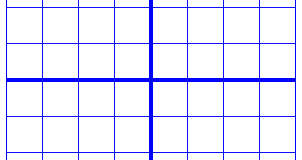
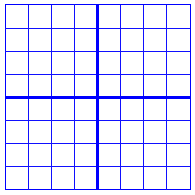
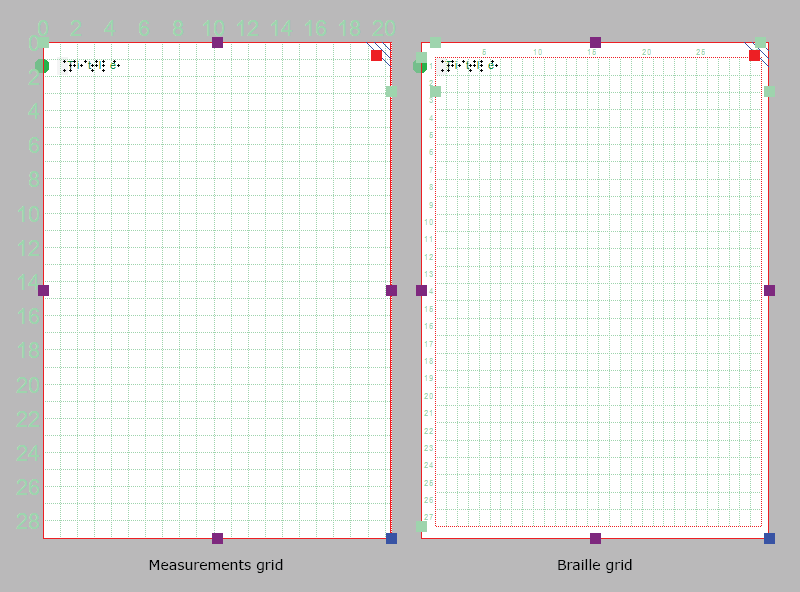
The two alignment grids combined with the alignment frame are useful tools on screen that help to manage the layout of your design by aligning the text labels and/or drawn elements. The braille grid is primarily used to align text labels in a regular grid and conform to certain layout guidelines, whereas the measurements grid is mostly used to align objects and visualize their size. The grids are shown in a light green colour on screen, but will not be printed or embossed.
For more details, see: Measurements grid (object alignment) and Braille grid (text alignment).

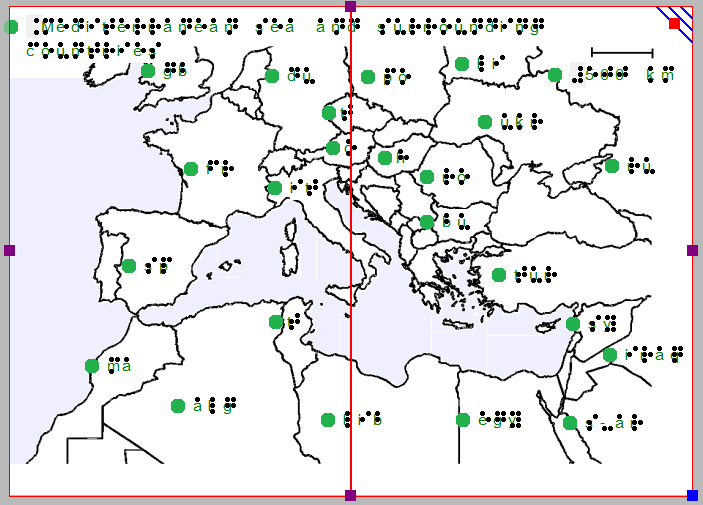
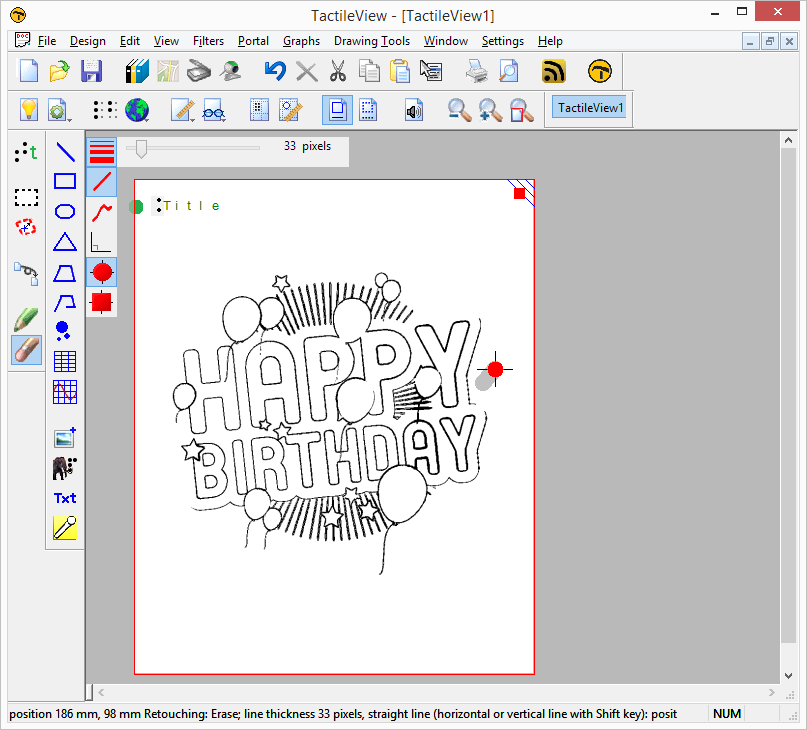
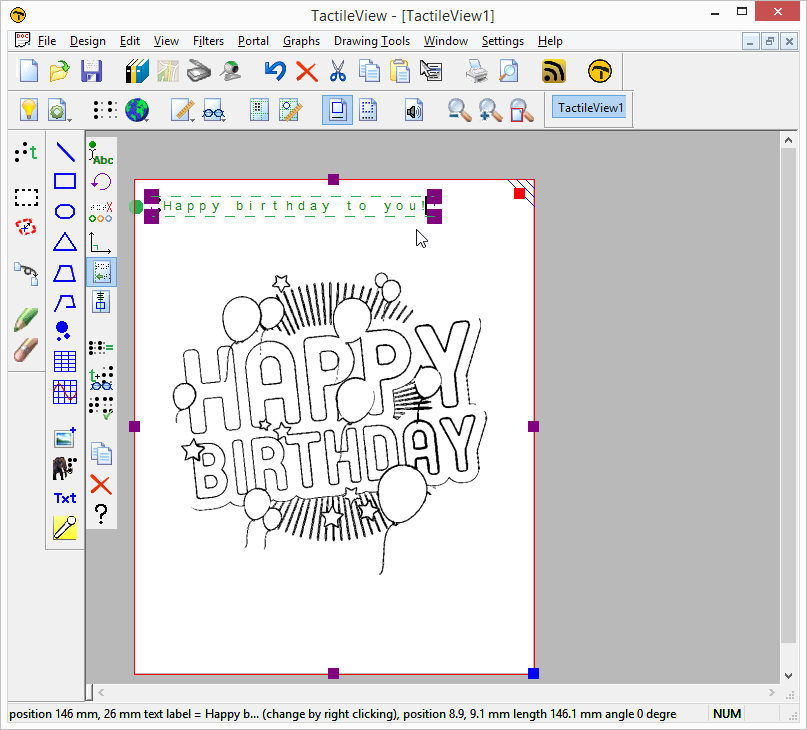
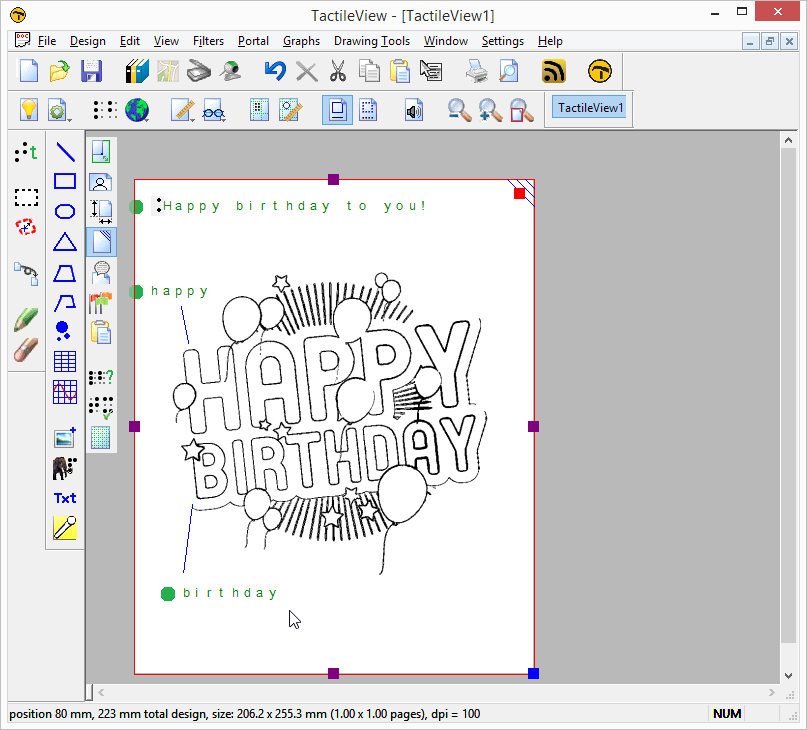
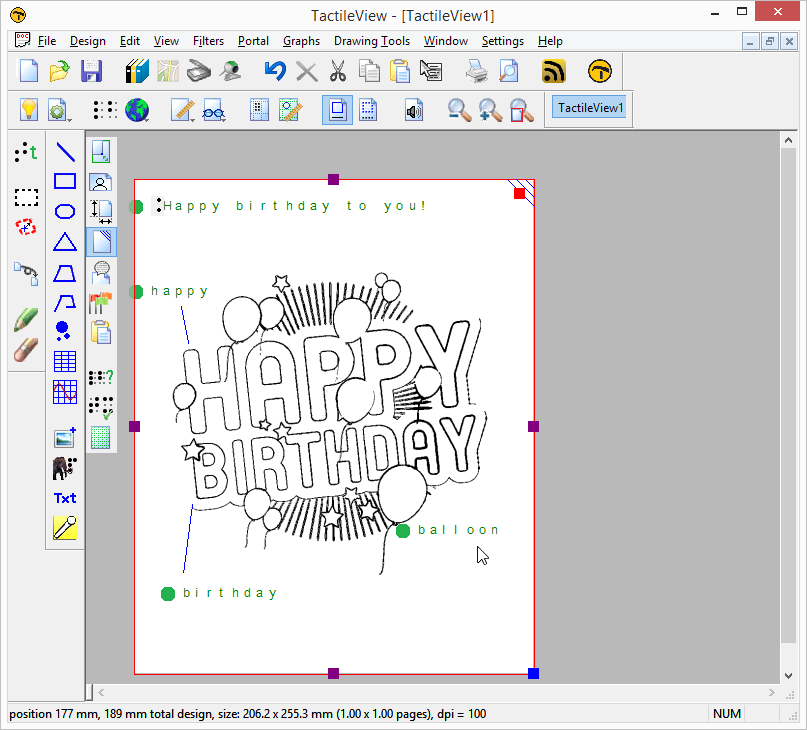
Figure 1. Example: measurements grid without alignment frame on the right,
The settings dialog for both grids can be accessed by clicking on the light green marker on the right hand side of the braille grid between text lines 2 and 3, or via menu Settings > Alignment grids.
