Currently, there are three options for entering a mathematical text label in your TactileView design:
- Enter the equation in a regular text label, using the corresponding braille table;
- Use six-key entry (braille keyboard) to directly enter the math in braille;
- Enter the mathematical expression using a math editor (MathType).
Options 1 and 2 require knowledge about the mathematical braille notation you are using in order to enter the equation correctly. Option 3 allows you to enter math and convert it automatically to the desired notation in braille, but this requires MathType as a math editor. In the upcoming service release, a fourth method will be included, which allows you to enter the equation in linear notation and have it converted automatically (i.e. this will not require knowledge of the braille notation or a mathematical editor).
When you know the rules of the mathematical braille notation you wish to use, you can use a regular text label to enter it in your design. Select ‘Add text label’ from the drawing tools icon bar, then select ‘Text and position: computer keyboard input’ from the properties toolbar. Click in the design where you want to place the equation. Make sure to include the correct spaces, parentheses and other specific aspects of the mathematical notation. MathType is required when you wish to use symbols that are not on your keyboard.
Next, make sure to select the correct braille table for the notation you are using. You can select the braille table by choosing ‘Select braille table’ from the properties toolbar or context menu. The following braille tables are recommended for the different mathematical notations:
- nemeth.ctb for Nemeth;
- ukmaths.ctb for UKmaths;
- marburg.ctb for Marburg notation;
- en-us-comp8.ctb or similar for LaTeX;
- Dutch braille table for Dedicon notation.
‘Computer keyboard input’ icon:
‘Select braille table’ icon:
If you know the mathematical braille code and wish to simply use braille keyboard (six-key) entry for direct input of the desired characters, please refer to the ‘Different types of text labels‘ section for instructions on adding text labels through six-key entry.
You can use MathType as a math editor to automatically convert the entered equation to the desired braille notation. The math editor is also required to enter math that is too complex to be entered in linear format or when symbols are required that are not available on the keyboard. For more information on using MathType to enter mathematical expressions, please visit their website.
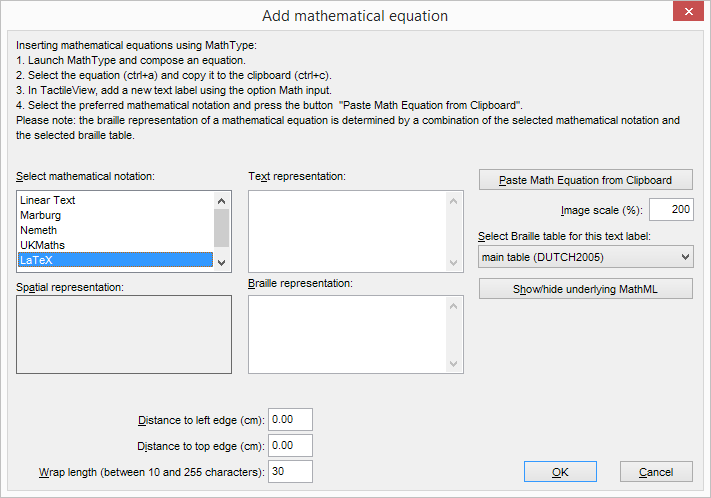
Once you have entered the equation in MathType, select it and copy it to the clipboard (Ctrl+C). Switch to TactileView, select ‘Add text label’ and choose ‘Text and position: math input’ from the properties toolbar. Click in the design where you wish to position your mathematical label.
In the dialog that appears, select the preferred mathematical notation and click on ‘Paste math equation from clipboard’. The equation will now be displayed in both visual (linear and spatial) and braille format.
The dialog also allows you to adjust the location in which you would like to insert the label (if different than where you originally clicked in the file) by filling in the distance fields. You can size the label by specifying the maximum number of characters you would like it to have before the text wraps to the next line. Choose ‘OK’ to confirm and close the dialog.
Mathematical text labels may be moved and edited the same as other text labels. For more information, please refer to the ‘Editing text labels‘ section.

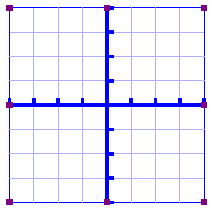
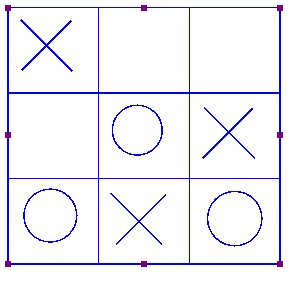
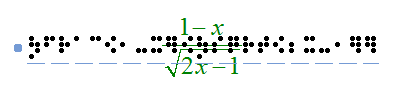
Figure 1. A mathematical equation in TactileView; LaTeX and en-us-comp8.ctb were used as mathematical notation and braille table.

 Previous section
Previous section Return to TactileView manual overview
Return to TactileView manual overview