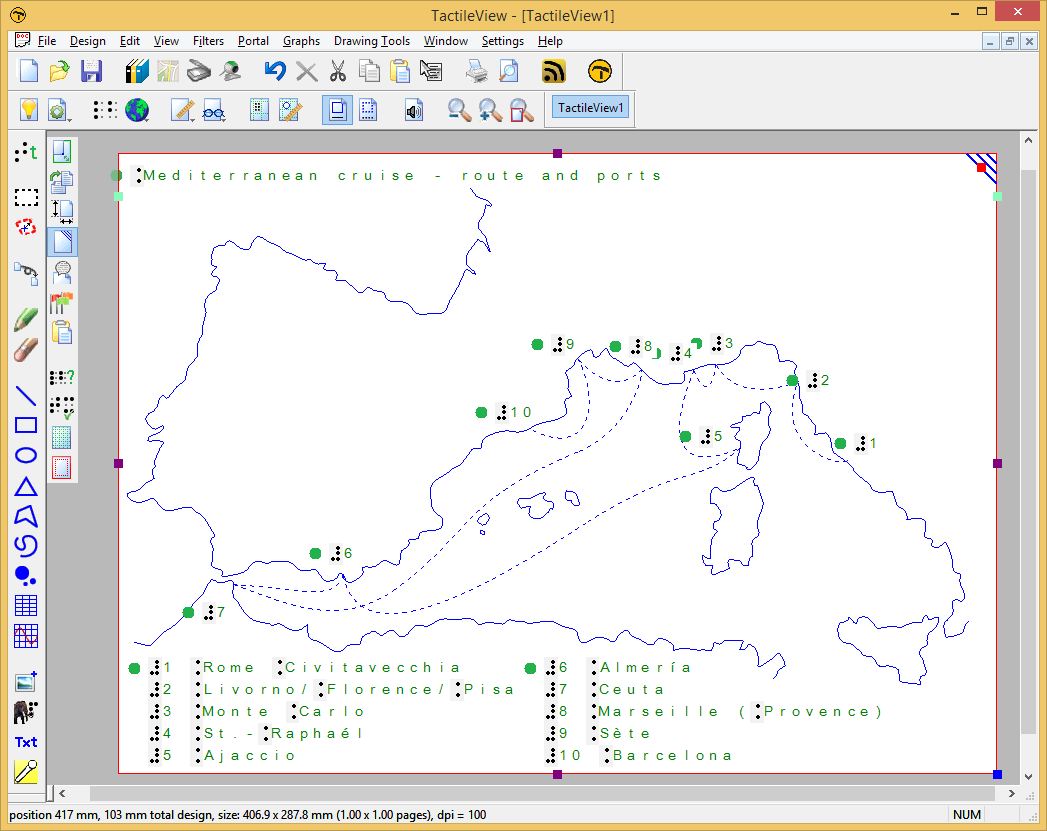
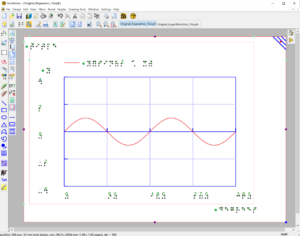
(((Placeholder for a picture containing both the tv screenshot and a photo of the printed, sketched and embossed version of the graph))) |
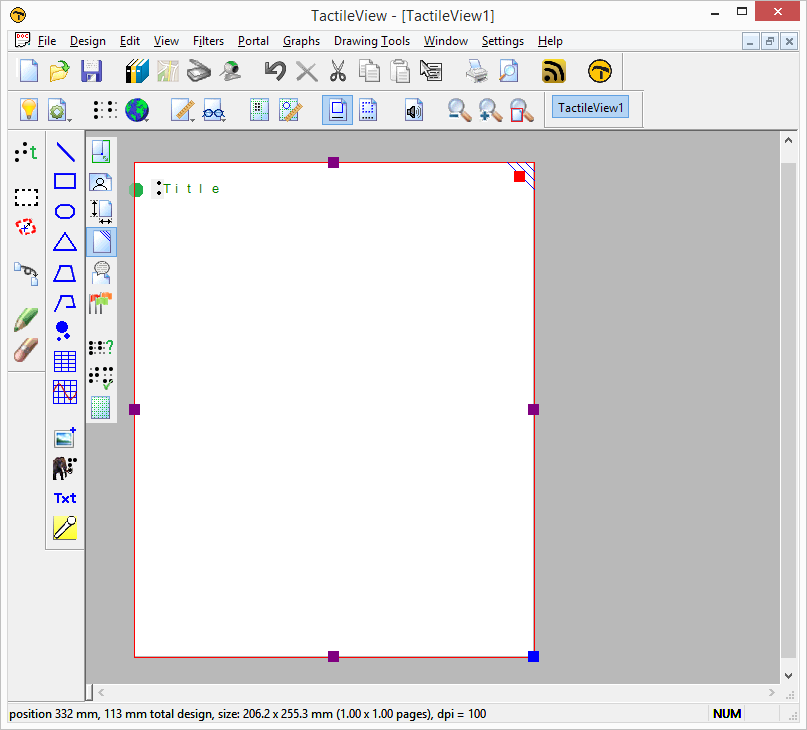
‘Graphs’ menu: Many options to chose from
The item in the main menu ‘Graphs’ and the icon in the vertical tool bar ‘Draw graph’ both bring up the same range of features to create a graph with ease. Ease is still a relative concept; to obtain a tactile usable graph quite a number of aspects has to be thought through. Over 30 parameters can be set to design the axes, graph(s) and overall appearance.
Chicken–egg dilemma in tactile drawing with software
When you know what kind of formula you need to have plotted in a graph, you have aspects like the type of the scale, the range and texts for the axis etc. already in mind as well. In other words, do you want to compose the axis setup first (as you would do on paper) so you can add the formula in a second step? Or do you want to enter the formula first (what you can actually do in software) and afterwards adapt the axes fitting the produced graph? With this latter approach you have to be concerned about all the aspects that make the grid a tactile usable diagram.
Solve the dilemma: Grid examples as a starting point
The TactileView software has a number of examples with preset values available for graphs of various types. There are examples for coordinate systems (grids with just the axis settings) and also a number of examples that contain a single formula or even multiple formulas.
A modified example grid can be stored as a ‘MyGrid’ for future use.
Learn how to create three different axis types in this tutorial
The following three worksheets will show you step by step how to create a grid with a linear axis scale, a logarithmic one or using degrees and radians as units.




 Previous section
Previous section Return to TactileView manual overview
Return to TactileView manual overview