You can easily switch between the two grids by clicking on either of the grid icons in the second horizontal toolbar. Alternatively you can select ‘Show braille grid’ or ‘Show measurements grid’ from the View menu or select a grid via the Alignment grids settings dialog. You can switch grids off by clicking once more on the currently active grid or deselect it via the View menu or in the grids settings dialog.
Alignment frame
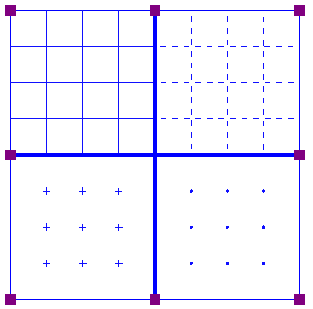
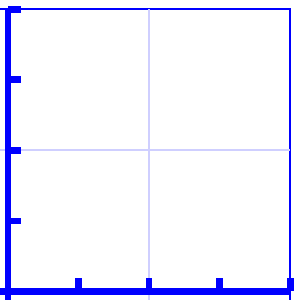
The alignment frame is a layout tool that can be used as a guide to limit the design to a specified area within the printable area of a page. This is presented in the design with a dashed red border, but will not be printed.
The width and height of the frame are limited to a whole number of braille characters and lines of braille text, respectively. You can adjust the top and left margin of the frame by dragging the four green markers that are placed along the top and left side of the design. Alternatively, you can enter the values for the frame size by opening the ‘Alignment frame and grids’ settings dialog via the green marker on the right-hand side of the design or via menu Settings.
When the alignment frame is enabled, a selected alignment grid will only be shown within the area of the frame. Text labels will then be automatically adjusted in width to fit within the frame.
Saving grid and frame settings as default
The alignment frame and grids are very useful to create consistent page formatting between different designs. In the settings dialog, you can therefore save the current grid and frame settings as default values by choosing ‘Save as default settings’. This ensures the same frame and grid size are used as the basis for all new documents.
These settings are also saved in the document. This way, when you wish to edit the design later on, the margins and grid size still match the design, even when the default grid properties for new documents might have changed.

 Previous section
Previous section Return to TactileView manual overview
Return to TactileView manual overview